Scheme description
I've seen some other people's schemes on the Internet, which is different from my idea of keeping up with the capsule (shouldn't this be the simplest and clear scheme?), so I made a scheme myself.
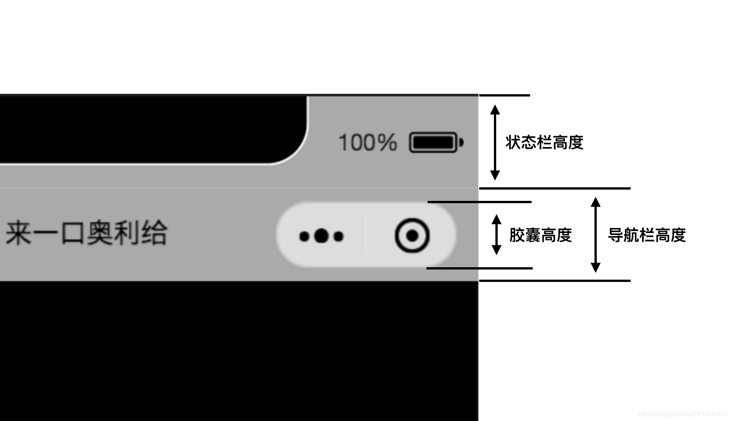
To align the user-defined navigation bar with the capsule, as shown in the figure below, you only need to obtain the height of the navigation bar and the position of the navigation bar from the top (actually the height of the status bar), and then complete the task through css layout. This scheme should be the simplest and easiest to understand.
If there is a need for more complex layout, it is OK to expand based on the navigation container.

Get distance and height
Above distance
Get the distance, that is, the height of the status bar. Call wx.getSystemInfoSync api to get:
// Get distance const barTop = wx.getSystemInfoSync().statusBarHeight
getSystemInfoSync reference (Note: the version of applet basic library shall not be lower than 1.9.6): https://developers.weixin.qq....
Navigation bar height
From the above figure, we can see that the height of the navigation bar is determined by the capsule height + the upper and lower margins of the capsule.
The upper and lower margins of the capsule are the same, and the upper margin can be obtained through the height of the capsule top status bar.
Capsule information can be obtained through wx.getMenuButtonBoundingClientRect api.
// Get capsule button location information const menuButtonInfo = wx.getMenuButtonBoundingClientRect() // Get navigation bar height const barHeight = menuButtonInfo.height + (menuButtonInfo.top - barTop) * 2
getMenuButtonBoundingClientRect reference (Note: the version of applet basic library is no less than 2.15.0): https://developers.weixin.qq....
Height of space occupying container
Generally speaking, the custom navigation bar should be fixed at the top of the page, so there must be a space occupying element to occupy the space position, otherwise the normal content at the top of the page will be covered by the navigation bar. Therefore, a space occupying container should be added outside the navigation bar. Height = navigation bar height + distance.
const placeholderHeight = barHeight + barTop
Code summary
js part:
// If you need to introduce custom components into multiple pages, build a Behavior and put it in it
Page({
data: {
// bar (title)
barTop: 0,
// Bar height, bar is fixed
barHeight: 0,
// The space occupying height, not fixed, is actually barTop + barHeight
placeHolderHeight: 0
},
onLaunch () {
// Get distance
const barTop = wx.getSystemInfoSync().statusBarHeight
// Get capsule button location information
const menuButtonInfo = wx.getMenuButtonBoundingClientRect()
// Get navigation bar height
const barHeight = menuButtonInfo.height + (menuButtonInfo.top - barTop) * 2
this.setData({
barHeight,
barTop,
placeHolderHeight: barHeight + barTop
})
}
})The wxml section. It should be noted that the placeholder container is a normal element that cannot top the top of the screen, so adding a white background color to it cannot cover the status bar. You have to add it to the header, because the header is a fixed element that can top the top of the screen, and then top is used on padding. Perfect!
<view style="height: {{placeHolderHeight}}px;">
<view class="header" style="height: {{ barHeight }}px; padding-top: {{barTop}}px">
<text>This is the title</text>
</view>
</view>wxss section
.header {
background-color: #fff;
position: fixed;
top: 0;
left: 0;
right: 0;
}other
For those who are just beginning to touch the custom navigation bar, you need to look here again.
Set applet base version Library
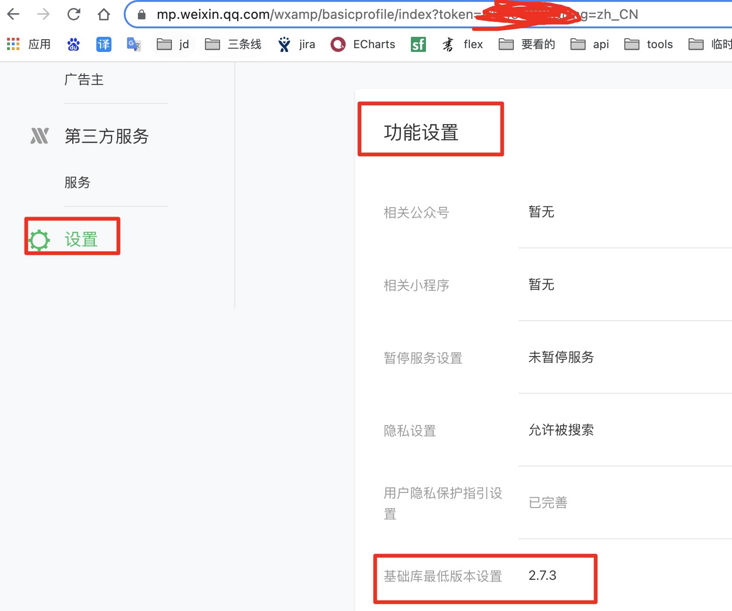
getMenuButtonBoundingClientRect requires that the version of the applet basic library is not lower than 2.15.0. Log in to the wechat applet management background and set it in the lowest setting - Basic Setting - function setting - minimum version setting of the basic library.
Customize navigation bar configuration
To customize the navigation bar, you need to add a configuration in the json file of the page:
// xxx.json
{
"navigationStyle": "custom"
}