Initialization project
- Create project
mkdir webpack4-democd webpack4-demo
- npm init -y
- install
npm install webpack --save-dev
- Install the specified version
npm install --save-dev webpack@<version>
- webpack 4 + version, you also need to install webpack-cli
npm install webpack-cli --save-dev
It is recommended to install webpack and webpack-cli locally
At present, the latest version of webpack is: 4.30.0, which is also the version used in this article.
Project catalog structure

Execute npx webpack index.js command to generate dist directory. The dist directory contains the files packaged with index.js, and the default is main.js file.
Simple configuration of webpack4
entry and output configuration
webpack.config.js file
const path = require('path') module.exports={ mode: 'development', //Development: development environment production: production environment //Entry file configuration //entry: './src/index.js', //Equivalent to /*entry: { main: './src/index.js' },*/ entry: { index: './src/index.js' }, //File storage location configuration after packaging output: { //filename sets the name of the packaged file //If filename is not set, the name of the file is the same as the attribute name of the entry file path. filename: 'bundle.js', //path Sets File Storage path After Packaging path: path.resolve(__dirname,'dist') } }
Create a new src folder in the project root directory and an index.js (entry file) file under the src folder
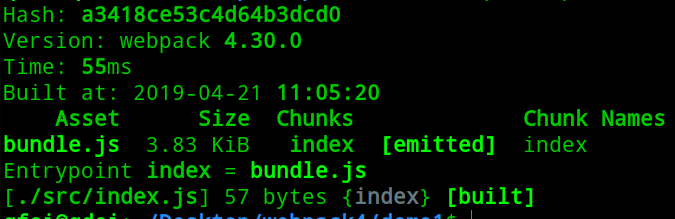
Execute npx webpack command
npx webpackEquivalent tonpx webpack --config webpack.config.js
When the configuration file is named webpack.config.js, you can omit -- config *.js to execute npx webpack directly, otherwise execute npx webpack --config configuration file name.
Result


Configure'script'in package.json to execute the npx webpack command.
"scripts": { "start": "webpack" }
Add "start": "webpack" and run npm run start effect is equivalent to executing npx webpack command.
Configure the modoule object of webpack.config.js
modoule objects are mainly configurations of Loaders
Use of file-loader
Install file-loader
npm i file-loader --save-dev
webpack.config.js file
const path = require('path') module.exports={ mode: 'development', //Development: development environment production: production environment //Entry file configuration //entry: './src/index.js', //Equivalent to /*entry: { main: './src/index.js' },*/ entry: { index: './src/index.js' }, //File storage location configuration after packaging output: { //filename sets the name of the packaged file //If filename is not set, the name of the file is the same as the attribute name of the entry file path. filename: 'bundle.js', //path Sets File Storage path After Packaging path: path.resolve(__dirname,'dist') }, module: { rules:[ { test: /\.(png|jpg|gif)$/, use: { loader: 'file-loader', options: { name: '[name].[ext]', //Naming packaged images outputPath: 'images/' //Distimages } } } ] } }
index.js file
//index.js //Import import picture import image from './images/11.png' let img=new Image() img.src=image document.body.append(img)
Directory structure after npm run start
In dist directory, there are images directory and images, create index.html, introduce js file, open in the browser can see the picture.
The use of url-loader
url-loader installation
npm i url-loader -D
url-loaderThe role of'file-loader'The effect is very similar.webpack.config.js Documentation
moduleAdd to Objecturl-loaderTo configuremodule: { rules:[ { test: /\.(png|jpg|gif)$/, use: { loader: 'url-loader', options: { name: '[name].[ext]', //Naming packaged images outputPath: 'images/', //Distimages limit: 2048 //1024 == 1kb //When less than 200 kb, pack it into base64-encoded pictures or pack it into pictures separately } } } ] } }
The images packaged by url-loader are strings, base64-encoded images, and packaged into index.js files.
limit attribute: When the image size is larger than the attribute value, it is packaged as a separate image, otherwise it is packaged as a base64 encoded image.
Because the base64 encoded pictures are larger, the pictures are packaged into Base64 encoded pictures when they are smaller, and packed into a single picture when the pictures are larger.
Packaging of css and scss
Install the corresponding loader
npm i css-loader style-loader -D
npm i node-sass sass-loader -D
npm i postcss-loader -D
npm i autoprefixer -D
Add configuration to module object of webpack.config.js file
module:{ rules:[ { test: /\.css$/, use:[ 'style-loader', 'css-loader', 'postcss-loader' //Prefix NPM I autoprefixer-D //Configure the postcss.config.js file in the project root directory ] }, { test: /\.scss$/, use:[ 'style-loader', { loader: 'css-loader', options: { importLoaders: 2, //importLoaders //How many loaders act on @import resources before css-loader acts on @import resources } }, 'sass-loader', 'postcss-loader' ] } ] }
//index.js import './style.css' import image from './images/11.png' import './index.scss' let img=new Image() img.src=image let root=document.getElementById('root') root.append(img)
css modularization
//webpack.config.js module:{ rules: [ { test: /\.scss$/, use:[ 'style-loader', { loader: 'css-loader', options: { importLoaders: 2, //importLoaders //How many loaders act on @import resources before css-loader acts on @import resources modules: true //Loading css modular packaging to avoid interaction between style files } }, 'sass-loader', 'postcss-loader' ] } ] }
//index.js import image from './images/11.png' import style from './index.scss' let img=new Image() img.src=image //Style. img. img is the class name written in the scss file img.classList.add(style.img) let root=document.getElementById('root') root.append(img) //scss .img{ width: 150px; height: 150px; border: 10px solid goldenrod; background: red; border-radius: 30%; }
Result

You can see that a class has been added, and the class name is a more complex string, thus avoiding the influence of this style on other elements.
