

{ "pages": [ "pages/movie/movie", "pages/profile/profile", "pages/comment/comment" ], "window": { "backgroundColor": "#F6F6F6", "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#E54847", "navigationBarTitleText": "Latest Movies", "navigationBarTextStyle": "white" }, "tabBar": { "color": "#000", "selectedColor": "#E54847", "list": [ { "pagePath": "pages/movie/movie", "text": "Film", "iconPath": "images/film.png", "selectedIconPath": "images/film-actived.png" }, { "pagePath": "pages/profile/profile", "text": "My", "iconPath": "images/profile.png", "selectedIconPath": "images/profile-actived.png" } ] }, "sitemapLocation": "sitemap.json" }
Vant Component Library
Vant Weapp
UI library uses Vant Weapp
Address:
https://youzan.github.io/vant-weapp
Lightweight, reliable widget UI component library
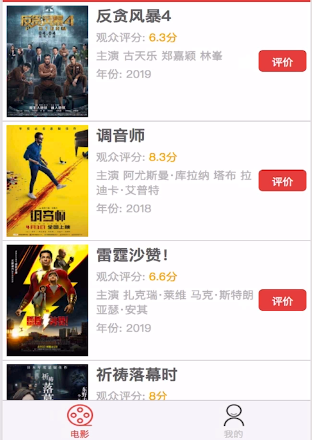
Applet-side Movie List
Send Request Method
The applet side sends wx.request()
Protocol support, https only
Is it filed, icp filed
Limit the number of domain names to 20
Cloud function
Third-party libraries (request, get)
Based on third-party library decisions
May not file
Unlimited
request-promise
Vant Weapp
Lightweight, reliable widget UI component library
Install via npm
Install via npm
npm i vant-app -S --production
Install via yarn
yarn add vant-weapp --production
Download Vant Weapp source code from git
Copy dist or lib directories into your own projects
git clone https://github.com/youzan/vant-weapp.git
Introducing components
Configure the path to the button in app.json or index.json
ES6 "usingComponents": { "van-button": "/path/to/vant-weapp/dist/button/index" } ES5 "usingComponents": { "van-button": "/path/to/vant-weapp/lib/button/index" }
Using Components
When components are introduced, they can be used directly in wxml
<van-button type="primary">Button</van-button>
Preview sample applets in developer tools
Installation Project Dependency
npm install
Perform component compilation
npm run dev
Introduce
Introducing built-in styles in app.wxss
@import "path/to/vant-weapp/dist/common/index.wxss";
When the length of the text content exceeds the maximum width of the container, the extra text is automatically omitted.
Text Omission
When the length of the text content exceeds the maximum width of the container, the extra text is automatically omitted.
<view class="van-ellipsis">This is a text with a width limit of 250px, with </view>omitted <!--Show up to two lines--> <view class="van-multi-ellipsis--l2">This is a text that displays up to two lines, with the following contents omitted </view> <!--Show up to three lines--> <view class="van-multi-ellipsis--l3">This is a text that displays up to three lines, with the following contents omitted </view>
<!-- border-top --> <view class="van-hairline--top"></view> <!-- bottom --> <view class="van-hairline--bottom"></view> <!-- border-left --> <view class="van-hairline--left"></view> <!-- border-right --> <view class="van-hairline--right"></view> <!-- Upper and lower borders --> <view class="van-hairline--top-bottom"></view> <!-- Full Border --> <view class="van-hairline--surround"></view>
https://youzan.github.io/vant-weapp/#/intro
request
npm install --save request npm install --save request-promise

var rp = require('request-promise');
npm install --save request npm install -g npm npm install --save request-promise
{ "name": "movielist", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "request": "^2.88.0", "request-promise": "^4.2.4", "wx-server-sdk": "latest" } }
Interface for movie list:
http://api.douban.com/v2/movie/in_theaters
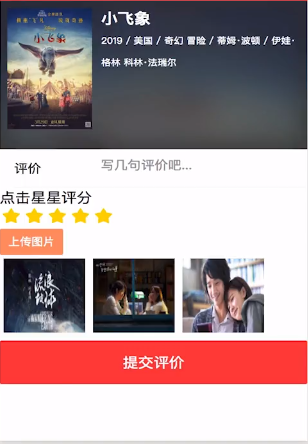
Movie details:
http://api.douban.com/v2/movie/subject/id
// Listen for user dropdown actions onPullDownRefresh: function() { } // Handler for bottom-touch events on pages onReachBottom: function() { } onShareAppMessage: function() { }
JSON.parse
submit: function() { console.log(this.data.content, this.data.score); // Upload pictures to cloud storage let promiseArr = []; for(let i=0; i<this.data.images.length;i++){ promiseArr.push(new Promise((reslovie, reject) => { })); } }
If there are inadequacies in this number (e.g. copyright or other issues), please contact us in time to make corrections, which will be dealt with at the first time.
Please compliment!Because your approval/encouragement is my greatest motivation to write!
Welcome to your attention Dashu Xiaosheng Simple book!
This is a quality, attitudinal blog
