Where is Vue3 faster than Vue2?
1.diff algorithm
In Vue2, full comparison is performed. In the vdom tree, all attributes and methods of dom nodes are compared according to rows. When there is no change, the left tree of the children layer will be compared in full. Finally, the right tree. When the right tree is changed, the whole vdom of the right tree will be changed directly.
Vue3 compares vdom with static tags. The comparison will not be made every time, but only the vdom nodes marked with patchflag. When comparing with the last virtual node, the value is compared with the node with patchflag, and the specific content of the current node to be compared can be known through the flag information.
2. Static marking
Vue 3 Template Explorer: https://vue-next-template-explorer.netlify.app/

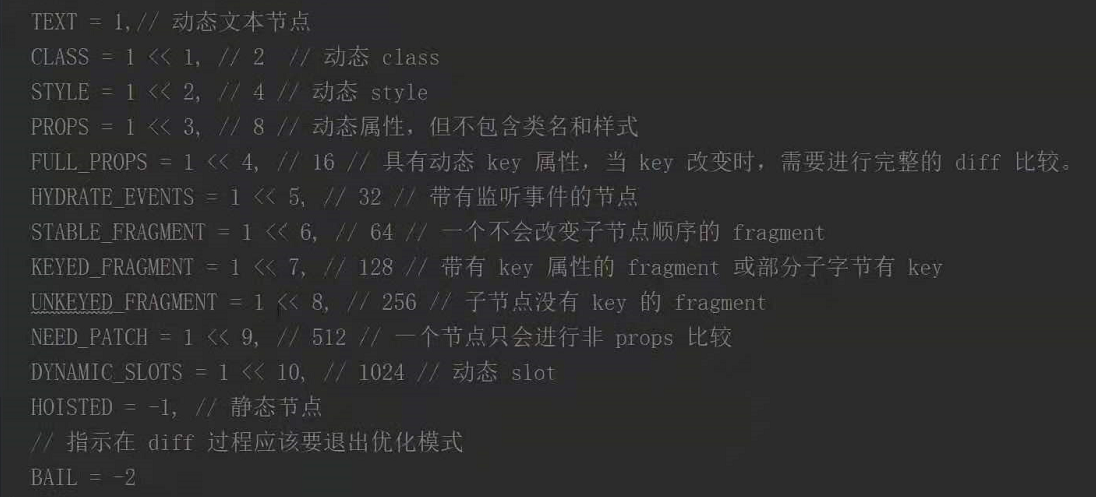
Add the patchflag flag flag to the vdom node that may be changed. With the static flag value, the corresponding attributes will be found for comparison during diff, so there is no need for full quantity and full attribute comparison. Vue3 is fast.
dom node:
<div>
<p>I was the first p Content of</p>
<p>I'm the second p Content of</p>
<p>{{mssage}}</p>
</div>
vdom object:
import { createVNode as _createVNode, toDisplayString as _toDisplayString, openBlock as _openBlock, createBlock as _createBlock } from "vue"
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createBlock("div", null, [
_createVNode("p", null, "I was the first p Content of"),
_createVNode("p", null, "I'm the second p Content of"),
_createVNode("p", null, _toDisplayString(_ctx.mssage), 1 /* TEXT */)
]))
}
_createVNode("p", null, _toDisplayString(_ctx.mssage), 1 /* TEXT */)
The 1 above can be seen from the above picture. We can see that 1 represents text, which means that the text of the node may change in the later stage. It is marked. In addition, in order to compare only those with flag when two vdom s patch during diff.
3. Static lifting
In Vue2, no matter whether the element participates in the update or not, it is recreated every time and then rendered.
If you don't create a static vuom marker, it will be re promoted once. If you don't create a static vuom marker, it will not be promoted again.
dom node:
<div>
<p>I was the first p Content of</p>
<p>I'm the second p Content of</p>
<p>{{mssage}}</p>
</div>
vdom after static lifting
import { createVNode as _createVNode, toDisplayString as _toDisplayString, openBlock as _openBlock, createBlock as _createBlock } from "vue"
const _hoisted_1 = /*#__PURE__*/_createVNode("p", null, "I was the first p Content of", -1 /* HOISTED */)
const _hoisted_2 = /*#__PURE__*/_createVNode("p", null, "I'm the second p Content of", -1 /* HOISTED */)
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createBlock("div", null, [
_hoisted_1,
_hoisted_2,
_createVNode("p", null, _toDisplayString(_ctx.mssage), 1 /* TEXT */)
]))
}
You can see that two variables are generated_ hoisted_1 ,_ hoisted_2 to store the first two p tags we generated, so that they do not need to be generated again and can be reused directly.
4. Event listener cache
By default, onclick will be regarded as dynamic binding, so it will track its changes every time. However, because it is the same function, it does not track changes. It can be directly cached and reused.
No longer track tags and cache them in memory
5.ssr rendering
When there is a large amount of static content, it will be pushed into a buffer as a pure string. Even if there is dynamic binding, it will be embedded through the template slot, which will be much faster than rendering through the virtual dom.
When the static content reaches a certain level, it will be used_ The createStaticVNode method generates a static node on the client side. These static nodes will be directly innerHTML, so there is no need to create an object, and then render according to the object.
xxx
Virtual dom mainly refers to the snabbdom library, which is a virtual dom library. The init function returns a patch function. This function is used to process the last virtual dom and the virtual dom generated this time. The internal function is diff, and the h function in snabbdom is used to generate vdom.