Wechat small program -- Realization of message board
Main function points:
-
The border of rich text can automatically match the screen size;
-
Displays the number of words entered in rich text;
-
Get content in rich text and submit message;
- Pop up window after submitting message;
Corresponding. wxml content
be careful:
Rich text is displayed by nesting in forms.
<view data-id="liuyan">
<form bindsubmit="bindFormSubmit">
<textarea class="view-liuyan" minlength="4" maxlength="122" name="textarea" placeholder="Please enter the message content" bindinput="bindInputText">
<text class="currentWordNumber">{{currentWordNumber|0}}/{{max}}</text>
</textarea>
<button class="send" form-type="submit">Submit message</button>
</form>
</view>Corresponding. wxss content
be careful:
To override the textarea tag selector, it's mainly the width property, otherwise the text box will not display correctly.
.view-liuyan {
margin: 25rpx;
border-style: solid;
border-width: 2rpx;
border-color: #ccc;
}
textarea {
cursor: auto;
/* The main thing is to rewrite it */
width: 700rpx;
height: 250rpx;
display: block;
position: relative;
}
/* Display input characters */
.currentWordNumber {
position: absolute;
bottom: 40rpx;
right: 26rpx;
color: #888;
}Corresponding. js content
be careful:
"Real time display input words" and "get rich text content and submit" are written separately.
// Get content in rich text and submit comments
bindFormSubmit: function(e) {
var that = this;
// Get input
var value = e.detail.value.textarea;
if (value.length < 4) {
wx.showModal({
title: 'Tips',
content: 'Less than 4 words',
})
} else {
// Submit message
wx.request({
// Transfer to your own server
url: 'xxx.com',
method: 'POST',
// . . . . . . .
})
// Display after submission
wx.showToast({
title: 'Thank you for your message',
icon: 'success',
duration: 2000
})
}
},
// Real time display of input words
bindInputText: function(e) {
var that = this
var value = e.detail.value;
var len = parseInt(value.length);
if (len > that.data.noteMaxLen) return;
that.setData({
currentWordNumber: len
})
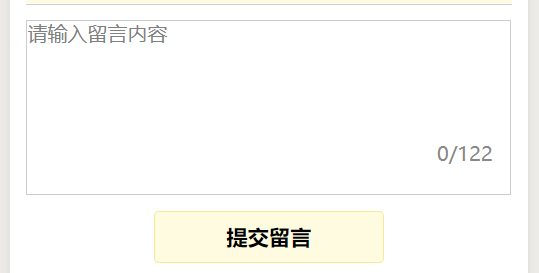
}Display effect:
More specific effect shows, you can go to my small program to see the effect Oh, in the message.

If you feel useful, please give me a compliment before you leave~