📜 Personal profile
⭐ Personal homepage: A gentle breeze🙋♂️
🍑 Blog field: Fundamentals of programming 💡, back-end 💡, Big data, information security
🍅 Writing style: dry goods, dry goods, or tmd dry goods
🌸 Selected columns: [JavaScript]
🚀 Support Yangge: praise 👍, Collection ⭐, Leaving a message. 💬
Long time no see, I miss you very much!
hello everyone! I'm brother Yang 🚀
Seeing this title, you may want to say what is the plot of dog blood two. Yes, this is a famous saying I've been watching the life of a certain demon recently. I won't disclose the specific plot. Why choose this title?
The first one is that I'm too impressed. I'm too middle school 2. Ha ha. The second is that it inadvertently fits the theme of my article, event handling. Third, I hope readers can finish reading this article and say that it may be a little false to directly start your demon life after reading it, but it is absolutely beneficial to you. The essence of demon life is the qualitative change of progress and accumulation bit by bit.
Well, if you don't say much, just rush!
1, Event handling
When learning events, there are several important concepts to understand:

🍅 Event overview
- Event: it can be understood as the behavior detected by JavaScript.
- For example, these behaviors refer to page loading, mouse clicking on a page, mouse sliding over an area, etc.
- Event handler: refers to the program code executed by JavaScript in response to user behavior.
- For example: when a user clicks a button, this behavior will be detected by the click event in JavaScript; Then let it execute automatically and write the program code for the click event, such as outputting "button clicked" on the console.
- Event driven: refers to the process of JavaScript events in Web pages, detected user behavior, and executing corresponding event handlers.
- For example: when the mouse moves into the text area, the text area changes color.
- Event flow: when an event occurs, it will propagate in a specific order between the element node of the event and the root node of the DOM tree. The process of event propagation is event flow.
- Solution to the propagation sequence of event flow: Netscape proposed "event capture mode" and Microsoft proposed "event bubble mode".
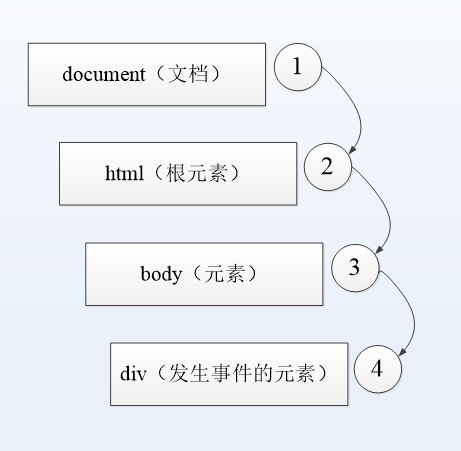
⭐ Event capture method (Netscape)
The sequence of event flow propagation should be from the root node of the DOM tree to the element node where the event occurs

⭐ Event bubbling mode (Microsoft)
The sequence of event flow propagation should be from the element node where the event occurs to the root node of the DOM tree.

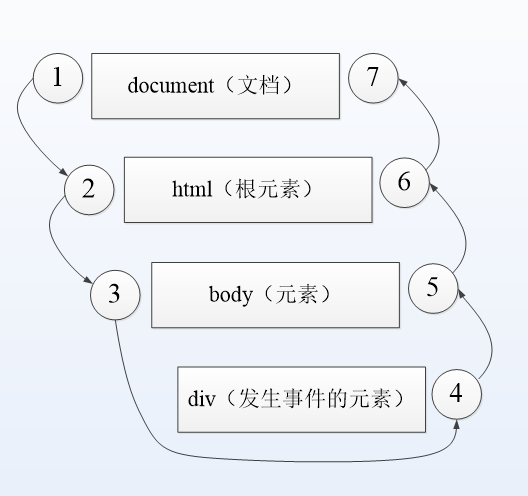
⭐ Solutions of W3C
- After the specified event occurs, the event capture is realized first, but the event will not be processed.
- It is considered to be part of the current execution phase of the object, but it will be bubbled to the current execution phase of the object.
- Finally, the bubbling of events is realized, and the events are processed level by level.

🍅 Event binding method
Concept: event binding refers to binding an event handler for an event of an element object.
🍑 Inline binding
The inline binding of events is realized through the attribute setting of HTML tags.

- The tag name can be any HTML tag, such as
Labels, labels, etc;
- Event is an HTML attribute composed of on and event name. For example, the attribute corresponding to the click event is called onclick;
- Event handlers refer to JavaScript code, such as anonymous functions.
📌 be careful
The separation of JavaScript code and HTML code is advocated in the development. Therefore, inline binding events are not recommended.
🍑 Dynamic binding
Problem solved: the problem of mixed writing of JavaScript code and HTML code.
Implementation method: in JavaScript code, add events and event handlers for DOM element objects that need event processing.

Event handlers are generally anonymous functions or well-known functions.
🔺 Similarities and differences between inline binding and dynamic binding
difference:
- The implementation syntax is different. The former is set through the attributes of HTML tags, and the latter handles DOM objects in JS.
- The keyword this in the event handler also points differently. The former points to the window object, while the latter points to the DOM element object currently being operated on.
Similarities:
- The same event of the same DOM object can only have one event handler.
🍑 Event listening
- Problem solved: the same event of the same DOM object can only have one event handler. You can add multiple event handlers to the same event of the same DOM object.
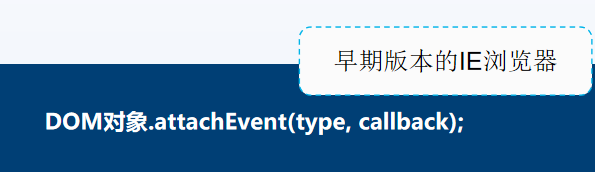
- Implementation method: there are compatibility problems. One is the early version of IE browser (such as IE6~8), and the other is the browser following W3C standard (hereinafter referred to as standard browser).

- The parameter type refers to the event type bound to the DOM object. It is composed of on and event name, such as onclick.
- The parameter callback indicates the handler of the event.

- The parameter type refers to the event type bound to the DOM object. It is set by the event name, such as click.
- The parameter callback indicates the handler of the event.
- The default value of the parameter capture is false, which means that the event processing is completed in the bubbling phase. When it is set to true, it means that the event processing is completed in the capture phase.
🔺 Differences between two different implementation methods of event monitoring
The syntax of the implementation is different.
The trigger sequence of event handlers is also different. For the same event of the same object, the event handlers of earlier versions of IE browser are executed in reverse order of addition. The event handlers of standard browsers are executed in the positive order of addition.
📌 be careful
Event listener can be removed when the handler of event listener is a well-known function.
DOM object detachEvent(type, callback); // Previous versions of IE browser
DOM object removeEventListener(type, callback); // Standard browser
The setting of parameter type value should be the same as that of adding event listening. Parameter callback indicates the name of event handler, that is, function name.
2, Event object
🍅 Get event object
Source of event object: when an event occurs, an event object event will be generated.
Function of event object: this object contains all the information related to the event, including the DOM element of the event, the type of the event and other information related to a specific event.
For example: when an event occurs due to mouse movement, the event object will include relevant information such as mouse position (horizontal and vertical coordinates);
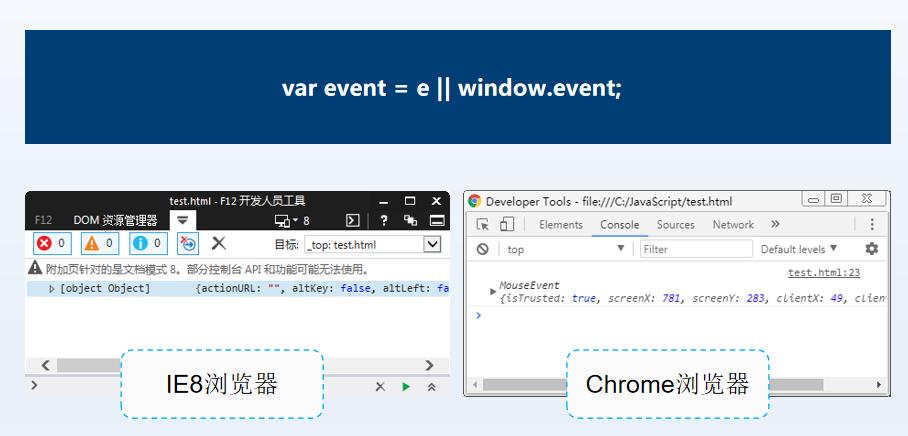
How to get the event object
Early IE browser (IE6~8): window event
Standard browser: an event object is passed directly into the event handler.
for instance 👇

code implementation
<button id="btn">obtain event object</button>
<script>
var btn = document.getElementById('btn');
btn.onclick = function(a) {
var event = a || window.event; // Gets the compatible handling of the event object
document.write(event);
};
</script>

🍅 Common properties and methods
After an event occurs, the event object event contains not only the information related to a specific event, but also some properties and methods that all events have.

for instance 👇

code implementation
<button id="btn" class="btnClass">obtain event object</button>
<script>
var btn = document.getElementById('btn');
btn.onclick = function(e) {
var obj = event.target || window.event.srcElement; // Handling compatibility issues: the element object that triggered this event
console.log(obj.nodeName); // Get the element node name, such as BUTTON
console.log(obj.id); // Get the id value of the element, such as btn
console.log(obj.className); // Get the class name of the element, such as btnClass
console.log(obj.innerText); // Get the text value of the element, for example, get the event object
};
</script>
<style>
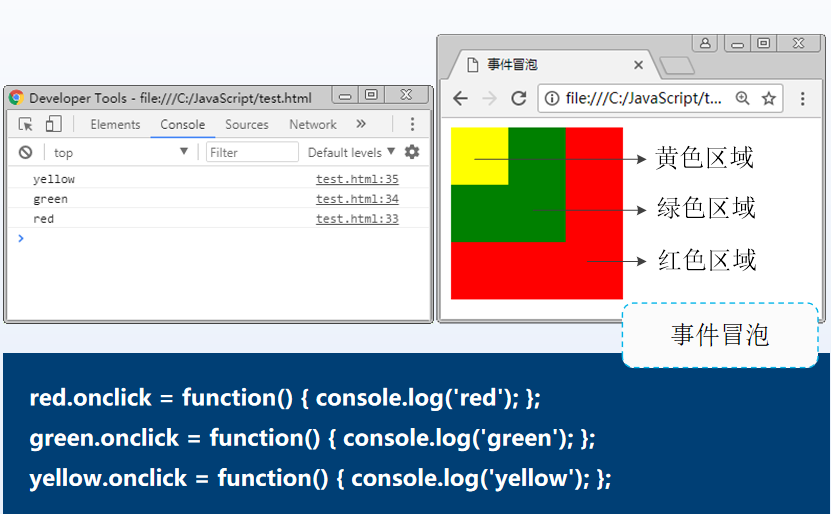
#red{background:red;width:120px;height:120px;}
#green{background:green;width:80px;height:80px;}
#yellow{background:yellow;width:40px;height:40px;}
</style>
<div id="red">
<div id="green">
<div id="yellow"></div>
</div>
</div>
<script>
// Get the div elements nested with each other respectively
var red = document.getElementById('red');
var green = document.getElementById('green');
var yellow = document.getElementById('yellow');
// Add click events for div elements nested with each other
red.onclick = function() {
console.log('red');
};
green.onclick = function() {
console.log('green');
};
yellow.onclick = function() {
console.log('yellow');
};
</script>
<script>
red.onclick = function(e) {
// func(e);
console.log('red');
};
green.onclick = function(e) {
// func(e);
console.log('green');
};
yellow.onclick = function(e) {
// func(e);
console.log('yellow');
};
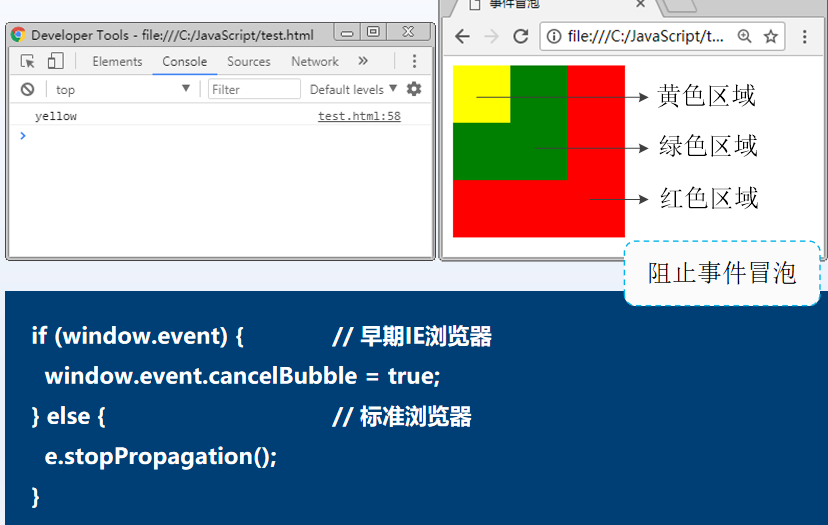
function func(e) {
if (window.event) { // Earlier versions of the browser
window.event.cancelBubble = true;
} else { //Standard browser
e.stopPropagation();
}
}
</script>
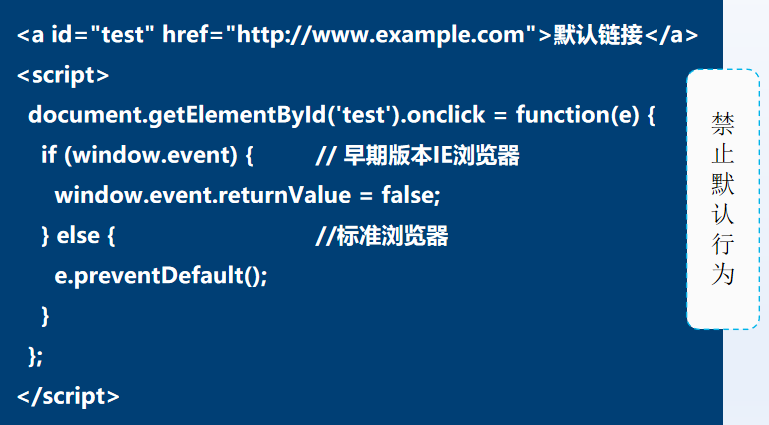
<a id="test" href="http://www.example. Com "> Default link</a>
<script>
document.getElementById('test').onclick = function(e) {
if (window.event) { // Previous versions of IE browser
window.event.returnValue = false;
} else { //Standard browser
e.preventDefault();
}
};
</script>



Some element tags in HTML have some special behaviors. For example, after clicking the < a > tag, it will automatically jump to the URL link specified by the href attribute; After clicking the submit button of the form, the form data will be automatically submitted to the specified server-side page for processing. Therefore, we call this behavior of tags as default behavior.

You might as well lose this article, if you like it 👍, Collection ⭐, Leaving a message. 💬 Support, your support will be the biggest driving force for me to continue my creation ❤️❤️❤️
Due to the limited level of the author, if there are errors and inaccuracies, it is inevitable. I also want to know these errors. I sincerely hope readers can criticize and correct them!
Finally, the name of Wang Ergou in the title is purely fictional. If there are similarities, it is purely coincidental.