1, Web page loading process
1. Form of loading resources
-
htm code.
-
Media files, such as pictures, videos, etc.
-
Javascript CSS.
2. Process of loading resources
- DNS resolution: convert domain name to IP address.
- The browser sends an http request to the server according to the IP address.
- The server processes the http request and returns it to the browser.
3. Process of rendering page
- Generate DOM Tree according to HTML code.
- Generate CSSOM according to CSS code.
- Integrate DOM Tree and CSSOM to form Render Tree.
- Render the page according to Render Tree.
- In case of < script >, pause rendering, load and execute JS code first, and then continue after completion.
- Until the Render Tree is rendered.
4. Interview questions
What is the whole process from entering the url to displaying the page?
- Download resources: each resource type and download process.
- Render page: combine html, css, JavaScript, pictures, etc.
What is the difference between window.onload and DOMContentLoaded?
- window.onload: it can only be executed after all resources are loaded, including pictures.
- DOMContentLoaded: after DOM rendering is completed, the picture may not have been downloaded.
2, Performance optimization
1. Principle of performance optimization
- Use more memory, cache, or other methods.
- Reduce CPU calculation and network loading time.
- (performance optimization for all programming - space for time).
2. Make loading faster
- Reduce resource volume: compress code.
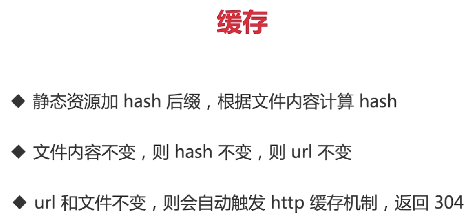
- Reduce access times: merge code, SSR server-side rendering, caching.


- Use a faster network: CDN.
3. Make rendering faster
- CSS is placed in the head and JS is placed at the bottom of the body.
- Start executing JS as early as possible and use DOMContentloaded Trigger.

- Lazy loading (picture lazy loading, sliding up loading more).
- Cache DOM queries.
- Frequent DOM operations, merge together and insert DOM structure.
- throttle anti shake debounce.

4. Anti shake debounce

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Anti shake debounce</title>
</head>
<body>
<input type="text" id="input1">
<script>
const input1 = document.getElementById('input1')
// Anti shake
function debounce(fn, delay = 500) {
// timer is in a closure
let timer = null
return function () {
if (timer) {
clearTimeout(timer)
}
timer = setTimeout(() => {
fn.apply(this, arguments)
timer = null
}, delay)
}
}
input1.addEventListener("keyup",
debounce(function (e) {
console.log(e.target);
console.log(this.value);
}, 600)
)
</script>
</body>
</html>5. throttle

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>throttle throttle</title>
<style>
#div1 {
border: 1px solid #ccc;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div id="div1" draggable="true">draggable </div>
<script>
const div1 = document.getElementById('div1')
// throttle
function throttle(fn, delay = 100) {
// timer is in a closure
let timer = null
return function () {
if (timer) {
return
}
timer = setTimeout(() => {
fn.apply(this, arguments)
timer = null
}, delay)
}
}
div1.addEventListener("drag",
throttle(function (e) {
console.log(e.offsetX, e.offsetY);
})
)
</script>
</body>
</html>3, Safe
1. What are the common web front-end attacks?
XSS cross site request attack
- Cross site scripting (English: cross site scripting, commonly referred to as XSS) is a security vulnerability attack on website applications and a method of code injection. It allows malicious users to inject code into web pages, and other users will be affected when viewing web pages. Such attacks usually involve HTML and client scripting language.


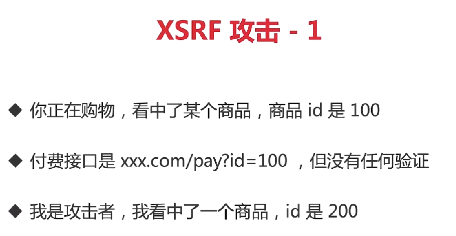
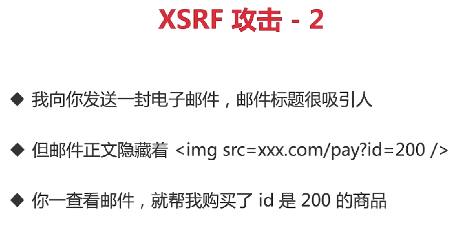
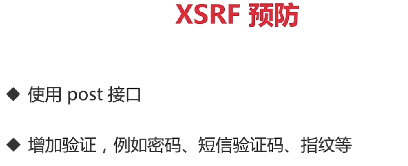
XSRF/CSRF Cross Site Request Forgery
- The full name is cross site request forgery, which is called cross site request forgery. As the name suggests, hackers disguise themselves as users to perform some involuntary malicious and illegal operations.