Introduction
This week, we mainly do page design and code writing. In the previous two days, we mainly did the following work:- Preliminary Design of Pages and Logical Interaction Design
- Client Code Writing
- Background Coding
Next, I will introduce the registration function, which is part of my work in writing client code.
Registration function
1. Interface Writing
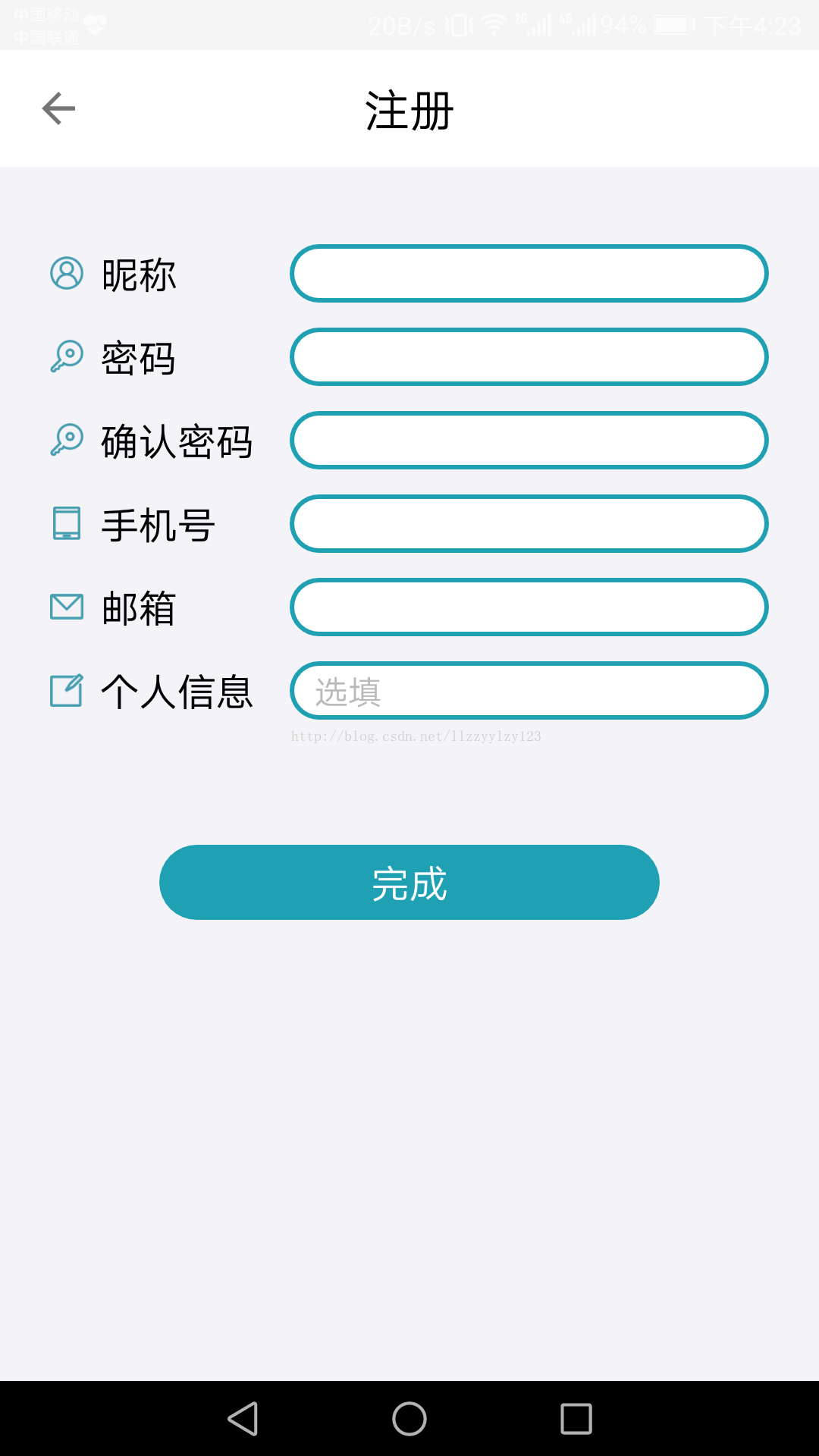
The registration interface is shown as follows:

The interface is very simple to implement. For each item, first, an ImageView control displays icons, then TextView displays text, and finally, an EditText input box receives user input and sets each item to a horizontal center. The completion button below is a Button control, which defines color, style and click effect with a custom style. The xml file code of the interface is as follows:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/activity_bg_gray"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/white"
android:padding="0dp">
<ImageButton
android:id="@+id/back_btn"
android:layout_width="?attr/actionBarSize"
android:layout_height="?attr/actionBarSize"
android:layout_alignParentLeft="true"
android:background="@drawable/toolbar_back_bg"
android:onClick="backTo"
android:src="?attr/homeAsUpIndicator" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="register"
android:textColor="@color/black"
android:textSize="19sp" />
</RelativeLayout>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/activity_bg_gray"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/transparent"
android:orientation="vertical"
android:paddingTop="25dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:gravity="center"
android:orientation="horizontal"
android:paddingLeft="24dp"
android:paddingRight="24dp">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_vertical">
<ImageView
android:layout_width="16dp"
android:layout_height="16dp"
android:src="@drawable/login_userid_icon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:text="Nickname?"
android:textColor="@color/black"
android:textSize="16sp" />
</LinearLayout>
<EditText
android:id="@+id/registerNameEditText"
android:layout_width="0dp"
android:layout_height="28dp"
android:layout_weight="2"
android:background="@drawable/edittext_blue_bord_bg"
android:paddingLeft="12dp"
android:paddingRight="12dp"
android:textColor="@color/black"
android:textSize="14sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:gravity="center"
android:orientation="horizontal"
android:paddingLeft="24dp"
android:paddingRight="24dp">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_vertical">
<ImageView
android:layout_width="16dp"
android:layout_height="16dp"
android:src="@drawable/password_icon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:text="Password"
android:textColor="@color/black"
android:textSize="16sp" />
</LinearLayout>
<EditText
android:id="@+id/registerPasswordEditText"
android:layout_width="0dp"
android:layout_height="28dp"
android:layout_weight="2"
android:background="@drawable/edittext_blue_bord_bg"
android:inputType="textPassword"
android:paddingLeft="12dp"
android:paddingRight="12dp"
android:textColor="@color/black"
android:textSize="14sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:gravity="center"
android:orientation="horizontal"
android:paddingLeft="24dp"
android:paddingRight="24dp">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_vertical">
<ImageView
android:layout_width="16dp"
android:layout_height="16dp"
android:src="@drawable/password_icon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:text="Confirm password"
android:textColor="@color/black"
android:textSize="16sp" />
</LinearLayout>
<EditText
android:id="@+id/registerPasswordAgainEditText"
android:layout_width="0dp"
android:layout_height="28dp"
android:layout_weight="2"
android:background="@drawable/edittext_blue_bord_bg"
android:inputType="textPassword"
android:paddingLeft="12dp"
android:paddingRight="12dp"
android:textColor="@color/black"
android:textSize="14sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:gravity="center"
android:orientation="horizontal"
android:paddingLeft="24dp"
android:paddingRight="24dp">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_vertical">
<ImageView
android:layout_width="16dp"
android:layout_height="16dp"
android:src="@drawable/phone_num_icon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:text="Cell-phone number"
android:textColor="@color/black"
android:textSize="16sp" />
</LinearLayout>
<EditText
android:id="@+id/registerPhoneNumberEditText"
android:layout_width="0dp"
android:layout_height="28dp"
android:layout_weight="2"
android:background="@drawable/edittext_blue_bord_bg"
android:paddingLeft="12dp"
android:paddingRight="12dp"
android:textColor="@color/black"
android:textSize="14sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:gravity="center"
android:orientation="horizontal"
android:paddingLeft="24dp"
android:paddingRight="24dp">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_vertical">
<ImageView
android:layout_width="16dp"
android:layout_height="16dp"
android:src="@drawable/email_num_icon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:text="mailbox"
android:textColor="@color/black"
android:textSize="16sp" />
</LinearLayout>
<EditText
android:id="@+id/registerEmailEditText"
android:layout_width="0dp"
android:layout_height="28dp"
android:layout_weight="2"
android:background="@drawable/edittext_blue_bord_bg"
android:paddingLeft="12dp"
android:paddingRight="12dp"
android:textColor="@color/black"
android:textSize="14sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:gravity="center"
android:orientation="horizontal"
android:paddingLeft="24dp"
android:paddingRight="24dp">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_vertical">
<ImageView
android:layout_width="16dp"
android:layout_height="16dp"
android:src="@drawable/personal_info_icon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:text="Personal information"
android:textColor="@color/black"
android:textSize="16sp" />
</LinearLayout>
<EditText
android:id="@+id/registerPersonalInformationEditText"
android:layout_width="0dp"
android:layout_height="28dp"
android:layout_weight="2"
android:background="@drawable/edittext_blue_bord_bg"
android:hint="Selective filling"
android:paddingLeft="12dp"
android:paddingRight="12dp"
android:textColor="@color/black"
android:textColorHint="@color/text_hint_gray"
android:textSize="14sp" />
</LinearLayout>
</LinearLayout>
<Button
android:id="@+id/registerCompleteButton"
android:layout_width="240dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="60dp"
android:layout_marginTop="60dp"
android:background="@drawable/login_button_bg"
android:text="complete"
android:textColor="@color/white"
android:textSize="16sp" />
</LinearLayout>
</ScrollView>
</LinearLayout>2. Logic Writing
The logic of the registration function is as follows:
- Check whether the network is available, unavailable jump to 9
- Check if user information is entered legitimately and jump to 9 illegally
- Check if the two password entries are consistent and jump to 9 inconsistently
- Establish a linked list and store all registration information in it
- Call the corresponding interface of the network tool class and wait for the result to be returned
- Judge whether the return result is successful or not, jump to 9 unsuccessfully
- Verify that the returned json data is correct and jump to 9 incorrectly
- Register successfully, jump to login interface
- login has failed
The registration logic is implemented in the RegisterActivity class with the following code:
package com.example.sdu.myflag.activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.design.widget.Snackbar;
import android.view.View;
import android.widget.*;
import com.example.sdu.myflag.R;
import com.example.sdu.myflag.base.BaseActivity;
import com.example.sdu.myflag.util.BaseTools;
import com.example.sdu.myflag.util.NetUtil;
import org.json.JSONException;
import org.json.JSONObject;
import java.io.IOException;
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
import okhttp3.Response;
/**
* Created by Administrator on 2016/8/17.
*/
public class RegisterActivity extends BaseActivity {
private EditText nameEditText, passwordEditText, passwordAgainEditText, phoneNumberEditText, emailEditText, personalInformationEditText;
private String name, password, passwordAgain, phoneNumber, email, personalInformation;
private Button completeButton;
@Override
public int getLayoutId() {
return R.layout.activity_register;
}
@Override
public void afterCreate(Bundle savedInstanceState) {
//Get each component id
nameEditText = (EditText) findViewById(R.id.registerNameEditText);
passwordEditText = (EditText) findViewById(R.id.registerPasswordEditText);
passwordAgainEditText = (EditText) findViewById(R.id.registerPasswordAgainEditText);
phoneNumberEditText = (EditText) findViewById(R.id.registerPhoneNumberEditText);
emailEditText = (EditText) findViewById(R.id.registerEmailEditText);
personalInformationEditText = (EditText) findViewById(R.id.registerPersonalInformationEditText);
completeButton = (Button) findViewById(R.id.registerCompleteButton);
//Set the Complete button event listener
completeButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (getText()) {
List<NetUtil.Param> params = new ArrayList<>();
params.add(new NetUtil.Param("nickname", name));
params.add(new NetUtil.Param("password", password));
params.add(new NetUtil.Param("phone", phoneNumber));
params.add(new NetUtil.Param("email", email));
params.add(new NetUtil.Param("information", personalInformation));
RegisterResult registerResult = new RegisterResult();
try {
NetUtil.getResult(NetUtil.registerUrl, params, registerResult);
} catch (IOException e) {
e.printStackTrace();
}
}
}
});
}
public void backTo(View v) {
RegisterActivity.this.finish();
}
//Get the values in each EditText, check the validity, and return true legally
//Illegally return false and use Toast as a reminder
private boolean getText() {
name = nameEditText.getText().toString();
password = passwordEditText.getText().toString();
passwordAgain = passwordAgainEditText.getText().toString();
phoneNumber = phoneNumberEditText.getText().toString();
email = emailEditText.getText().toString();
personalInformation = personalInformationEditText.getText().toString();
if (!BaseTools.isNetworkAvailable(RegisterActivity.this)) {
Toast.makeText(this, "The current network is not available!", Toast.LENGTH_SHORT).show();
return false;
} else if (name.isEmpty() || password.isEmpty() || passwordAgain.isEmpty() || phoneNumber.isEmpty() || email.isEmpty()) {
Toast.makeText(this, "Incomplete information!", Toast.LENGTH_SHORT).show();
return false;
} else if (!password.equals(passwordAgain)) {
Toast.makeText(this, "Two password input inconsistencies!", Toast.LENGTH_SHORT).show();
return false;
} else if (phoneNumber.length() != 11) {
Toast.makeText(this, "Mobile phone number should be 11!", Toast.LENGTH_SHORT).show();
return false;
} else {
for (int i = 0; i < phoneNumber.length(); i++) {
char c = phoneNumber.charAt(i);
if (c < '0' || c > '9') {
Toast.makeText(this, "Mobile phone number should be pure number!", Toast.LENGTH_SHORT).show();
return false;
}
}
}
return true;
}
private class RegisterResult implements NetUtil.CallBackForResult {
@Override
public void onFailure(final IOException e) {
RegisterActivity.this.runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(RegisterActivity.this, e.getMessage(), Toast.LENGTH_LONG).show();
}
});
}
@Override
public void onSuccess(Response response) {
if (response.isSuccessful()) {
try {
JSONObject jsonObject = new JSONObject(response.body().string());
RegisterActivity.this.runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(RegisterActivity.this, "login was successful", Toast.LENGTH_LONG).show();
}
});
RegisterActivity.this.finish();
} catch (IOException e) {
e.printStackTrace();
} catch (JSONException e) {
e.printStackTrace();
}
}
}
}
}
3. Testing
Zhu Hong and I tested each other for the login and registration of our two development projects, and set up a number of test cases for each step of the logical process to test the correctness of each step of the logic. Finally, the test passed and the functional code was written.
summary
These two days work very smoothly, the next few days I want to add friends function, I will continue to work hard.