1, Structure of wechat applet
1. New applet
The main modules of wechat applet are divided into three, namely:
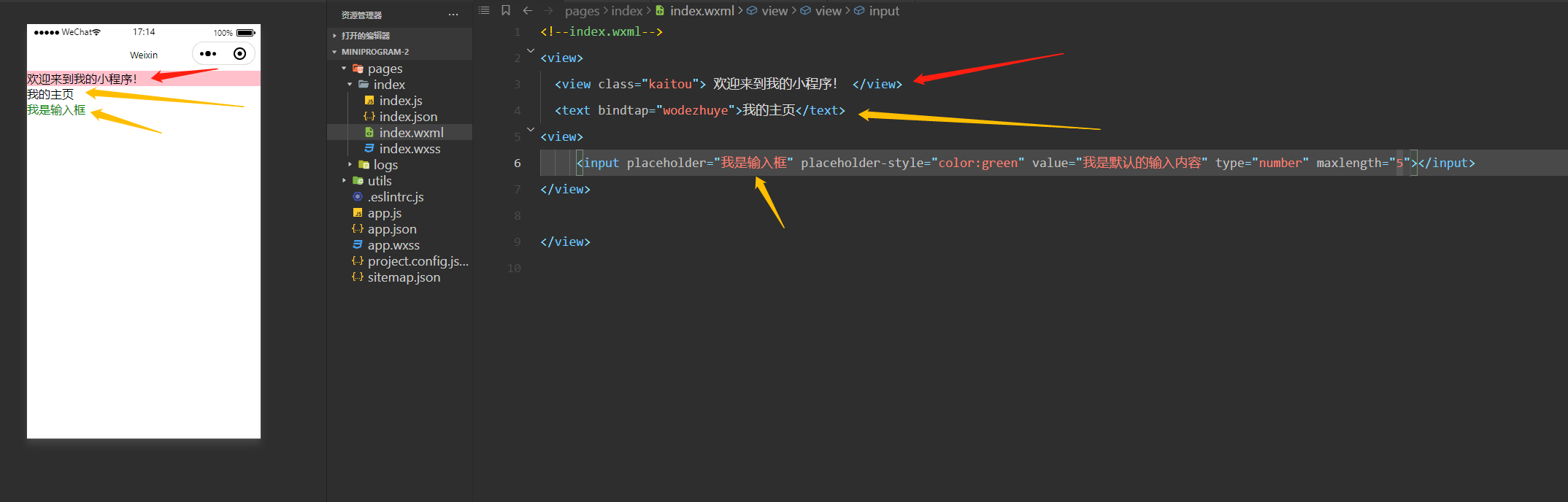
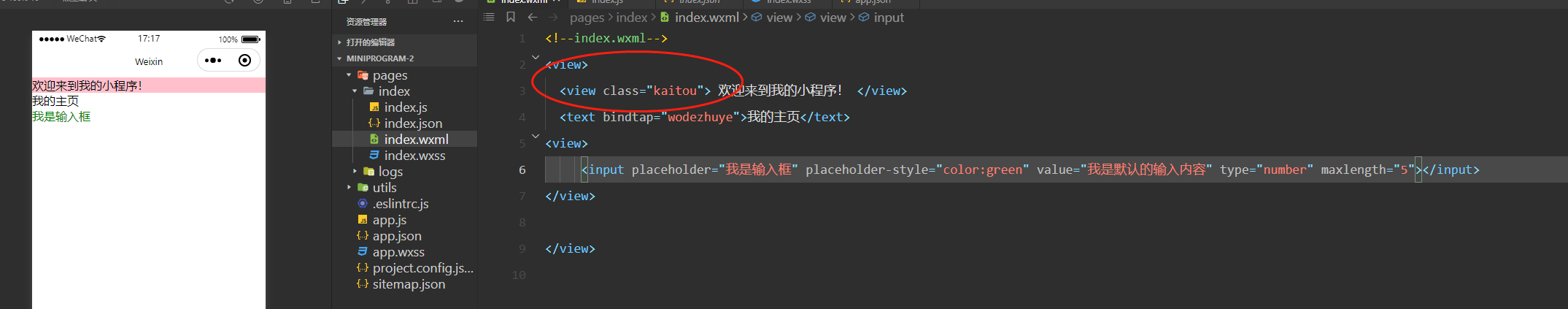
1.wxml: controls the layout of the main frame of the applet, which is equivalent to the main structure of the house and the frame of the house.
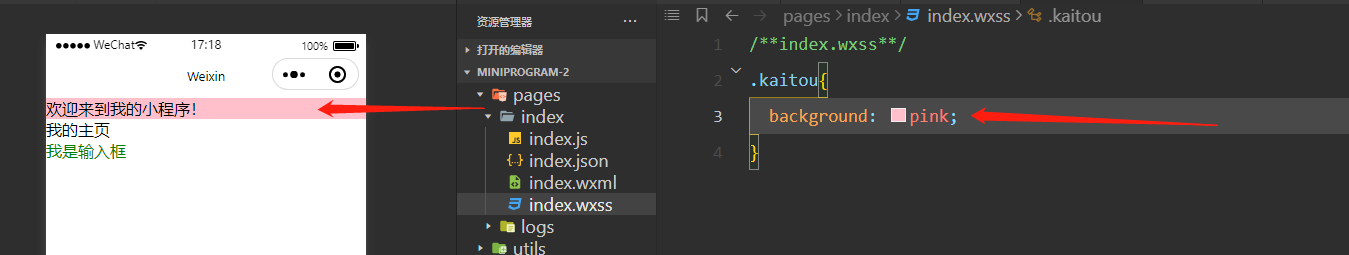
2.wxss: control the style components of the applet, which is equivalent to how to design each part of the house, the size and color of each room, etc.


3.js: control the functional components of the applet, which is equivalent to how to make it move after installing a door or elevator, and how to make it light up after installing a light.


2. Shortcut key
notes:
1.window computer: ctrl+/
2.mac computer: command+/
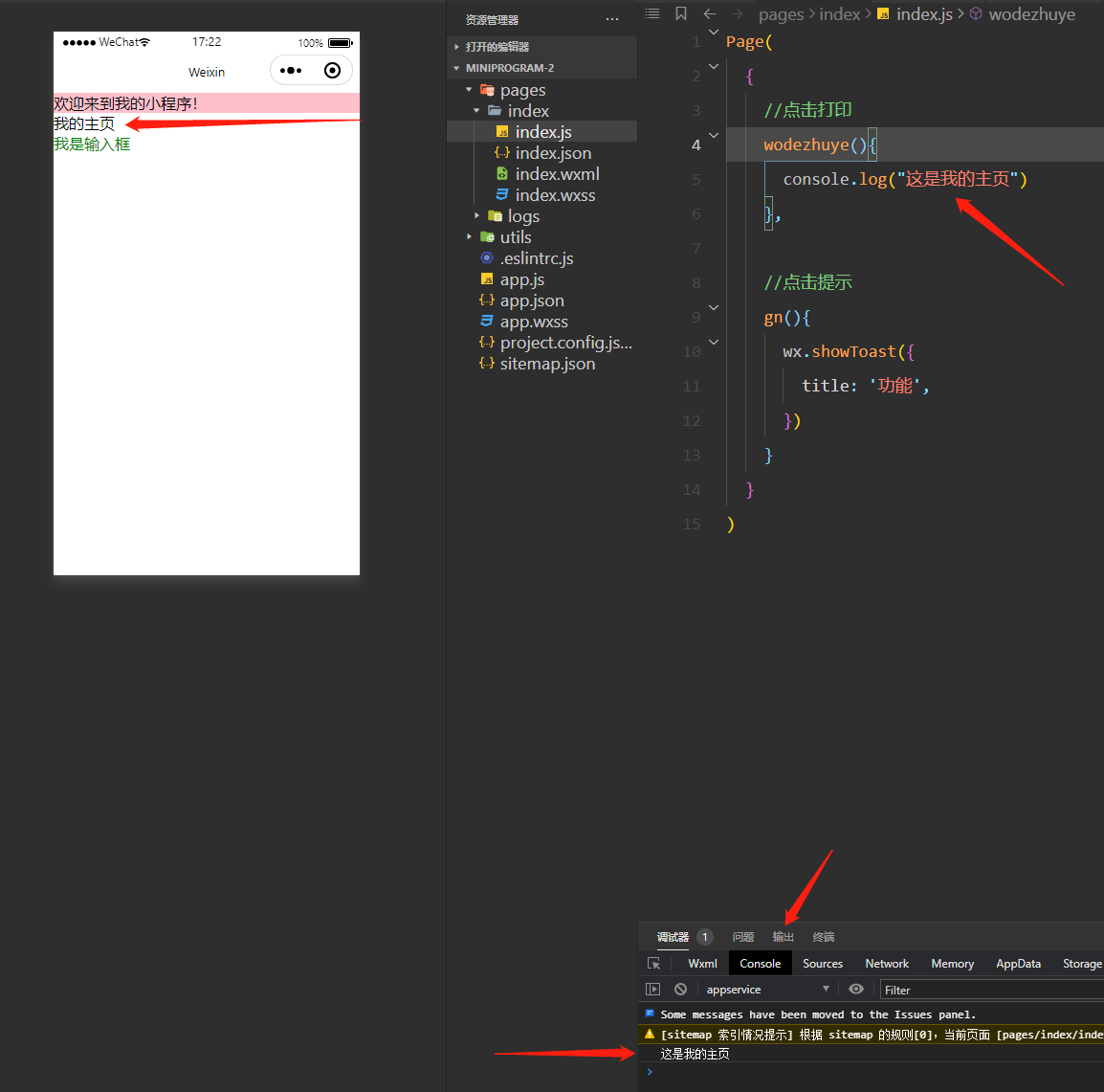
wxml Comments in:<!--index.wxml--> wxss Comments in:/**index.wxss**/ js Comments in://Click Print
2, Common components
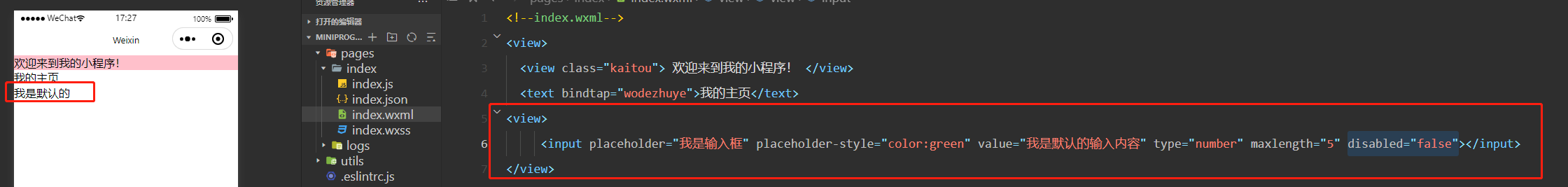
1.input component
Related properties
1.placeholder = "I am an input box", default prompt content
2. Placeholder style = "color:green", default prompt content color
3.value = "I am the default input", the default filling content
4.type = "number" maxlength = "5", default input length
5.disabled = "true", whether it can be entered by default. True means it cannot be entered

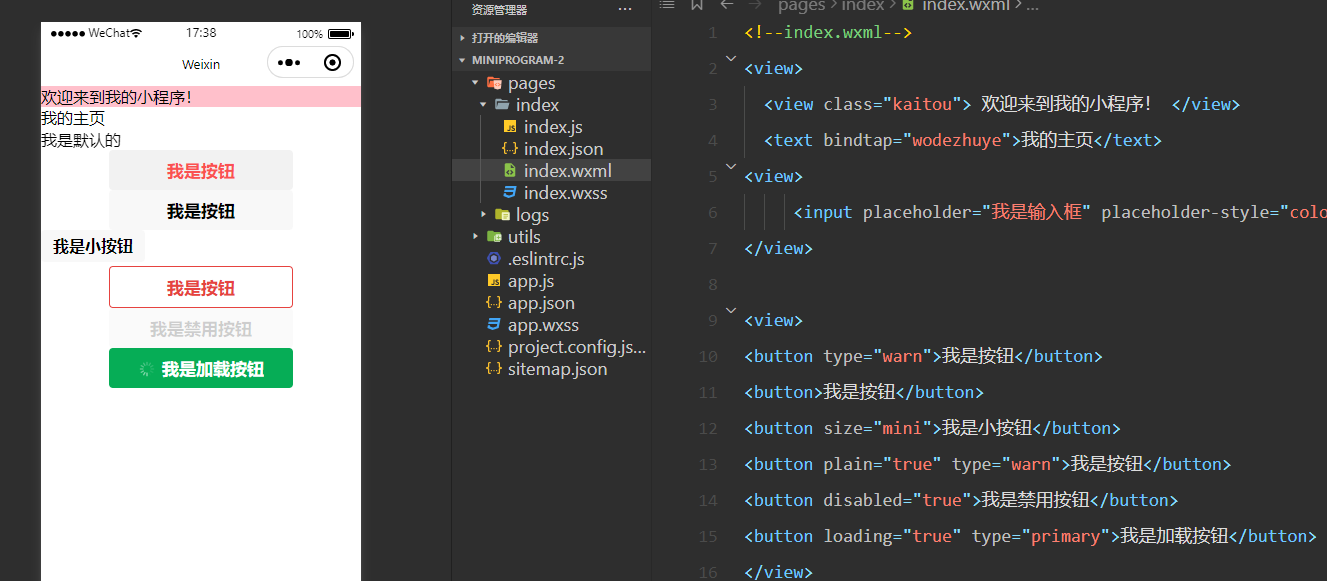
2.button component
1.type = "warn", default color
2.size = "mini", default size
3.plain = "true", hollowed out
4.loading = "true", load
5.disabled = "true", disable

3, Functions in applets
1. Two definition methods of function
//First kind
Function name (){}
//Example:
onLoad()
{
}
//Second clock
Function name: function(){}
//Example:
onLoad:function()
{
}
1. Function call on this page
stay js Medium page On the page, call the functions on this page: this.onLoad() You need to precede the function with this,Represents the in this page
2. Functions with parameters
write(a,b)
{
console.log("a+b What is the sum of",a+b);
}
2. Default function in JS
1.OnLoad function: execute once when the page is loaded
2.OnShow function: execute once when the page is displayed
3.onReady function: the first rendering of the page is completed
4. onHide function: listen for page hiding
4, Click event
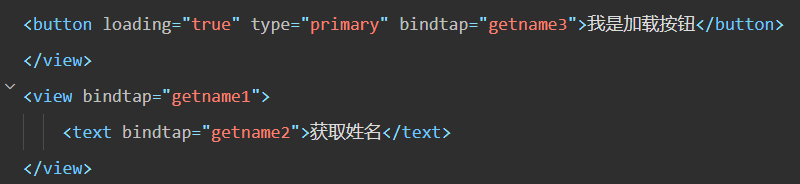
How to create a click event:
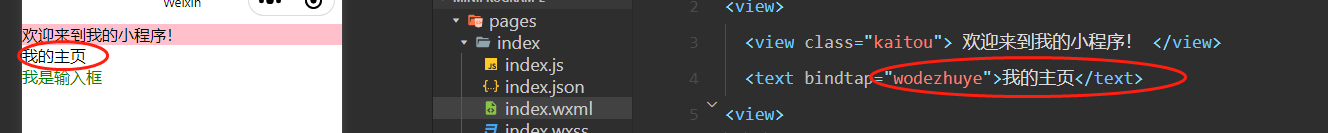
1. Create a click event using bindmap in wxml
2. Create a calling method with the event name in js
//In wxml
<text bindtap="getname2">Get name</text>
//js
getname2(){
console.log("Got name 02")
}
//Click to print after compilation
//You can also use bindtap in button and view

5, Get user input
//In wxml
<view>
<input bindinput="getcontent" placeholder="Please enter the content"></input>
</view>
//js
getcontent(content)
{
console.log(content.detail.value)
}
6, Variable
1. Basic knowledge
1. Variables
The essence of variables: apply for a space for storing data in the memory of the program
//Life variable var Variable name //Assignment variable var age gae=10
var is a JavaScript keyword used to declare variables. After using this keyword to declare variables, the computer will automatically allocate a memory space for variables to store data
2. Local and global variables
Local variables are written in the function in Page, and global variables are written outside Page
3. Data type
1.Number: numeric type, including integer and decimal
2.String: string type
3.Boolean: Boolean
4.UndeFined: this value indicates that the variable does not contain a value. For example, var a declares variable a but does not assign a value. It is underfined
5.Null: null value
2. String
//String length acquisition var wecha="123456" wecha.length //String splicing+
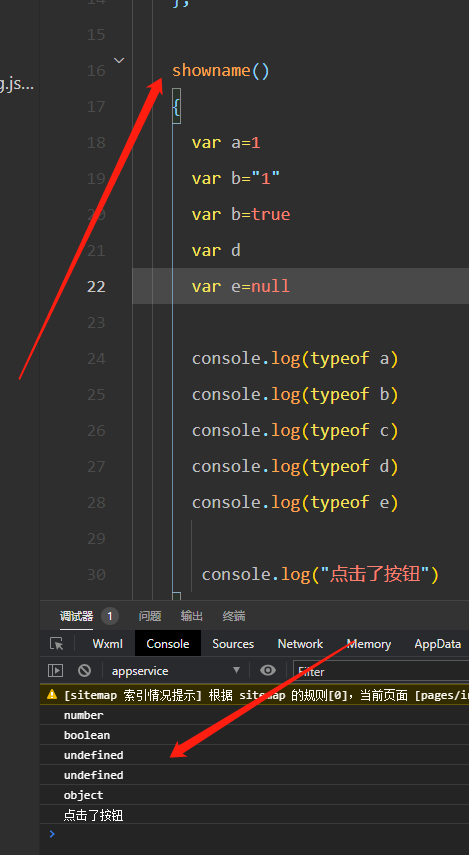
3.typeof operator
The typeof operator is used to detect the data type of a variable
var a=1 var b="1" var b=true var d var e=null

4. Data type conversion
1. String conversion
//Conversion string var num=1 num.toString() String(num) ""+num
2. Convert other types to numeric types
Convert to digital:
Method:
Number() Convert string to number Number("3.14") Return 3.14
parseFloat() Parses a string and returns a floating point number parseFloat("3.12") Return 3.12
parseInt() Parses a string and returns an integer parseint("3.12") Return 3
Several special cases:
console.log(Number(""))//Convert empty string to 0
console.log(Number(true))//true to 1
console.log(Number(false))//false to 0
console.log(Number("Digital media technology"))//Other strings are converted to NaN (not a number)
7, Data binding
Bound data: {Dataname}}
Case: user input and output synchronization
//wxml
//Set the displayed text variable name as a variable that can be modified
<view>
<text>{{name}}</text>
</view>
//Get user input
<input placeholder="Please enter information" bindinput="getcontent"></input>
//js
data:{
name:"" //Create data in js and write the data name just set in wxml, where you can assign a default value
}
getcontent(content)
{
console.log(content.detail.value)
let value =content.detail.value //let can be regarded as var
//this.setData is a fixed way to write binding data
this.setData({
name:value
})
}