So far, there is only one bundle of files we have packaged js is such a js file.
Then if the project is large, the js will become very large! This causes the first screen to take a very long time to load. Many of these codes do not need to be used immediately, which is a waste of resources. So we can separate the code and introduce it on demand.
1, Overview of code separation methods
The first is to manually configure the entry file
Set multiple entry files, but this method has a problem. When multiple entry files have shared code, these shared code will be packaged repeatedly.
The second method: configure the portal
Configure at the entry, and use Entry dependencies or SplitChunksPlugin to remove duplicate and separate codes.
The third method: module inline function
The inline function call of a module such as import is used to separate the code.
2, Manually configure the entry file
The original configuration is as follows:
entry: "./src/index.js",//Set packaging entry
output: {
path: path.resolve(__dirname, "dist"),//To set the exit of packaging, it needs to be an absolute path, and__ dirname is a global variable of node, which records the absolute path of the current file
filename: "bundle.js",//Set the file name of the packaged js
clean:true,//Clear last packaged file
assetModuleFilename:'images/[contenthash][ext]',//Customize the path and name of the packaged asset module
},
Set webpack:
entry: {
index: "./src/index.js", //Set the packaging entrance,
another: "./src/another_module.js"//Set another entry file
},
output: {
path: path.resolve(__dirname, "dist"),
filename: "[name]_bundle.js", //Set different names of js packages packaged from different entry files here
clean: true,
assetModuleFilename: "images/[contenthash][ext]"
},
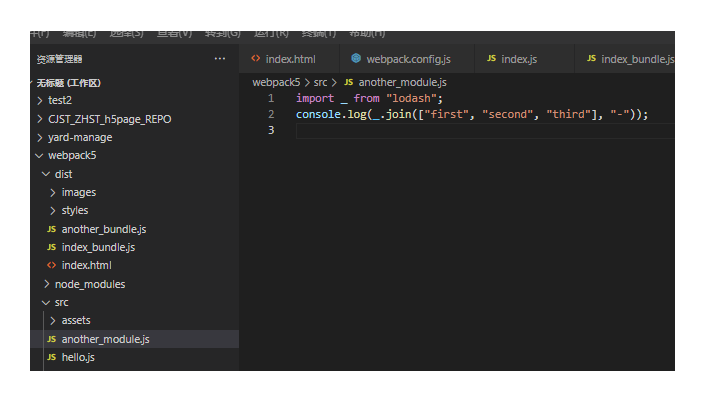
Now create another. In the same level directory of the entry file index. JS file:

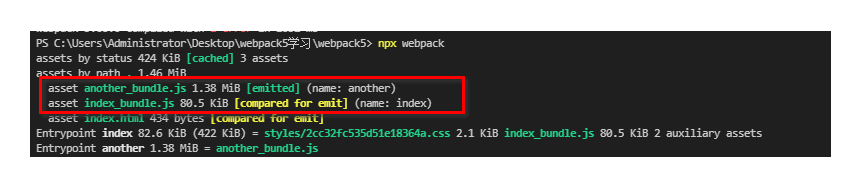
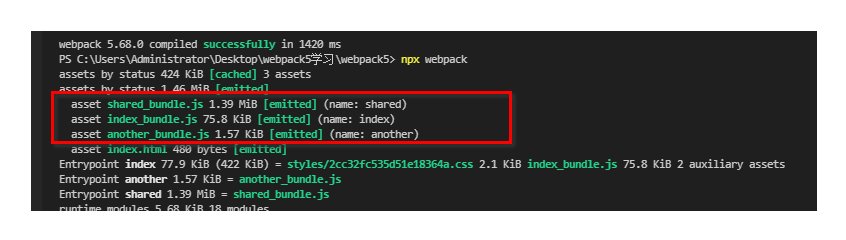
These two files will be found after packaging:

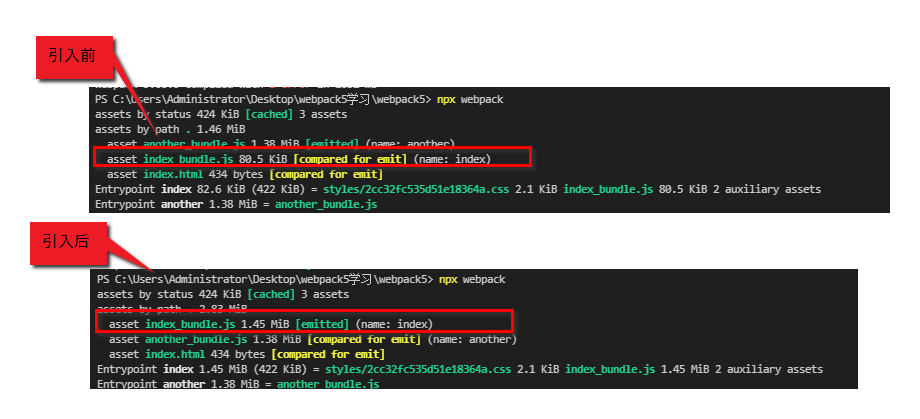
When in index When loadsh is also introduced into the JS entry file, you will find that it is repeatedly packaged, and the index_bundle.js will become big.

Therefore, when multiple entry files have shared code, these shared code will be packaged repeatedly.
3, The configuration entry file is imported from the module, and the common code is extracted
Configure webpack:
entry: {
index: {
import: "./src/index.js", //Set the packaging entrance,
dependOn: "shared"
},
another: {
import: "./src/another_module.js",
dependOn: "shared"
},
shared: "lodash"
},
output: {
path: path.resolve(__dirname, "dist"), //To set the exit of packaging, it needs to be an absolute path, and__ The path of the current global dirname file is an absolute variable
filename: "[name]_bundle.js", //Set the file name of the packaged js
clean: true, //Clear last packaged file
assetModuleFilename: "images/[contenthash][ext]" //Customize the path and name of the packaged asset module
},
Therefore, it can be seen that it packages the common code and lodash library into a separate js file. This approach requires the configurator to skillfully know which entry files are common and which code libraries are common: for example, here is that lodash is common.

In addition, webpack also provides a built-in plug-in to help us separate these common modules:
entry: {
index: "./src/index.js", //Set the packaging entrance,
another: "./src/another_module.js"
},
output: {
path: path.resolve(__dirname, "dist"), //To set the exit of packaging, it needs to be an absolute path, and__ dirname is a global variable of node, which records the absolute path of the current file
filename: "[name]_bundle.js", //Set the file name of the packaged js
clean: true, //Clear last packaged file
assetModuleFilename: "images/[contenthash][ext]" //Customize the path and name of the packaged asset module
},
optimization: {
minimizer: [new CssMinimizerPlugin()],
splitChunks: {//This plug-in is configured here
chunks: "all"
}
}
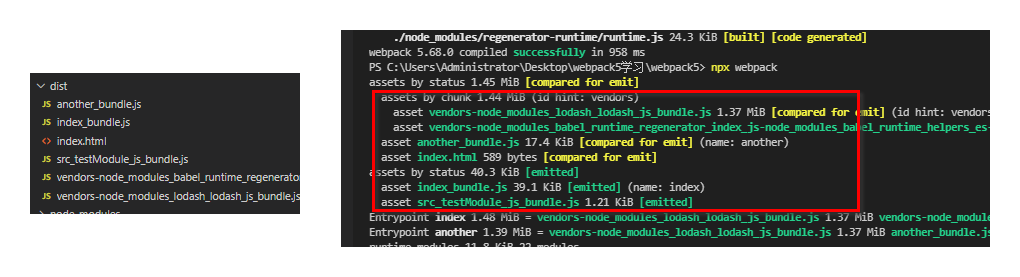
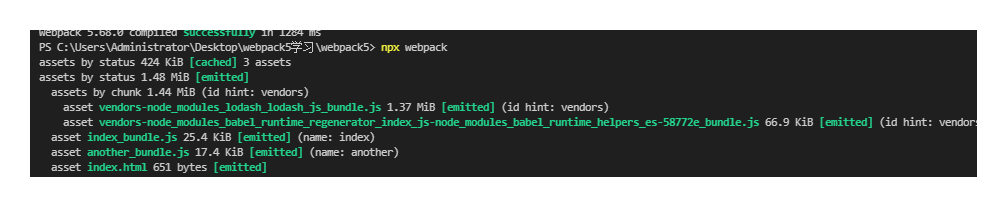
When you execute npx webpack again, you will find that it will automatically identify and pull away the common modules:

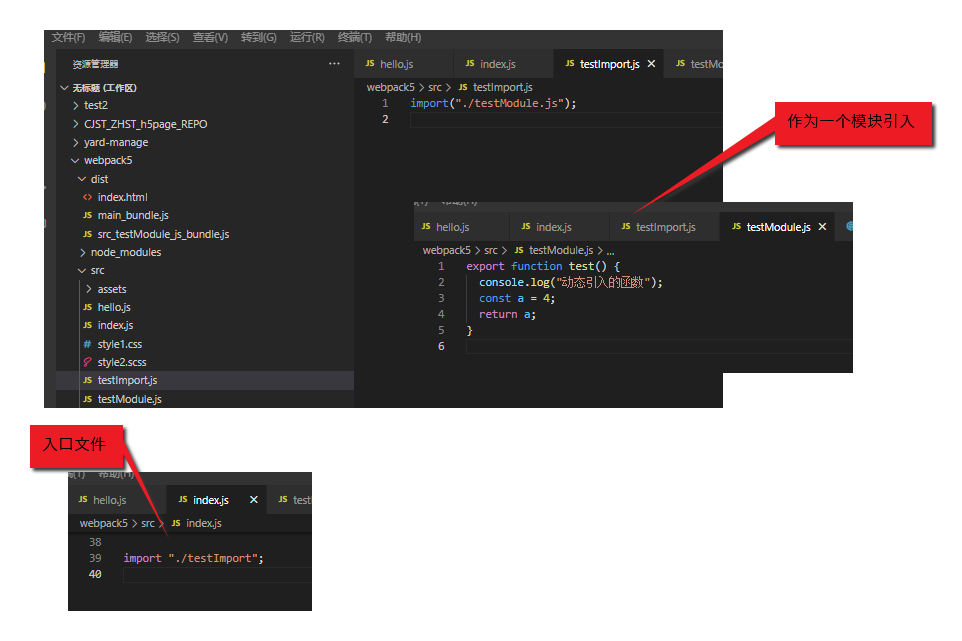
4, Dynamic import
Use import as code segmentation to segment the code.

The configuration of webpack adopts the most basic:
entry: "./src/index.js", //Set the packaging entrance,
output: {
path: path.resolve(__dirname, "dist"), //To set the exit of packaging, it needs to be an absolute path, and__ dirname is a global variable of node, which records the absolute path of the current file
filename: "[name]_bundle.js", //Set the file name of the packaged js
clean: true, //Clear last packaged file
assetModuleFilename: "images/[contenthash][ext]" //Customize the path and name of the packaged asset module
},
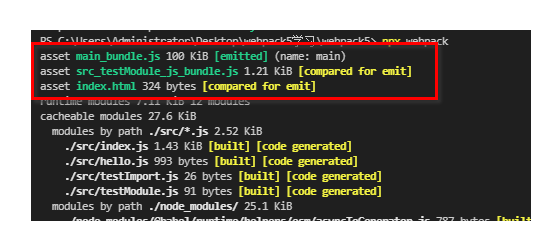
After running npx webpack packaging, you will find that this new package is generated:

Combined with the above, manually configure the entry file, extract the configuration of public code, and add:
entry: {
index: "./src/index.js", //Set the packaging entrance,
another: "./src/another_module.js"
},
/....../
optimization: {
minimizer: [new CssMinimizerPlugin()],
splitChunks: {
chunks: "all"
}
}
After packaging, you will find that both static import and dynamic import are segmented, and different js are exported: