1. Introduction to windows objects
(1) In JavaScript, a browser window is a window object.
(2) A window is a window object, in which the HTML document is a document object, and the document object is a child of the window object.
There are many kinds of child objects of window object:
| Child Objects | Explain |
|---|---|
| document | Document objects are used to manipulate page elements |
| location | Address objects are used to manipulate URL addresses |
| navigator | Browser object is used to get browser version information |
| history | Historical objects are used to manipulate browser history |
| screen | Screen objects are used to manipulate the height and width of the screen |
Note: A window is a window object, the HTML file inside the window is a document object, so many children of window objects are called BOM objects (browser object type) because they are all operation windows.
- ECMAScript refers to the basic syntax
- DOM Control Label Related Content
- BOM controls browser window related
2. Closing and opening new windows
(1) Window closure:
window.close()Close the current window
<body>
<a href="close window.html" target="_blank">New Window</a>
<script>
btn.onclick=function(){
window.close(); //Window means closing the current window
</script>
</body>

Here when we click on a new window, we jump to the new window
<body>
<button type="button" id="btn">close window</button>
<script>
btn.onclick=function(){
window.close(); //Window means closing the current window
</script>
</body>

When we click Close Window, we go back to the previous page and close the current page

(2) Opening of windows
open windows window.open('Link Address');Link Address Any
//Equivalent to storing an open window inside a
<body>
<button type="button" id="btn">Open window (Baidu)</button>
<script>
btn.onclick=function(){
window.open('https://www.baidu.com/');
</script>
</body>

When we click this button, we will jump to the window of Baidu

When we use how to close and open a new window, we can also bind a timer to set how long to close the window
<body>
<button type="button" id="btn">open windows(Baidu)</button>
<a href="close window.html" target="_blank">New Window</a>
<script type="text/javascript">
btn.οnclick=function(){
// Open window.open('link address');Link Address Any
//Equivalent to storing an open window inside a
var a=window.open('https://www.baidu.com/');
//Bind a timer and set the time to close the window
setInterval(function(){
//Close window a
a.close()
},1000) //Set to 1 second to close also page
}
<script>
<body>
3. Use of confirm
Set a button to close the window when clicked
A prompt box pops up before closing the window. If the user confirms, close the window, otherwise do not close
<body>
<button type="button" id="btn">I'm surprised!!</button>
<script type="text/javascript">
btn.onclick=function(){ //Click Event Binding btn
//Popup
if(confirm('Are you sure you want to close the window?')){
//close window
window.close()
}
}
</script>
</body>

When we click, a confirmation box pops up. If the point is sure, the window closes. Cancel does not close
Supplementary Contents:
1. Single timer, stop after only one execution
setTimeout (code, time) - > code: can be a piece of code can be a function name; time: is the time unit in millimeters, indicating how long it takes to execute the code inside the code
clearTimeout()->Pause Timer
var timer=window.setTimeout(function(){
console.log(111)
},1000)
//ClearTimeout Stops Single Timer
clearTimeout(timer)
2. Use a single timer to achieve the effect of multiple timers (call functions from within functions)
function fn(){
setTimeout(function(){
console.log(1111);
fn();
},1000)
}
fn()
setInterval() and clearInterval():
(1) Syntax 1: setInterval(code,time): Repeatedly executes a piece of code
Parameter code: can be a piece of code, a function, or a function name
Parameter time: is the time, in milliseconds, to indicate how long it takes to execute the code inside the code
Note: Although the syntax of setTimeout () is the same, the difference is that setTimeout () executes only once, whereas setInterval() executes countless times
(2) Syntax 2: clearInterval(obj): Cancel
Execution of clearInterval()
obj is the object returned by the clearInterval() method
3. Difference between function and timer writing
<script>
function fn(){
console.log(1111)
}
//fn is a function
//fn() is an execution function
setTimeout(fn,1000); //Same as original writing
setTimeout(fn(),1000) //Function followed by parentheses, the function will be executed directly, timer failure, timer will not be used
setTimeout("fn()",1000) //If written as a function, quote directly
</script>
3.history Usage
- history.go(num) can jump page num value can customize the positive value returned after the negative value returned to the previous page
- history.go(-1) is equivalent to history.back()->Return to the previous page
- history.go(1) is equivalent to history.forward()--> page after return
<button onclick="history.go(-1)">Return to previous level</button> <button onclick="history.go(1)">Go back to the next level</button> <button onclick="history.back()">Return to previous level</button> <button onclick="history.forward()">Go back to the next level</button> <a href="07 Seamless scrolling.html">window</a>
4.location () usage
location.reload() --->Refresh <button onclick="location.reload()">Refresh reload</button>
<script>
//In js, double quotation marks and single quotation marks are used the same way, but single quotation marks cannot be used inside single quotation marks, double quotation marks cannot be used inside double quotation marks, and they cannot nest themselves, but double quotation marks can nest single quotation marks
replace()Replace page, skip back to previous page
<button onclick="location.replace('https://Www.bilibilibili.com/') ">Jump page replace</button>
assign()Is to add a new record to the history page
<button onclick="location.assign('https://Www.bilibilibili.com/') ">Jump page assign</button>
<button id="btn">Jump Page</button>
<script type="text/javascript">
btn.onclick=function(){
//location.href can modify the address, just assign it using the new address
location.href='https://www.bilibili.com'
}
</script>

5.screen
Screen objects are used to manipulate the height and width of the screen (referring to the display resolution of a computer)
<script type="text/javascript">
//Screen is a display screen, a computer display
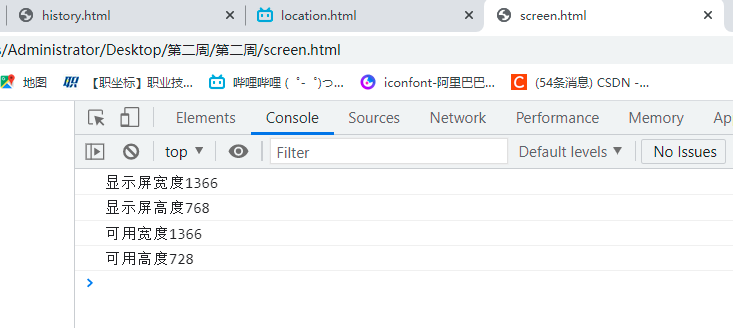
console.log('Display Width'+screen.width);
console.log('Display Height'+screen.height);
console.log('Available Width'+screen.availWidth);
console.log('Available Height'+screen.availHeight);//No navigation bar included
</script>

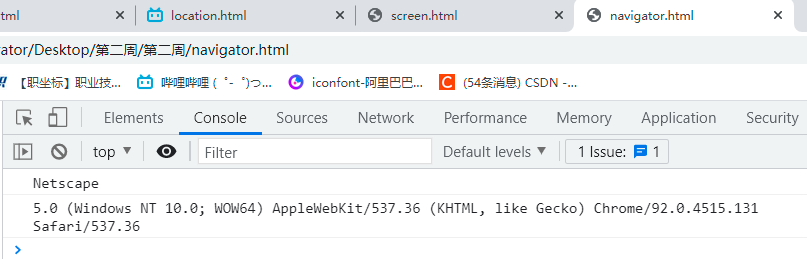
6.navigator
Browser object is used to get browser version information
<script type="text/javascript"> console.log(navigator.appName);//Detect the name of the current browser console.log(navigator.appVersion); //Detect current version </script>

Supplement:
7. Common methods for document objects
| Method Name | Explain |
|---|---|
| document.getElementById() | Get elements by id |
| document.getElementsByTagName() | Get elements from tags |
| document.getElementByClassName() | Getting elements through class |
| document.getElementByName() | Get elements by name |
| document.write() | Output Content |
| document.writeln() | Output and Line Break |
If you like my blog, please comment on the collection. I am a student of Xiaoguo who is learning the front end. How many updates will be made!!