demand
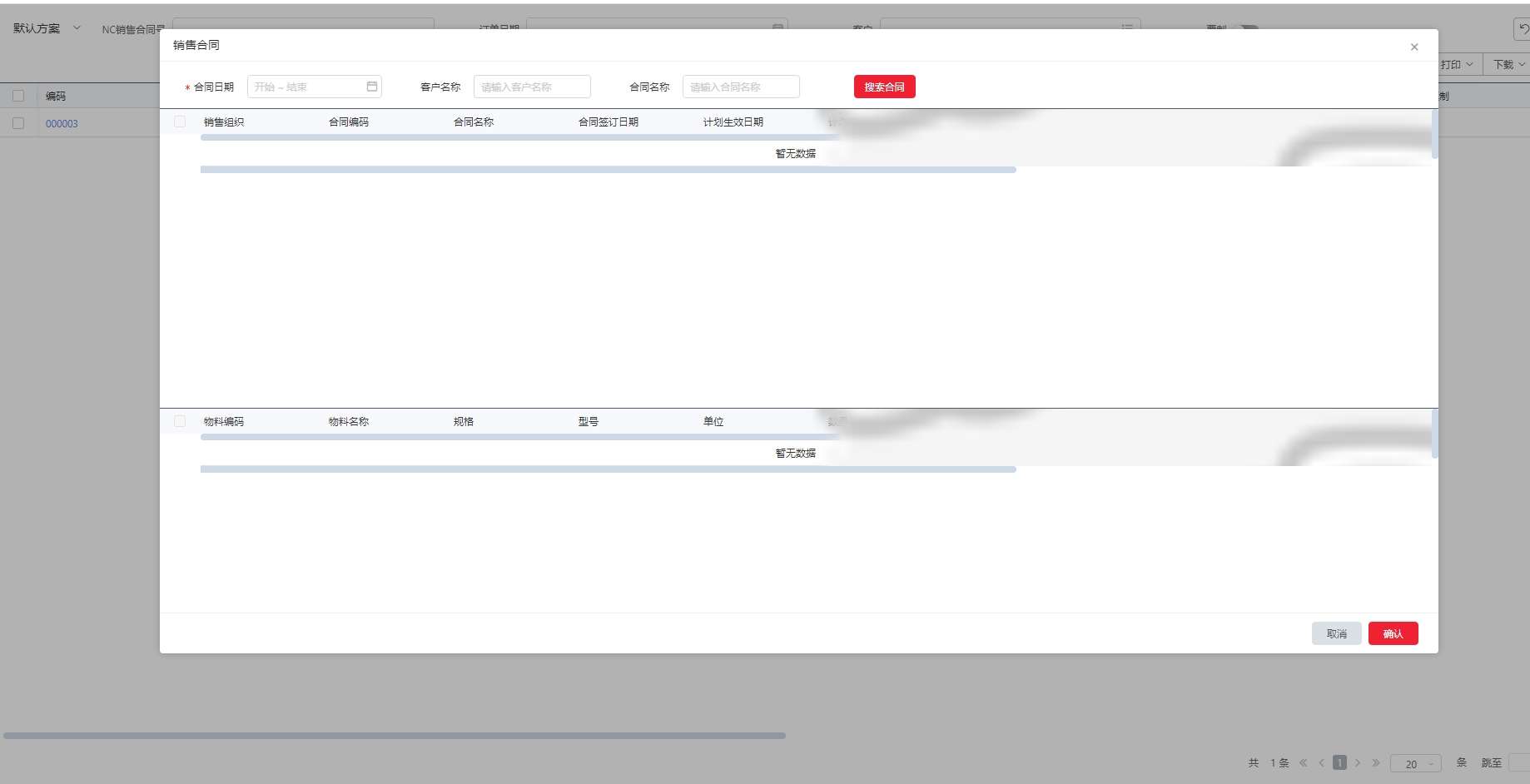
Add a reference contract button in the interface, and click reference contract to open the modal box. The modal box is divided into three parts: search, header and table body. Click search to load the data returned from the back-end interface to the header, and click the header line to load the table body data from the back-end interface, which is displayed below the header.

Implementation mode
Add button in the interface
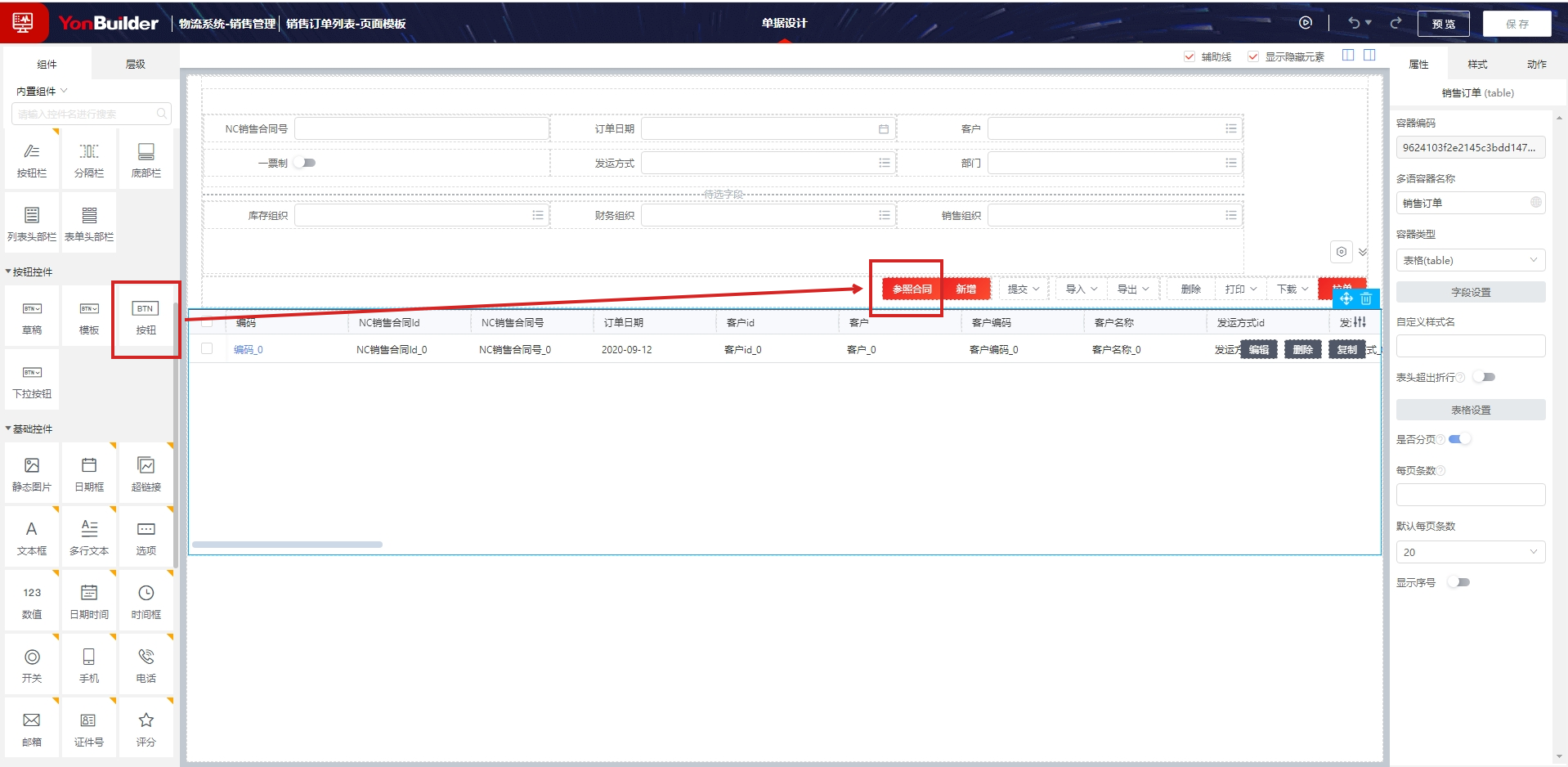
Find the node to be developed in the application building service / building platform / application building / page modeling, click the node to enter the page template, and drag a button from the component / button control to the button bar:

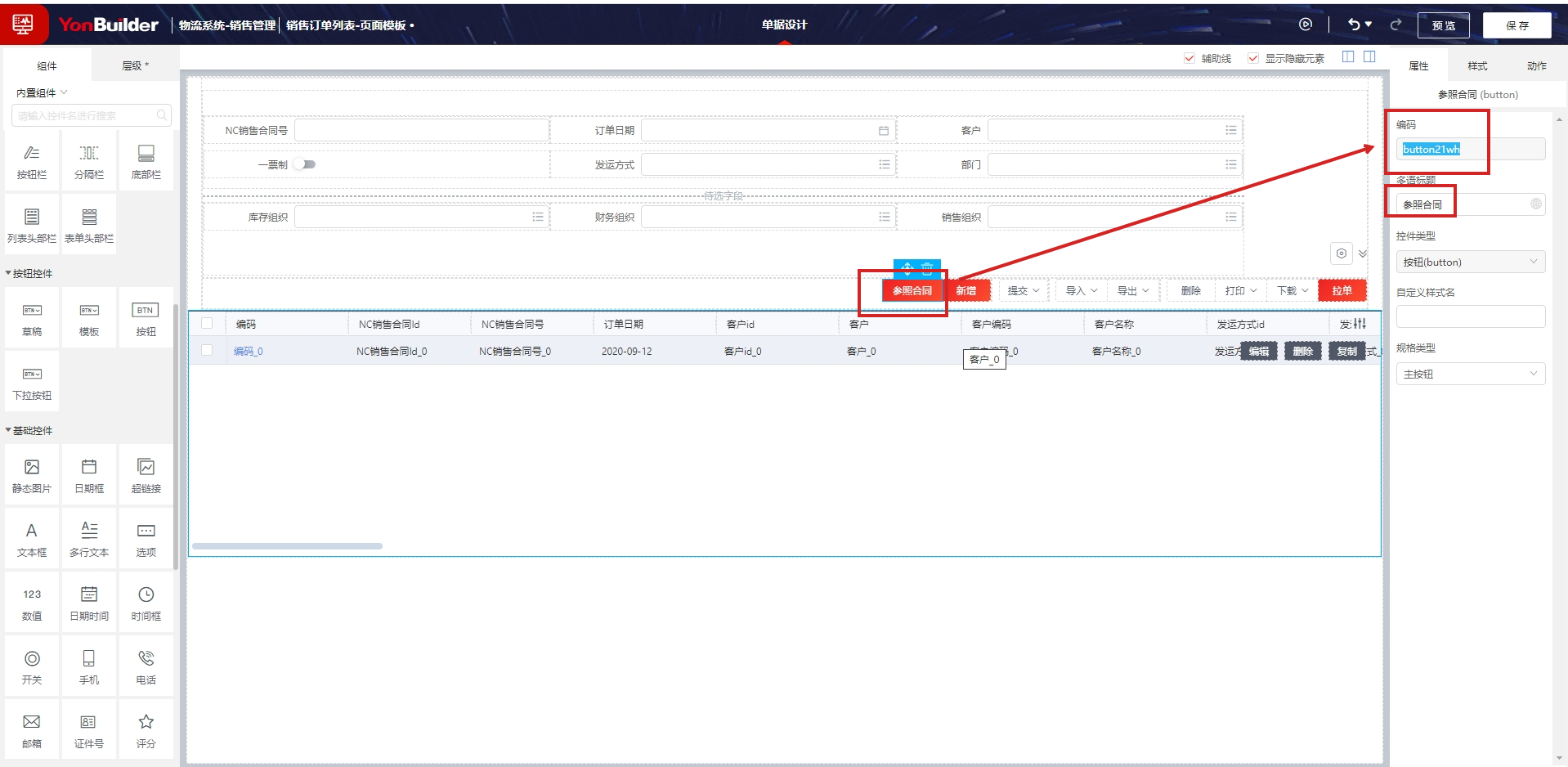
Click the newly added button, modify the button name, and get the button code [button21wh]

Add the function of clicking the button in the front scaffold
Add the js file corresponding to the interface in the front-end scaffold
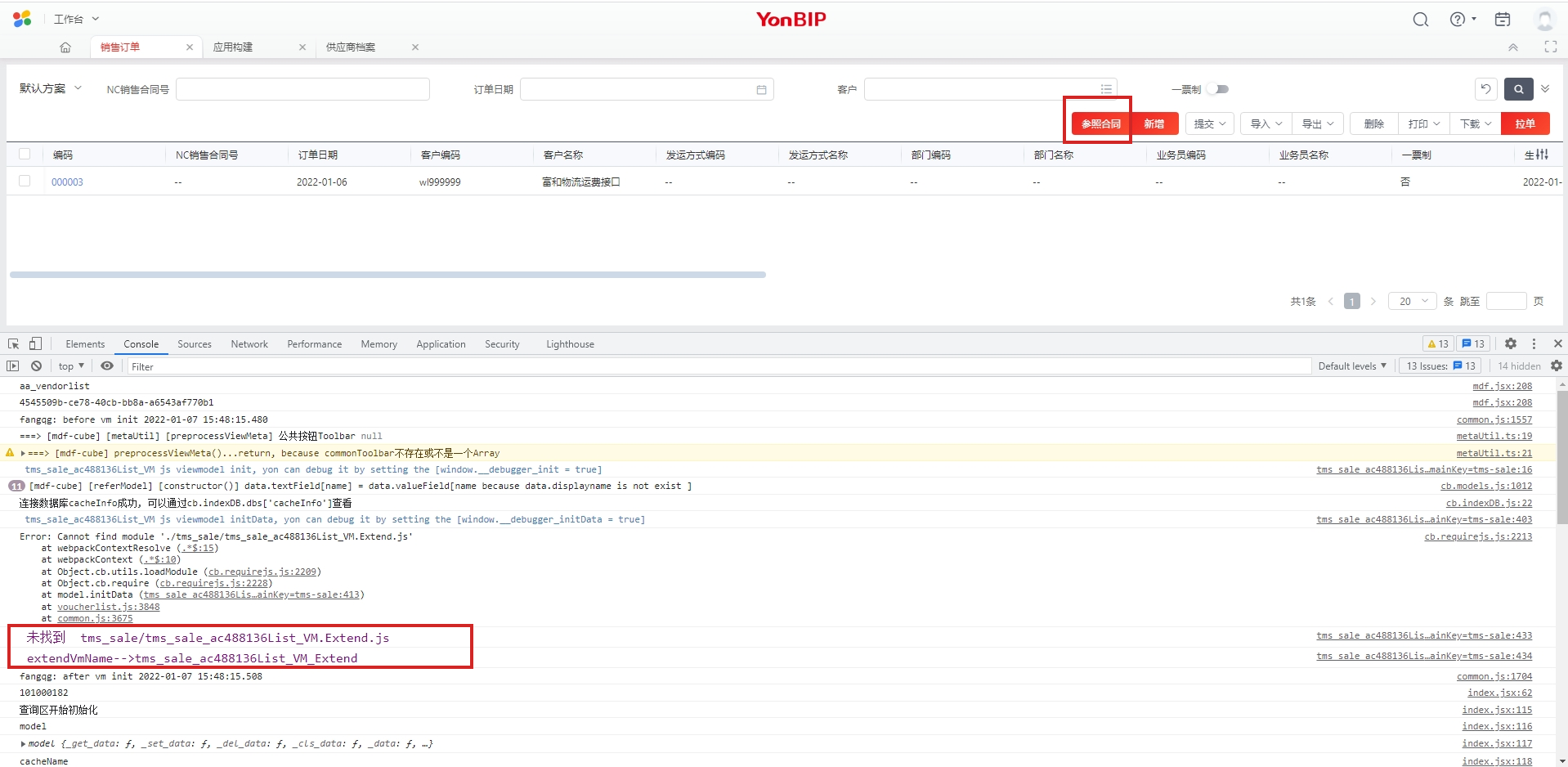
Open the Add button interface and find the following prompt in the console:

Create corresponding files in the project according to this prompt:

Write the following js code in the created js:
cb.define(process.env.__DOMAINKEY__, [], function () {
let GT239AT4_59d8c469_VM_Extend = {
doAction: function (name, viewModel) {
if (this[name])
this[name](viewModel);
},
init: function (viewModel) {
console.log('GT239AT4_59d8c469_VM - 11111111111111111');
console.log('************* - 11111111111111111 - *************************');
}
}
try {
module.exports = GT239AT4_59d8c469_VM_Extend;
} catch (error) {
}
return GT239AT4_59d8c469_VM_Extend;
});
Gt239at4_ 59d8c469_ VM_ Replace extend with tms_sale_87721978List_VM_Extend. In this way, we can write our own code in the init method.
Create a pop-up window on the front scaffold
Introduce your own react framework
To create a pop-up window, you first need to reference a react framework, such as tinper and antd. Bloggers are used to using tinper. Tinper is introduced here.
- Install ynpm first
npm install ynpm-tool -g
- You are using ynpm to install component libraries and components.
ynpm install @tinper/next-ui --save
- Since tinper relies on corejs, corejs needs to be introduced.
Check to see if core JS is installed
BIP202111 version requires core JS @ ^ 2, but cannot use core JS @ ^ 3npm ls core-js
To install core JS:
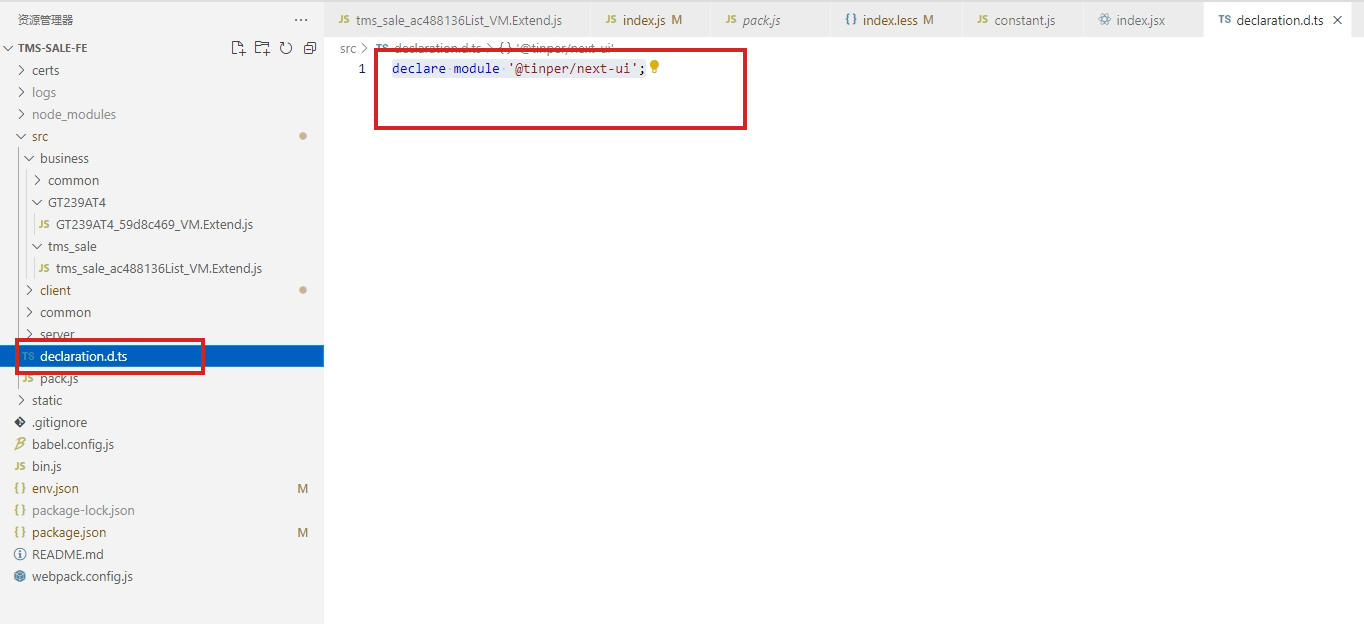
To import tinper, you also need to create SRC \ declaration d. TS file and write:ynpm i --save core-js@2.6.10
declare module '@tinper/next-ui';

Write pop-up modal box assembly
This component needs to be written to src\client\web\components\modal \:

src\client\web\components\modal\RefSalesCont\index.js
/**
* @title Sales contract reference
* @description Click the sales contract on the BIP sales order to read the NC sales contract data through the interface and display it on the sales order in the form of modal box. The sales contract is displayed as the primary sub table. Click search to query the qualified sales contract header information, and click the header to automatically query the table body.
*
*/
import React, { Component } from 'react';
import { Button, Checkbox, Table, Modal, Pagination, Input, Form, DatePicker, Message, Select, Rate, Radio } from '@tinper/next-ui';
// import '@tinper/next-ui/dist/tinper-next.css';
import { HeadColumns, BodyColumns } from './constant'
import './index.less'
const moment = require('moment');
const { multiSelect } = Table;
const { YearPicker, MonthPicker, WeekPicker, RangePicker } = DatePicker;
const { Option } = Select;
let MultiSelectTable = multiSelect(Table, Checkbox);
class RefSalesCont extends Component {
constructor(props) {
super(props);
this.state = {
showModal: true,
headData: [],
bodyData: [],
current: 1,
pageSize: 10,
total: 0
};
this.form = React.createRef();
}
close = () => {
this.setState({
showModal: false
});
};
open = () => {
this.setState({
showModal: true
});
};
getHeadSelectedData = data => {
console.log('getHeadSelectedData', data);
};
getBodySelectedData = data => {
console.log('getBodySelectedData', data);
};
/**
* Header line click event
*/
headRowClick = (record, index, event) => {
console.log('headRowClick', record, index, event)
let _this = this;
// Query the table body information corresponding to the current header
let proxy = cb.rest.DynamicProxy.create({
ensure: {
url: `/saleContract/searchDetail/${ record.pk_ct_sale }`,
method: 'GET',
mask: true,
}
});
proxy.ensure(null, function (err, result) {
if (err) {
console.log('Query contract details request encountered an error:', err);
Message.create({ content: 'The request to query contract details encountered an error. Please check the error information output from the console.', color: 'danger', duration:null });
return;
}
if (result) {
console.log(result);
if (result.status === 200) {
_this.setState({
bodyData: result.data
});
// Message. Create ({content: 'success in querying sales contract details', color:' success'});
} else {
Message.create({ content: `Error in querying sales contract details: ${result.message}`, color: 'danger', duration:null });
return;
}
}
});
}
/**
* Event triggered when a table body line is clicked
*/
bodyRowClick = (record, index, event) => {
console.log('bodyRowClick', record, index, event)
}
clear = () => {
let { data } = this.state;
data.forEach(item => item._checked = false)
this.setState({
data: JSON.parse(JSON.stringify(data))
})
};
/**
* Select the sales contract and click OK
*/
sure = (event) => {
let selectData = this.getHeadSelectedData();
console.log('selectData', selectData);
this.props.viewModel.execute("contractSure", {
selectData
});
this.close();
};
/**
* Select paging
*/
changePage(eventKey, pageSize) {
this.setState({
headData: [],
current: eventKey,
});
}
/**
* Query sales contract
*/
handleSearch = event => {
event.preventDefault();
let _this = this;
this.form.current
.validateFields()
.then((...val) => {
let params = {
// 'pageInfo': {
// 'currPage': _this.state.current,
// 'pageSize': _this.state.pageSize
// },
'queryInfo': {
// 'contrDateBegin': moment(val[0].contrDate[0]).format("YYYY-MM-DD"),
// 'contrDateEnd': moment(val[0].contrDate[1]).format("YYYY-MM-DD"),
'contrDateBegin': '2010-01-01',
'contrDateEnd': '2021-12-31',
'custName': val[0].custName,
'contrName': val[0].contrName
}
}
let proxy = cb.rest.DynamicProxy.create({
ensure: {
url: '/saleContract/searchList',
method: 'POST',
mask: true,
}
});
proxy.ensure(params, function (err, result) {
if (err) {
console.log('Query contract request encountered an error:', err);
Message.create({ content: 'There is an error in querying the contract request. Please check the error information output from the console.', color: 'danger', duration:null });
return;
}
if (result) {
console.log(result);
if (result.status === 200) {
_this.setState({
headData: result.data.contrData,
// total: result.data.pageInfo.totalPages
});
// Message. Create ({content: 'success in querying sales contract information', color: 'success'});
} else {
Message.create({ content: `Error encountered in querying sales contract information: ${result.message}`, color: 'danger', duration:null });
return;
}
}
});
})
.catch(errInfo => {
console.log(errInfo);
})
}
/**
* Search criteria change
* @param {*} changedFields
* @param {*} allFields
*/
onFieldsChange = (changedFields, allFields) => {
console.log(changedFields, allFields);
}
render() {
const layout = {
labelCol: { span: 8 },
wrapperCol: { span: 30 },
};
let multiObj = {
type: "checkbox"
};
return (
<div>
<Modal
show={this.state.showModal}
onCancel={this.close}
size="lg"
ref={ref => this.modal = ref}
className="demo10-modal"
bodyStyle={{ padding: '16px 0' }}
width={'80%'}
height={'80%'}
// resizable={true}
// centered
>
<Modal.Header closeButton>
<Modal.Title>sales contract</Modal.Title>
</Modal.Header>
<Modal.Body>
{/* Contract search form */}
<Form
className="searchForm"
ref={this.form}
{...layout}
// layout={'inline'}
layout="inline"
onFieldsChange={this.onFieldsChange}
>
{/* <Form.Item
name='select'
label='Select'
// rules={[{ required: true, message: 'Please select a city '}]}
>
<Select placeholder='Please select a city '>
<Option value='china'>China < / option >
<Option value='usa'>UK < / option >
</Select>
</Form.Item> */}
<Form.Item
required
label='contract date'
name='contrDate'
// validateStatus='error'
// hasFeedback
// rules={[
// {
// required: true,
// type: 'array',
// message: 'please enter the contract date'
// }
// ]}
>
{/* <DatePicker /> */}
{/* <RangePicker format='YYYY-MM-DD' /> */}
<RangePicker
placeholder={'start ~ end'}
dateInputPlaceholder={['start', 'end']}
format='YYYY-MM-DD'
// onChange={(d, dataString) => {
// console.log('change')
// console.log(d);
// console.log(dataString);
// }}
// onPanelChange={(v) => { console.log('onPanelChange', v) }}
allowClear={true}
// onStartInputBlur={(e,startValue,array) => {
// console. Log ('defocus event in the left input box of rangepicker panel ', startValue,array)
// }}
// onEndInputBlur={(e,endValue,array) => {
// console. Log ('defocus event in the right input box of rangepicker panel ', endValue,array)
// }}
/>
</Form.Item>
<Form.Item
// required
label='Customer name'
name='custName'
// validateStatus='error'
// hasFeedback
// rules={[
// {
// required: true,
// message: 'please enter customer name'
// }
// ]}
>
<Input placeholder='Please enter customer name' />
</Form.Item>
<Form.Item
// required
label='Contract name'
name='contrName'
// validateStatus='error'
// hasFeedback
// rules={[
// {
// required: true,
// message: 'please enter the contract name'
// }
// ]}
>
<Input placeholder='Please enter the contract name' />
</Form.Item>
<Form.Item label=' '>
<Button colors='primary' className='login' onClick={this.handleSearch}>
Search contract
</Button>
</Form.Item>
</Form>
{/* Form showing Contract */}
<div className='headBox'>
<MultiSelectTable
columns={HeadColumns}
data={this.state.headData}
multiSelect={multiObj}
getSelectedDataFunc={this.getHeadSelectedData}
autoCheckedByClickRows={true} //Whether to trigger the check action by clicking the line
onRowClick={this.headRowClick}
scroll={{ y: 280 }}
/>
</div>
{/* Paging component */}
{/* <Pagination
showSizeChanger={false}// Show page number selection box
showQuickJumper={false}// Show skip page selection
pageSizeOptions={["10", "20", "30", "50", "100"]}
total={this.state.total}
defaultPageSize={10}
pageSize={this.state.pageSize}
current={this.state.current}
onChange={this.changePage.bind(this)}
onPageSizeChange={(activePage, dataNumValue) =>
console.log('onPageSizeChange', activePage, dataNumValue)
}
confirmBtn={(e1, e2) =>
console.log('confirmBtn', e1, e2)
}
/> */}
{/* Table body details */}
<MultiSelectTable
columns={BodyColumns}
data={this.state.bodyData}
multiSelect={multiObj}
getSelectedDataFunc={this.getBodySelectedData}
autoCheckedByClickRows={true} //Whether to trigger the check action by clicking the line
onRowClick={this.bodyRowClick}
scroll={{ y: 240 }}
/>
</Modal.Body>
<Modal.Footer>
<Button onClick={this.close} colors="secondary" style={{ marginRight: 8 }}>cancel</Button>
<Button onClick={this.sure} colors='primary'>confirm</Button>
</Modal.Footer>
</Modal>
</div>
)
}
}
export default Form.createForm()(RefSalesCont);
src\client\web\components\modal\RefSalesCont\index.less
.searchForm {
margin-bottom: 1em;
}
.headBox {
// background-color: aquamarine;
width: 100%;
height: 30em;
}
src\client\web\components\modal\RefSalesCont\constant.js
export const HeadColumns = [
{ title: "Sales organization", dataIndex: "sale_org", key: "sale_org", width: 150, className: "rowClassName" },
{ title: "Contract code", dataIndex: "contr_code", key: "contr_code", width: 150 },
{ title: "Contract name", dataIndex: "contr_name", key: "contr_name", width: 150 },
{ title: "Contract signing date", dataIndex: "subscribedate", key: "subscribedate", width: 150 },
{ title: "Plan effective date", dataIndex: "valdate", key: "valdate", width: 150 },
{ title: "Planned end date", dataIndex: "invallidate", key: "invallidate", width: 150 },
{ title: "customer", dataIndex: "customer", key: "customer", width: 150 },
{ title: "personnel", dataIndex: "person", key: "person", width: 150 },
{ title: "department", dataIndex: "department", key: "department", width: 150 },
{ title: "Total quantity", dataIndex: "total_num", key: "total_num", width: 150 },
{ title: "Total price and tax", dataIndex: "total_money", key: "total_money", width: 150 }
];
export const BodyColumns = [
{ title: "Material code", dataIndex: "materialcode", key: "materialcode", width: 150, className: "rowClassName" },
{ title: "Material name", dataIndex: "materialname", key: "materialname", width: 150 },
{ title: "Specifications", dataIndex: "materialspec", key: "materialspec", width: 150 },
{ title: "model", dataIndex: "materialtype", key: "materialtype", width: 150 },
{ title: "Company", dataIndex: "castunit", key: "castunit", width: 150 },
{ title: "quantity", dataIndex: "nastnum", key: "nastnum", width: 150 },
{ title: "Unit price excluding tax", dataIndex: "nqtorigprice", key: "nqtorigprice", width: 150 },
{ title: "Unit price including tax", dataIndex: "nqtorigtaxprice", key: "nqtorigtaxprice", width: 150 },
{ title: "Amount excluding tax", dataIndex: "norigmny", key: "norigmny", width: 150 },
{ title: "Total price and tax", dataIndex: "norigtaxmny", key: "norigtaxmny", width: 150 },
{ title: "remarks", dataIndex: "vmemo", key: "vmemo", width: 150 }
];
Invoke the pop-up in the js file corresponding to the page.
cb.define(process.env.__DOMAINKEY__, [], function () {
let tms_sale_87721978List_VM_Extend = {
doAction: function (name, viewModel) {
if (this[name])
this[name](viewModel);
},
init: function (viewModel) {
console.log('************* - tms_sale_87721978List_VM_Extend - *************************');
// Click the reference contract button to pop up the mode box
viewModel.get('button21wh').on('click', function (data) {
console.log('************* - enter ref button - *************************');
viewModel.communication({
type: 'modal',
payload: {
key: 'RefSalesCont',
data: {
viewModel: viewModel,
showModal: true
},
},
});
})
// Callback event of OK button in pop-up mode box
viewModel.on('contractSure', function(data){
console.log('After entering the sales order page, the data transferred from the sales contract page is:', data)
})
}
}
try {
module.exports = tms_sale_87721978List_VM_Extend;
} catch (error) {
}
return tms_sale_87721978List_VM_Extend;
});