introduction
After learning about Material Design, it's really useful and effective, so I did a login page as an exercise. Don't talk too much nonsense, just straighten it out.
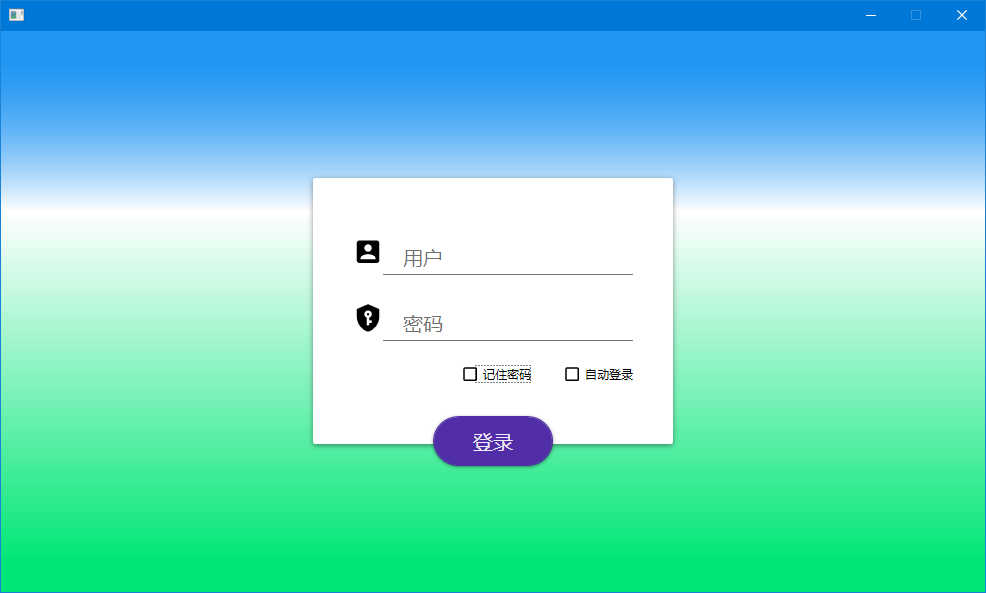
Have a look


Its animation is more abundant.
Environment building
Direct reference https://mp.csdn.net/postedit/99816982 Inside the "use part"
XAML source code
<Window.Resources>
<SolidColorBrush x:Key="InputBoxHintAssistForegorundBrush" Color="Purple">
</SolidColorBrush>
<Style x:Key="InputIcon" TargetType="materialDesign:PackIcon">
<Setter Property="Height" Value="30"/>
<Setter Property="Width" Value="30"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<LinearGradientBrush x:Key="SkyBrush" StartPoint="0 0" EndPoint="0 1">
<GradientStop Color="#2196F3" Offset="0"/>
<GradientStop Color="#2196F3" Offset=".6"/>
<GradientStop Color="#00E676" Offset=".6"/>
<GradientStop Color="#00E676" Offset="1"/>
</LinearGradientBrush>
<LinearGradientBrush x:Key="GroundBrush" StartPoint="0 0" EndPoint="0 1">
<GradientStop Color="#552196F3" Offset="0"/>
<GradientStop Color="#FFFFFF" Offset=".3"/>
<GradientStop Color="#00E676" Offset="1"/>
</LinearGradientBrush>
</Window.Resources>
<Grid Background="{StaticResource SkyBrush}">
<Grid Height="500" Background="{StaticResource GroundBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="2.45*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<materialDesign:Card Grid.Row="0" Grid.RowSpan="2"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="360"
Height="266"
Padding="10" >
<StackPanel Margin="0 30 0 0">
<Grid Margin="0 10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30"/>
<ColumnDefinition Width="30"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="30"/>
</Grid.ColumnDefinitions>
<materialDesign:PackIcon Grid.Column="1" Kind="UserBox" Style="{StaticResource InputIcon}"/>
<TextBox Grid.Column="2" Padding="10 0"
MaxLength="11"
materialDesign:HintAssist.Hint="user"
materialDesign:HintAssist.Foreground="{StaticResource InputBoxHintAssistForegorundBrush}"
materialDesign:TextFieldAssist.UnderlineBrush="{StaticResource InputBoxHintAssistForegorundBrush}"
materialDesign:HintAssist.FloatingScale="0.6"
Text=""
Style="{StaticResource MaterialDesignFloatingHintTextBox}"
FontSize="20" />
</Grid>
<Grid Margin="0 10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30"/>
<ColumnDefinition Width="30"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="30"/>
</Grid.ColumnDefinitions>
<materialDesign:PackIcon Grid.Column="1" Kind="ShieldKey" Style="{StaticResource InputIcon}"/>
<PasswordBox Grid.Column="2" Padding="10 0"
x:Name="FloatingPasswordBox"
MaxLength="11"
materialDesign:HintAssist.Hint="Password"
materialDesign:HintAssist.Foreground="{StaticResource InputBoxHintAssistForegorundBrush}"
materialDesign:TextFieldAssist.UnderlineBrush="{StaticResource InputBoxHintAssistForegorundBrush}"
materialDesign:HintAssist.FloatingScale="0.6"
Style="{StaticResource MaterialDesignFloatingHintPasswordBox}"
FontSize="20" />
</Grid>
<WrapPanel HorizontalAlignment="Right" Margin="0 10 30 30">
<CheckBox Content="Remember password"
Margin="16 4 16 0"
Style="{StaticResource MaterialDesignUserForegroundCheckBox}">
</CheckBox>
<CheckBox Content="automatic logon"
Margin="16 4 0 0"
Style="{StaticResource MaterialDesignUserForegroundCheckBox}">
</CheckBox>
</WrapPanel>
</StackPanel>
</materialDesign:Card>
<Grid Grid.Row="1" Height="50" VerticalAlignment="Top" Width="120" >
<Button IsDefault="True"
FontSize="20"
Style="{StaticResource MaterialDesignRaisedDarkButton}"
Height="50" Click="Login_Clicked"
materialDesign:ButtonAssist.CornerRadius="25">
<TextBlock
Text="Sign in" />
</Button>
</Grid>
</Grid>
</Grid>Like a friend, directly affixed to it will be able to see the effect. Simply, the source code is not pasted. Later, go to the entire GitHub account to share your code.
Over
Record a little step at a time......................................................