Wechat applet learning notes (IX) music player (next, previous, automatic next)
In order to realize the function of automatic next song, next song and previous song, and realize the circular play of the list, it must be clear that the current play is the first song in the list. Therefore, set a data record in the program that the currently playing song is the array subscript of the first song in the list, so as to realize the above functions.
1, Auto next
Add currentIndex data to the data in musicdemo.js.
data: { /**The subscript of the song in the currently playing list */ currentIndex:0,
In the onLoad function, add the following code
//Play next song automatically this.data.musicCtx.onEnded(()=>{ //Next, i.e. add 1 to the current array subscript var index=this.data.currentIndex; index++; if(index>=this.data.musicList.length){ index=0;//After playing the last song in the list, cycle the list from the beginning } console.log(index) this.setData({ currentIndex:index }) this.data.musicCtx.src=this.data.musicList[index].musicSrc;//Start playing })
At this time, it is found that when clicking the songs in the playlist, although the next song can be played automatically, the songs played are wrong, because when clicking the songs in the playlist, the value of currentIndex is not updated. Therefore, modify the musicdemo.wxml code as follows:
<view bindtap="playListItem" data-id="{{item.id}}" data-index="{{index}}">
That is to add a custom data index for the songs in the list. When clicking a song, the subscript value of the song in the currently clicked list will be obtained. Then update the value of currentIndex in js.
/**Click the song function in the playlist */ playListItem:function(e){ var id=e.currentTarget.dataset.id;//Get the clicked song id var index=e.currentTarget.dataset.index;//Get the subscript value of the clicked song var playMusic; this.data.musicList.forEach(item=>{ if(item.id==id){ playMusic=item;//Get click song object } }) //Set the currently playing song and the id of the playing song this.setData({ currentPlayMusic:playMusic, currentid:playMusic.id, currentIndex:index//Update the value of currentIndex }) this.data.musicCtx.src = this.data.currentPlayMusic.musicSrc },
2, Previous, next function
Modify the musicdemo.wxml code to bind events for the previous and Next buttons. The code is as follows:
<!--Playback control--> <view class="current-music-controls"> <image src="/img/myUp.png" bindtap="playUp" /> <image src="/img/icon-play.png" hidden="{{isPlay}}" bindtap="musicPlay" /> <image src="/img/icon-pause.png" hidden="{{!isPlay}}" bindtap="musicPause" /> <image src="/img/myNext.png" bindtap="playNext" /> </view>
Add the following code to musicdemo.js
/**Previous function */ playUp:function(e){ console.log(this.data.currentIndex); var index=this.data.currentIndex; var index=this.data.currentIndex; index--; if(index<0){ index=this.data.musicList.length-1;//If to the first song, return to the last song } this.setData({ currentIndex:index//Update the value of currentIndex }) console.log(index) this.data.musicCtx.src=this.data.playMusic[index].musicSrc;//Start playing the previous song },
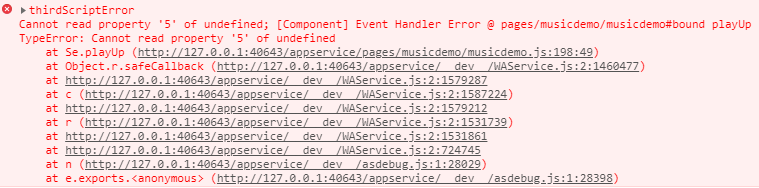
When the modification is completed, the following errors are found in the program

At this point, modify the function to add songs to the playlist,
if(isExit){ mList.push(playMusic)//Add click songs to the list } var index=this.data.currentIndex; index++; this.setData({ currentPlayMusic: playMusic, currentid:playMusic.id, musicList:mList, currentIndex:index//Update the value of currentIndex })
After modification, the above error prompt still appears. After careful inspection, it is found that the error in the playUp function is the original one. The modification is as follows:
In this statement playMusic Modified to musicList this.data.musicCtx.src=this.data.playMusic[index].musicSrc;//Start playing the previous song }, this.data.musicCtx.src=this.data.musicList[index].musicSrc;//Start playing the previous song
Add the playNext function in musicdemo.js. The code is as follows:
/**Next curve function */ playNext:function(e){ var index=this.data.currentIndex; index++; if(index>=this.data.musicList.length){ index=0; } this.setData({ currentIndex:index }) this.data.musicCtx.src = this.data.musicList[index].musicSrc;//Start next },
3, Question 1
Although the above functions have been realized, after clicking the previous, next, and automatic next song, the song being played displayed in the playlist is not correct, so modify the code:
/**Previous function */ playUp:function(e){ var index=this.data.currentIndex; index--; if(index<0){ index=this.data.musicList.length-1;//If to the first song, return to the last song } this.setData({ currentid:this.data.musicList[index].id,//Update the id of the currently playing song currentIndex:index//Update the value of currentIndex }) this.data.musicCtx.src=this.data.musicList[index].musicSrc;//Start playing the previous song }, /**Next curve function */ playNext:function(e){ var index=this.data.currentIndex; index++; if(index>=this.data.musicList.length){ index=0; } this.setData({ currentid: this.data.musicList[index].id,//Update the id of the currently playing song currentIndex:index }) this.data.musicCtx.src = this.data.musicList[index].musicSrc;//Start next }, //In the above code, added currentid: this.data.musicList[index].id,//Update the id of the currently playing song //Update the id of the currently playing song
At the same time, this statement also needs to be added to the function of automatic next curve
//Play next song automatically this.data.musicCtx.onEnded(()=>{ //Next, i.e. add 1 to the current array subscript var index=this.data.currentIndex; index++; if(index>=this.data.musicList.length){ index=0;//After playing the last song in the list, cycle the list from the beginning } console.log(index) this.setData({ currentid: this.data.musicList[index].id,//Update the id of the currently playing song currentIndex:index }) this.data.musicCtx.src=this.data.musicList[index].musicSrc;//Start playing })
So far, the problem has been solved.
4, Question 2
When you click and drag the playback progress bar, the playback time is no longer updated. At this time, modify the progress bar and click the function code as follows:
/**Progress bar click play */ seekPlay:function(e){ this.data.musicCtx.seek(e.detail.value);//Jump to the corresponding position to play this.setData({ currentTime: this.data.musicCtx.currentTime, totalTime: this.data.musicCtx.duration, showMusicPlayTime: formatTime(this.data.musicCtx.currentTime), showMusicTotalTime: formatTime(this.data.musicCtx.duration) }) },
Five, summary
Through the practice program of the music player, I learned a lot about the development of wechat applet. In the process of learning, I met many problems, and also understood and learned a lot of things. I have a basic understanding of the components and API of small programs.
1. layout
Although the front-end interface of the applet is similar to the development method of Html interface, its label is quite different from Html. In the process of learning, you can learn quickly through its official development documents. In CSS style, it is the same as Html development, but the layout of applet mainly uses Flex layout. In the layout, we should fully consider different screen problems, try not to use absolute measures, use relative, can adapt to a variety of different screens.
2.JS and data
You can learn Vue and JavaScript quickly. Because the idea of data binding is the same as Vue. js code such as front-end web page development is basically the same.
3. Questions about the exercise program
Learning itself is a very boring thing. This exercise program is not of great practical significance, just to add a little fun to the boring learning. Through the learning of this small Demo, we have a deeper understanding of the development of the small program, but the program also has problems. Currently, only local music can be played. If you need to play music from the network. You need to access online music such as Netease cloud music through the network API to get music. The specific functions are realized, and we will learn slowly later.