Before the emergence of webpack, front-end developers used tools such as grunt and gulp to process resources and
Move them from the / src folder to the / dist or / build directory. One of the most outstanding functions of webpack is that it can introduce any other type of files into the built-in resource module Asset Modules in addition to JavaScript.
During and before webpack 4, we usually used file loader and URL loader to help us load other resource types.
1. Four types of Asset Modules Type
webpack5 can use resource modules to help us, called Asset Modules, which allows us to package other resource types, such as font files, chart files, picture files, etc.
Among them, the resource module type is called Asset Modules Type. There are four types to replace the loader, namely:
- asset/resource: Send a separate file and export the URL instead of file loader
- asset/inline: export the data URI of a resource instead of URL loader
- asset/source: export the source code of resources, which was previously implemented by using raw loader
- Asset: it is between asset/resource and asset/inline. You can choose between exporting a resource data URI and sending a separate file and exporting the URL. It is implemented through the URL loader + limit attribute before.
However, before introducing these four resource module types, let's talk about how to customize the file names of these output resource modules
2. Custom resource module name
2.1,assetModuleFilename
The first way is to set output in the webpack configuration Assetmodule filename to modify this template string
For example, for the output file names of pictures, we can output them under the images folder, [contenthash] represents the file name and [ext] represents the suffix of the picture file, such as png,. jpg,. gif, jpeg, etc., parameters that may exist in the [query] table
output: {
···
assetModuleFilename: 'images/[contenthash][ext][query]'
···
},
2.2. geneator attribute
The second way is in module When configuring a resource file in rules, add the geneator attribute, such as
rules: [
{
test: /\.png/,
type: 'asset/resource',
generator: {
filename: 'images/[contenthash][ext][query]'
}
}
]
[note]
generator takes precedence over assetModuleFilename
3. Four types of import
First, we will create a new folder to test. The folder directory is as follows. We will create an assets folder under src, in which we will put different types of pictures in the set prepared in advance

index.js
import hello from './hello'
import img1 from './assets/man.jpeg'
import img2 from './assets/store.svg'
import img3 from './assets/women.jpg'
import Txt from './assets/wenzi.txt'
import dynamic from './assets/dongtu.gif'
hello()
const IMG1 = document.createElement('img')
IMG1.src = img1
document.body.appendChild(IMG1)
const IMG2 = document.createElement('img')
IMG2.src = img2
IMG2.style.cssText = 'width:200px;height:200px'
document.body.appendChild(IMG2)
const IMG3 = document.createElement('img')
IMG3.src = img3
document.body.appendChild(IMG3)
const TXT = document.createElement('div')
TXT.textContent = Txt
TXT.style.cssText = 'width:200px;height:200px;backGround:aliceblue'
document.body.appendChild(TXT)
const DYNAMIC = document.createElement('img')
DYNAMIC.src = dynamic
document.body.appendChild(DYNAMIC)
hello.js
function hello(){
console.log("hello-world!!!")
}
export default hello
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>You are?,Eternal God</title>
</head>
<body>
</body>
</html>
webpack.config.js
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry : './src/index.js',
output : {
filename:'bundle.js',
path:path.resolve(__dirname,'./dist'),
clean:true,
assetModuleFilename:'images/[contenthash][ext][query]'
},
mode : 'development',
devtool:'inline-source-map',
plugins:[
new HtmlWebpackPlugin({
template:'./index.html',
filename:'app.html',
inject:"body"
})
],
devServer:{
static:'./dist'
},
module:{
rules:[{
test:/\.jpeg$/,
type:"asset/resource",
generator:{
filename:'images/[contenthash][ext][query]'
}
},{
test:/\.svg$/,
type:'asset/inline'
},{
test:/\.txt$/,
type:'asset/source'
},{
test:/\.(gif|jpg)$/,
type:'asset',
parser:{
dataUrlCondition:{
maxSize : 10 * 1024 * 1024
}
}
}]
}
}
3.1 Resource type
asset/resource can send a separate file and export the URL
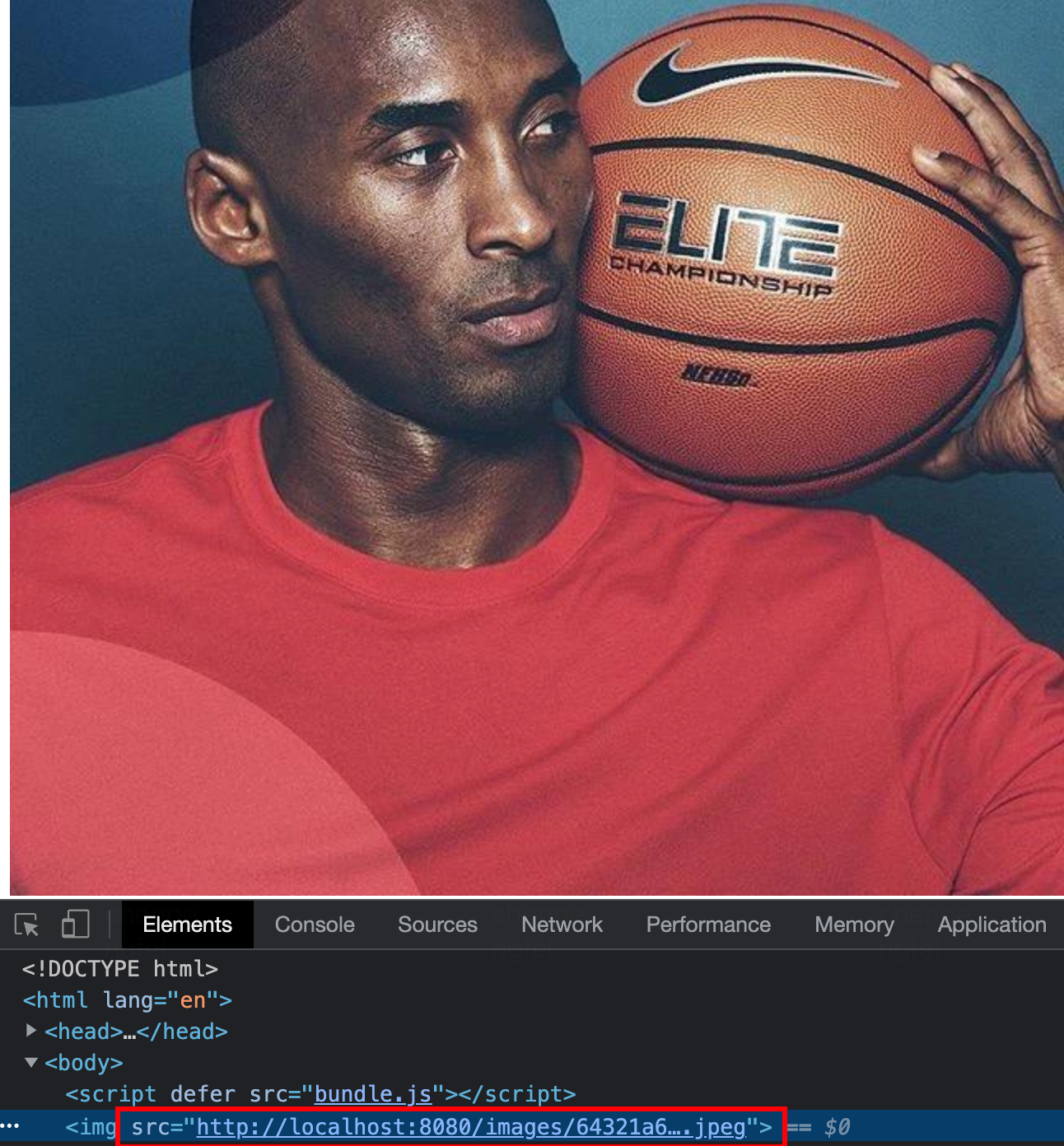
We will The type of the jpeg suffix image is set to asset/resource, and we are in index JS and insert it into the body, that is, it will be displayed on the page as a resource
After the npx webpack is packaged, the image appears in the images file under the dist folder

NPX webpack dev server -- open automatically opens the browser. We check the image type in the console and find that the asset/resource type can indeed export a file and its URL path

3.2. inline resource type
asset/inline exports the data URI of a resource
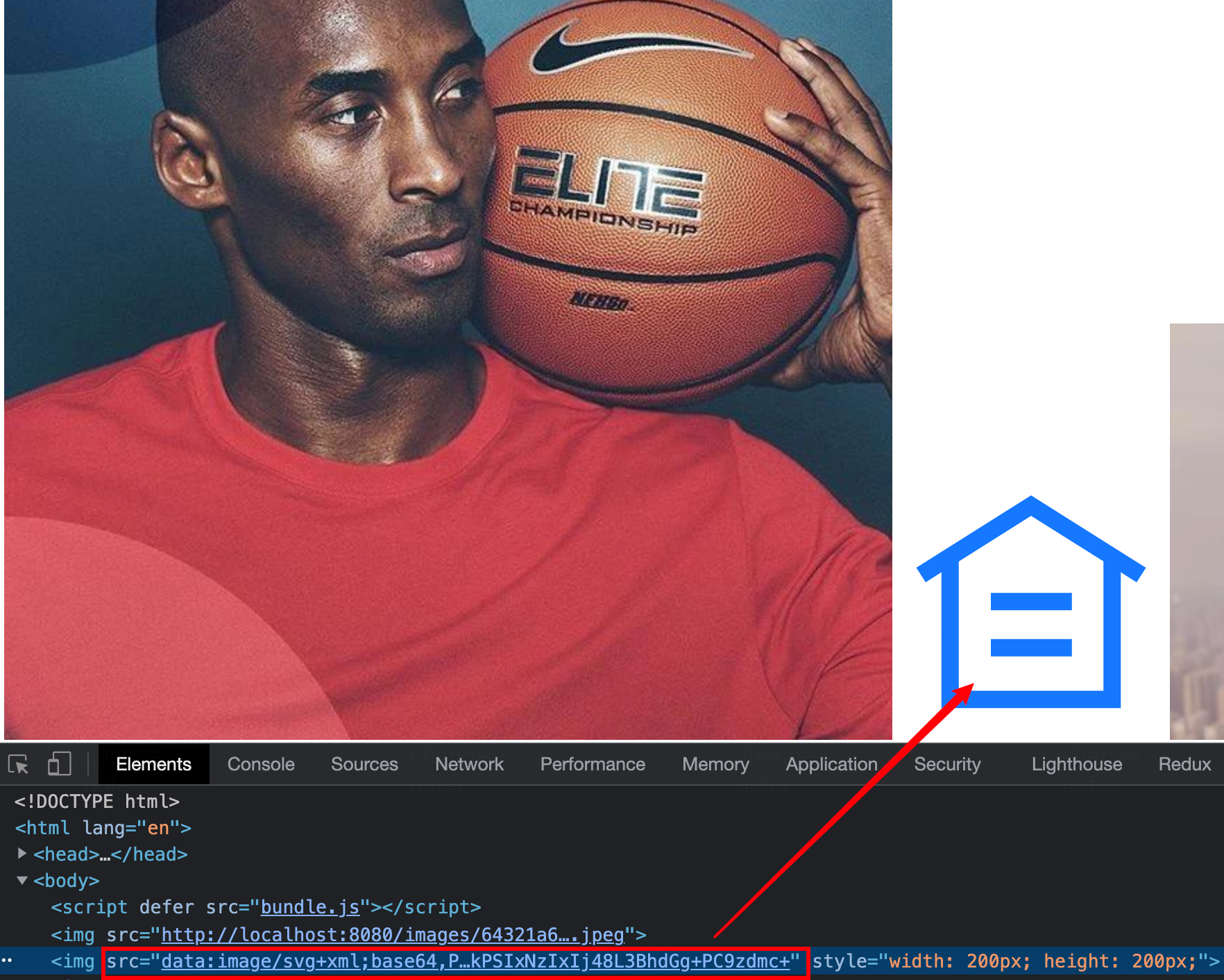
Following the above pattern, we will The svg suffix image type is set to asset/inline, and we are in index JS and insert it into the body, that is, it will be displayed on the page as a resource. At the same time, let's simply set the style
However, the difference is that after npx webpack is packaged, it is not packaged under the dist folder svg type pictures
NPX webpack dev server -- open automatically opens the browser. We check the image type in the console and find that the asset/inline type can indeed export the path in the form of Data URI

3.3 source resource type
Source resource to export the source code of the resource
Following the above method, we create a txt suffix text file, set the type to asset/source, and we JS and insert it into the body, that is, it will be displayed on the page as a resource. At the same time, let's simply set the style
However, the difference is that after npx webpack is packaged, it is not packaged under the dist folder txt type text file
NPX webpack dev server -- open automatically opens the browser. We check the text type in the console and find that the asset/source type can indeed export the source code of resources

3.4. asset general resource type
Asset will be between asset/resource and asset/inline. Choose between exporting a resource data URI and sending a separate file and exporting the URL
By default, webpack5 will judge by 8k:
- When the resource is greater than 8k, it is automatically judged by asset/resource
- When the resource is less than 8k, it is automatically judged by asset/inline
We can manually change the critical value and set parser (parsing). It is an object with a fixed attribute called dataUrlCondition. As the name suggests, the condition for converting data to url, that is, the condition for converting to bas64. maxSize is equivalent to Limit
module:{
rules:[
···
{
test:/\.(gif|jpg)$/,
type:'asset',
parser:{
dataUrlCondition:{
maxSize : 100 * 1024
}
}
}
···
]
}
Here, we set 100 * 1024, or 100kb, as the critical value
[1b * 1024 = 1kb,1kb * 1024 = 1M]
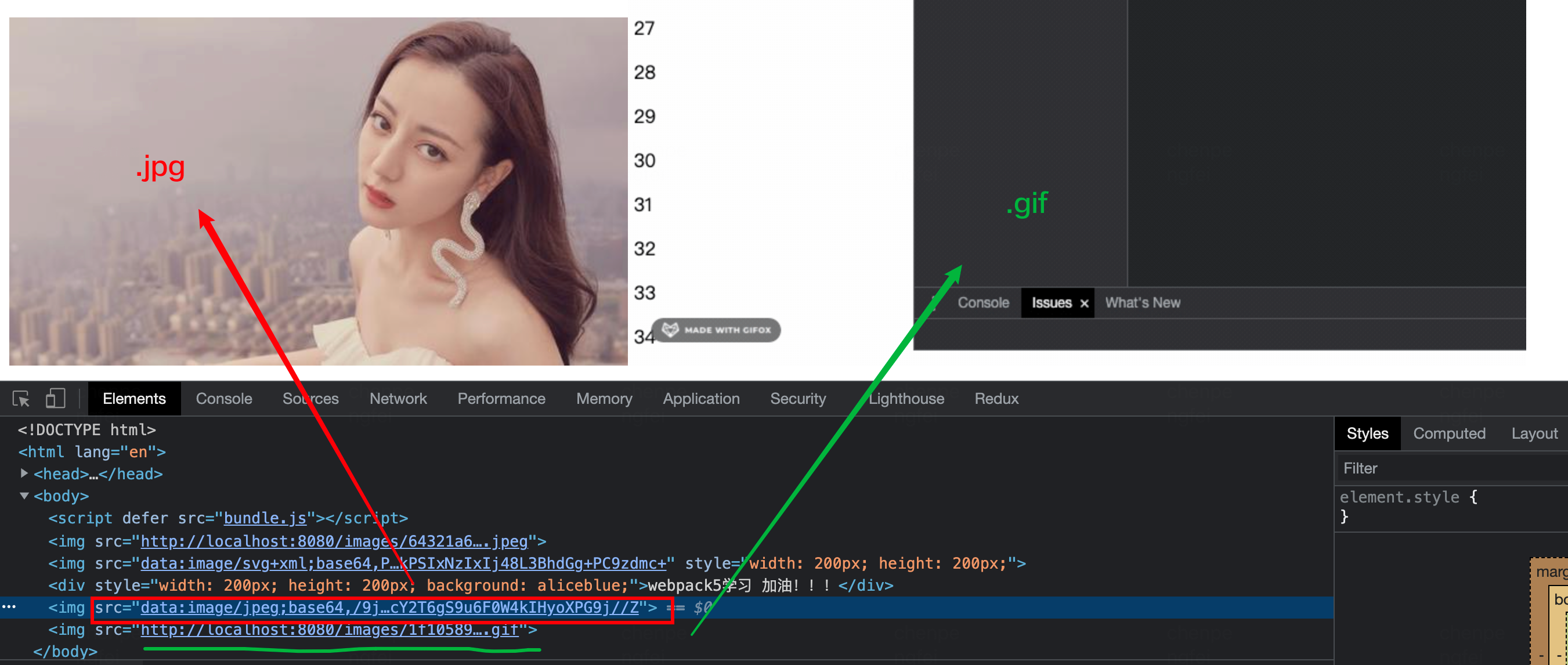
Following the above pattern, we will gif and Set the jpg suffix image type to the asset resource type, which we found in index JS and insert them into the body, that is, they will be displayed on the page as resources The gif size is 128.11kb (exceeding the threshold of 100kb), and the. jpg size is 12kb (not exceeding the threshold of 100kb)
After the npx webpack is packaged, there are packaged files under the dist folder gif type pictures, but not packaged jpg type pictures
NPX webpack dev server -- open automatically opens the browser. We check two image types in the console and find that gif image is the URL path of a single file, and jpg image is base64 path in Data URI format

Reference to this blog: