To introduce zanui-weapp, the following software must be installed: Node.js, Git, Bower
1:Node.Js Installation
-
First download Node.js, website https://nodejs.org/en/ The stable version is recommended on the left and the latest version on the right.

-
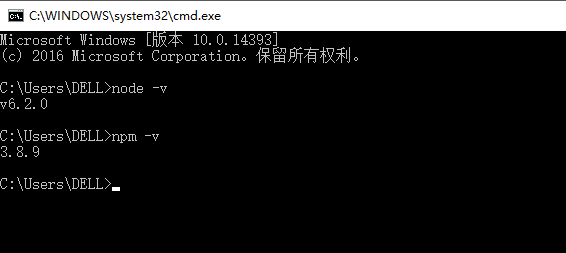
Node.js installation, running the downloaded. msi file, the next step along the way, I choose the installation path for E: Program Files nodejs, after installation, run cmd, execute node-v and npm-v commands

If the result of execution is the version number shown in the figure above, the installation is successful. If there is an error that is not an internal command, enter the Node.js installation directory and execute the command.
2: Git Installation
- First download Git, website https://git-scm.com/downloads Download the corresponding version

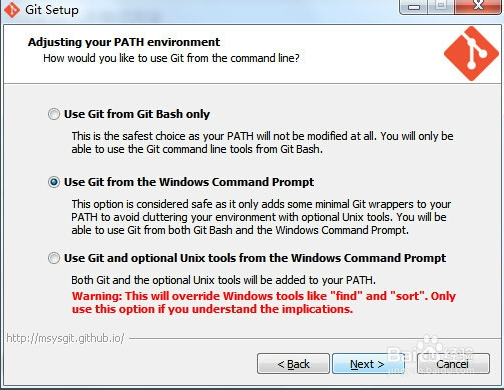
- Double-click the downloaded exe program to install. When installing, choose the second option. The rest is next step. You can modify the installation path according to the actual situation and install it for reference. https://jingyan.baidu.com/article/9f7e7ec0b17cac6f2815548d.html

-
Verify that the installation was successful, enter the cmd command and prompt the following information to indicate that the installation was successful

3: Bower Installation
- The installation of bower depends on npm, because NPM will be installed by default when installing nodejs, so you must install nodejs before installing bower.
- Global installation of bower
npm install -g bower
- After installing bower globally, you can view Bower's help information and version information, using the command:
bower help
- Version information
bower --v

After the above software is installed, you can start introducing zanui-weapp!
Introducing steps:
Enter the resource storage directory, open the command prompt window and execute the command
bower init
bower install zanui-weapp --save
The bower_components zanui-weapp directory is generated under the directory after the command is executed successfully. (When the second command is executed, you will be asked to enter the relevant name and return directly if you don't know how to enter it.)
- Update Git version if error:1407742E:SSL routines:SSL23_GET_SERVER_HELLO:tlsv1 alert protocol version is reported when the second command is executed. Please refer to https://www.cnblogs.com/yc-755909659/p/8490521.html
The dist folder in the download code package is the UI library. The index.wxss in the folder contains wxss of all components. If you only use simple components to include this file, if you want to use complex components or API class components, you also need to include corresponding component folders. In fact, the entire UI library is not very large, for the sake of simplicity, including the entire dist folder on the line. <Copy dist folder directly to the project directory when the project directory is inconsistent with the resource file storage directory.
It is suggested to rename the dist folder, such as zanui, and then copy it to the folder of your own widget project. Finally, zanui/index.wxss is introduced into app.wxss.
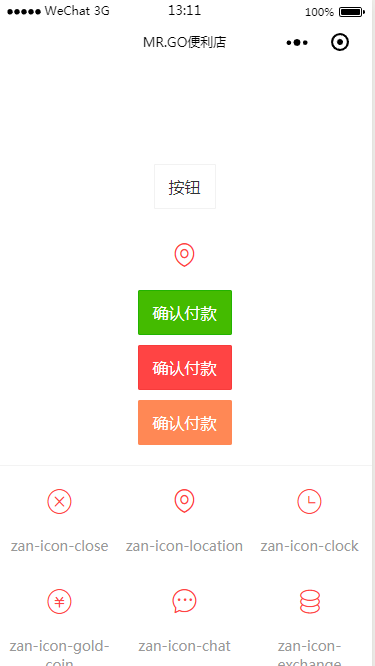
Example:
Reference path https://www.youzanyun.com/zanui/weapp#/zanui/base/icon
<view class="zan-btn">Button</view>
<view class="zan-icon zan-icon-location" style="color: #ff4343;"></view>
<button class="zan-btn zan-btn--primary">Confirm the payment</button>
<button class="zan-btn zan-btn--danger">Confirm the payment</button>
<button class="zan-btn zan-btn--warn">Confirm the payment</button>
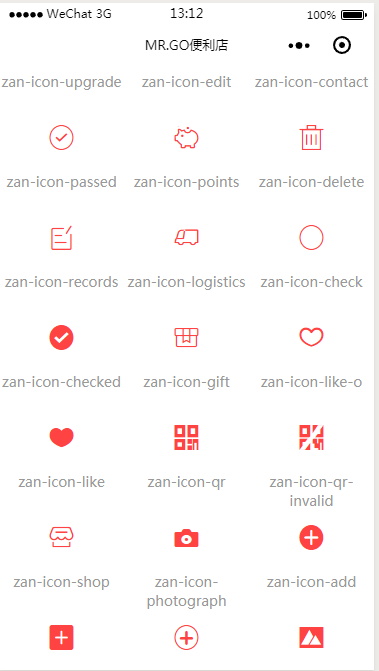
<view class="zan-panel">
<view wx:for="{{ icons }}" wx:for-item="icon" wx:key="item" class="icon-wrap">
<view class="zan-icon zan-icon-{{ icon }}" style="color: #ff4343;"></view>
<view class="icon-classname">zan-icon-{{ icon }}</view>
</view>
</view>
.icon-wrap {
width: 33.33333%;
height: 100px;
float: left;
text-align: center;
}
.icon-classname {
color: #999;
font-size: 14px;
}
.zan-icon {
font-size: 24px;
margin: 20px;
}
Page({
data: {
icons: [
'close',
'location',
'clock',
'gold-coin',
'chat',
'exchange',
'upgrade',
'edit',
'contact',
'passed',
'points',
'delete',
'records',
'logistics',
'check',
'checked',
'gift',
'like-o',
'like',
'qr',
'qr-invalid',
'shop',
'photograph',
'add',
'add2',
'add-o',
'photo',
'cart',
'arrow',
'search',
'clear',
'success',
'fail',
'wechat',
'alipay',
'password-view',
'wap-nav',
'password-not-view',
'wap-home',
'ecard-pay',
'balance-pay',
'peer-pay',
'credit-pay',
'debit-pay',
'other-pay',
'shopping-cart',
'browsing-history',
'goods-collect',
'shop-collect',
'receive-gift',
'send-gift',
'setting',
'coupon',
'free-postage',
'discount',
'birthday-privilege',
'member-day-privilege',
'balance-details',
'cash-back-record',
'points-mall',
'exchange-record',
'pending-payment',
'pending-orders',
'pending-deliver',
'pending-evaluate',
'cash-on-deliver',
'gift-card-pay',
'underway',
'point-gift',
'after-sale',
'edit-data',
'question',
'description',
'card',
'gift-card',
'completed',
'value-card',
'certificate',
'tosend',
'sign',
'home',
'phone',
'play',
'pause',
'stop',
'hot',
'new',
'new-arrival',
'hot-sale'
]
}
});
{


Link: https://www.jianshu.com/p/f7fadc6ff064
Source: Brief Book
Problems encountered during the period
1 Failed at the chromedriver@2.40.0 install
Switch to Project Directory for execution:
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
2/