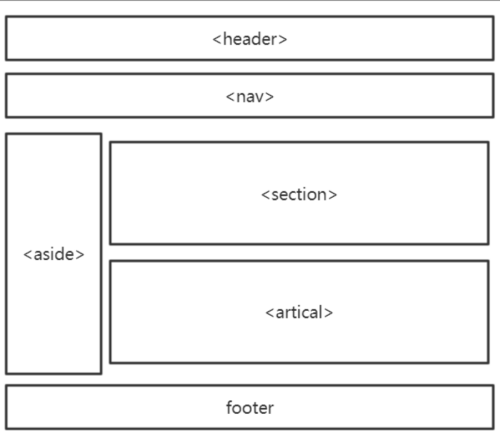
1. Semantic label
Header, NAV, section, aside, artificial and footer are all double tags
/*Structure code*/ <header> <nav>navigation bar</nav> < /header> < section> aside>sidebar < /aside> <article>Independent content block</article> </ section> < footer>tail</ footer> /*There is also a < main > topic tag. Just learn about it*/


2. Add a form type
<!-- Color input box -->
<input type="color">
<!-- Specifically for input email When necessary email Format data -->
<!-- It will be automatically verified when submitting email format -->
<!-- set up required The attribute must be filled in. If it is blank, it will be automatically verified and prompted -->
<input type="email" required>
<!-- Enter URL format data-->
<input type="url">
<!-- The phone number will pop up the Jiugong digital keyboard on the mobile terminal -->
<input type="tel">
<!-- stay pc End just than text One more box x After entering the content at the mobile terminal, the line feed key at the lower right corner of the keyboard will become a search or magnifying glass -->
<input type="search">
<!-- Date specific -->
<input type="datetime-local">
<!-- slider -->
<input type="range">
localStorage local storage
localStorage local storage stores data on the browser side
//Save data localStorage.setItem(Property name string,Attribute value) //get data localStorage.getItem(Property name string) //Delete data localStorage.removeItem(Property name string) //wipe data localStorage.clear()
1. If the data is stored in localStorage, it will always exist unless manually deleted (it will not be deleted after closing the browser, restarting the computer, etc.)
2. The local storage of data is stored according to different websites (different domain names)
3. Locally stored data can only store strings
sessionStorage temporary storage
The usage is the same as localStorage
sessionStorage.setItem();
sessionStorage.getItem();
sessionStorage.removeItem();
sessionStorage.clear();
What is the difference between sessionStorage and localStorage
The life cycle is different. localStorage is permanent storage. sessionStorage is session level storage. The page is deleted when it is closed
cookie
A cookie is a small amount of information (4kb) sent by the server to the client (browser). If it exceeds the limit, the property will return an empty string.
Cookies are stored in the client computer in the form of files. It is convenient to view and modify them. This is The reason why cookie s cannot store important information.
The format of each cookie is as follows: < cookie name > = < value >; Both name and value must be legal identifiers.
Cookies are valid. By default, the life cycle of a cookie ends when the browser closes. If you want the cookie to be used after the browser is turned off, you must set a time for the cookie, that is, the expiration date of the cookie.
Setting and obtaining cookie s
hold strChkID and obj Put the value of COOKIES in
document.cookie = strChkID + "=" + obj;
hypothesis cookie The contents stored in are: name=jack;password=123 Then in B Get variables from page username Value of JS The code is as follows:
hold cookie Put the values in one cook Variable
var cookies = document.cookie.split(";");
delete cookie(Principle: let him expire immediately, set a negative time)
//Get current time
var date = new Date();
//Set time to past time
date.setTime(date.getDate()-10000);
document.cookie = cookiesName+"="+cookiesValue+";expires="+date.toGMTString();
classList operation class
The obtained classList property is a pseudo array, which can be obtained by subscript
add adds a class
remove deletes a class
toggle switch class
contains determines whether this class exists
replace replaces a class
box.classList.add("border");
box.classList.remove("border");
// Judge whether the element does not have this class, delete it, and add it if it does not
box.classList.toggle("border")
// Returns true or false when using the contains method
var res = box.classList.contains("yellow")
//There are two parameters
//Parameter 1: is the class name that needs to be replaced
//Parameter 2: is the class name to be replaced
box.classList.replace("green","red")
Audio, video, audio
Properties, methods and events of video and audio elements
Reference attribute method, etc.:
Rookie tutorial: HTML audio / video rookie tutorial
H5 Canvas
square:
<html>
<head>
<title>Canvas tutorial</title>
<style type="text/css">
canvas {
border: 1px solid black;
}
</style>
</head>
<canvas id="tutorial" width="300" height="300"></canvas>
</body>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d"); // Positioning transverse x-axis longitudinal y-axis length and width
ctx.fillStyle = "rgb(200,0,0)";
//draw rectangle
ctx.fillRect(50, 50, 55, 50);
ctx.fillStyle = "rgba(0, 0, 200, 0.5)"; //Color transparency
ctx.fillRect(50, 150, 55, 50); // Positioning transverse x-axis longitudinal y-axis length and width
}
draw();
</script>
</html>Define progress bar
<progress max="100" value="76">
<!-- No min attribute -- >
<span>76</span>%
</progress
Background control
<style>
#box {
/* picture */
background-image: url(https://img13.360buyimg.com/n7/jfs/t1/15044/5/6972/166261/5c652b7bE4fcc410b/a1444d0e3919eb76.jpg);
/* Picture size */
background-size: 100%;
/* Picture positioning */
background-position: right bottom, left top;
/* Is the picture repeated */
background-repeat: no-repeat, repeat;
padding: 15px;
}
</style>
<div id="box">
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p> Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>CSS gradient transition animation
How to use form
<style>
div {
width: 200px;
height: 100px;
background-color: yellow;
/* Matrix matrix*/
transform: matrix(2, 2, 0, 2, 45, 0);
/* displacement */
transform: translateX(45px);
/* Tilt skew */
transform: skew(144deg, 175deg);
/* Zoom all */
transform: scale(6, 6);
/* /* x Axis scaling */
transform: scaleX(6);
/* y Axis scaling */
transform: scaleY(6);
/* Scale angle */
transform: rotate(7deg);
/* Rotate div */
/* Rotation angle */
transform: rotate(25deg);
-ms-transform: rotate(25deg);
/* IE 9 */
-webkit-transform: rotate(25deg);
/* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello</div>transition
<style>
div {
width: 100px;
height: 100px;
background: red;
transition-property: width, height;
transition-duration: 2s;
/*Apple Safari */
-webkit-transition-property: width, height;
-webkit-transition-duration: 2s;
}
div:hover {
width: 300px;
height: 300px;
}
</style>
<div></div>
<p>Move the mouse div View transition effects on.</p>
Animation type linear,ease,ease-in,ease-out,ease-in-out
<style>
div {
width: 100px;
height: 100px;
background: red;
transition: width 2s;
transition-timing-function: linear;
/* Apple Safari */
-webkit-transition: width 2s;
-webkit-transition-timing-function: linear;
}
div:hover {
width: 300px;
}
</style>
<div></div>transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
linear: Specifies the transition effect from beginning to end at the same speed (equal to cubic Bezier (0,0,1,1)).
ease: Specifies the transition effect of starting slowly, then getting faster, and then ending slowly (cubic Bezier (0.25,0.1,0.25,1)).
Ease in: Specifies the transition effect starting at a slow speed (equal to cubic Bezier (0.42,0,1,1)).
Ease out: Specifies the transition effect ending slowly (equal to cubic Bezier (0,0,0.58,1)).
Ease in out: Specifies the transition effect starting and ending at a slow speed (equal to cubic Bezier (0.42,0,0.58,1)).
Cubic Bezier (n, N, N, n): define your own value in the cubic Bezier function. Possible values are values between 0 and 1.
Animation name name + @keyframe
<style>
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation: mymove 5s infinite;
-webkit-animation: mymove 5s infinite;
/*Safari and Chrome*/
}
@keyframes mymove {
from {
left: 0px;
}
to {
left: 200px;
}
}
@-webkit-keyframes mymove
/*Safari and Chrome*/
{
from {
left: 0px;
}
to {
left: 200px;
}
}
</style>
<div></div>