In our daily work or browsing the web, we often use and see many functions and styles of form submission. This function is realized by form form and some JavaScript or jQuery.
Now let's use Visual Studio 2015 to verify it. There are four methods to obtain data from form.
1. Receive the data submitted by the form through formal parameters.
2. Receive form data through FormCollection.
3. Pass the request Form ["attribute value of name"] gets form data.
4.EntityClass entity class receives data.
Let's illustrate it with an example.
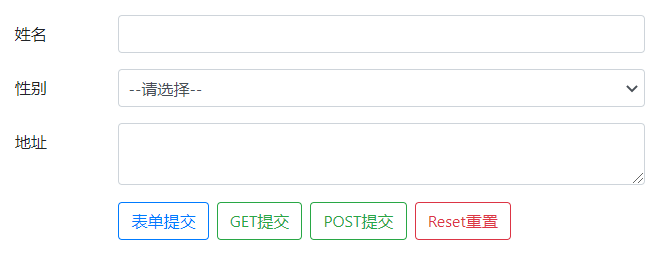
In the style part, we use the Bootstrap framework to layout.
Note: when using the Bootstrap framework, we need to introduce external files for reference.
/*css*/ <link href="~/Content/bootstrap-4.5.3-dist/css/bootstrap.css" rel="stylesheet" /> /*js.jp*/ <script src="~/Content/js/jquery-3.2.1.min.js"></script> <script src="~/Content/bootstrap-4.5.3-dist/js/bootstrap.js"></script>
HTML part code
<div class="container mt-5">
@*onsubmit="return false;" Disable automatic form submission*@
<form id="frm" autocomplete="off" @*action="/Main/GetData" method="post"*@ onsubmit="return false;">
<div class="form-group form-row">
<label class="col-form-label col-3 text-center">full name</label>
<input class="form-control col-9" type="text" name="name" id="txtName" />
</div>
<div class="form-group form-row">
<label class="col-form-label col-3 text-center">Gender</label>
<select class="form-control col-9" name="sex" id="cboSex">
<option value="0">--Please select--</option>
<option value="male">male</option>
<option value="female">female</option>
</select>
</div>
<div class="form-group form-row">
<label class="col-form-label col-3 text-center">address</label>
<textarea class="form-control col-9" name="address" id="txtAddress"></textarea>
</div>
<div class="form-group form-row">
<button type="submit" class="btn btn-outline-primary offset-3 mr-2">Form submission</button>
<button type="button" class="btn btn-outline-success mr-2" onclick="getData()">GET Submit</button>
<button type="button" class="btn btn-outline-success mr-2" onclick="postData()">POST Submit</button>
<button type="reset" class="btn btn-outline-danger ">Reset Reset</button>
</div>
</form>
</div>style

1.form attribute action and method
Attribute value description
action URL specifies where to send the form data when submitting the form
Method get/post specifies the HTTP method used to send form data. (how to submit the form)
<form action="/Form00/getData" method="post"></form>
URL possible values:
Absolute URL - point to other sites (such as src="www.baidu.com")
Relative URL - points to files within the site (such as src="/Form00/getData")
method value get/post
(1) method value get/post
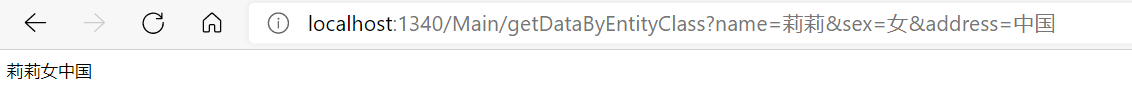
When the get is submitted, the parameters are directly exposed on the URL.
(differences given on W3School:)
Compared with POST, GET is simpler and faster, and can be used in most cases.
However, use POST requests when:
1. Cannot use cache file (update file or database on server)
2. Send a large amount of data to the server (POST has no limit on the amount of data)
3. When sending user input containing unknown characters, POST is more stable and reliable than GET
(2) get/post differences
1. The get method is used to obtain data from the PSOT server, while the get method is used to transfer data to the PSOT server.
2.GET adds the data in the form to the URL pointed to by the action, and uses "? Between them connect
The "&" connection is used between variables; PSOT is to put the data in the form into the data body (FormData) of the form,
Pass to the action pointed by the key value pair
3.GET is not safe because during transmission, the data is placed in the requested url so that users can directly see the submitted data on the browser,
All POST operations are invisible to the user, and the data is in the data body (FormData)
4. The get method adds data to the URL. The length of the URL is limited (the maximum length of the URL is 2048 characters), and POST submission is unlimited
https://www.w3school.com.cn/tags/html_ref_httpmethods.asp
5.GET is the default submission method of form
6. After getting the data, the refresh will not have a negative impact, because it only gets the data,
POST data will be resubmitted, which may have adverse consequences (the browser should inform the user that the data will be resubmitted)
7. Restrictions on data types: only ASCII characters are allowed for GET, and no restrictions are allowed for POST (if binary data (such as pictures) is submitted, the POST method needs to be used)
Submit form data manually
function getData() {
var name = document.getElementById("txtName").value;
var sex = document.getElementById("cboSex").value;
var address = document.getElementById("txtAddress").value;
if (name != "" && sex != 0 && address != "") {
var form = document.getElementById("frm");
//1./Main/GetData receives data through formal parameters
//form.action = "/Main/GetData";
//4.EntityClass entity class receives data
form.action = "/Main/getDataByEntityClass";
form.method = "get";
form.submit();
} else {
alert("The data filled in the form cannot be empty, please check");
}
}
function postData() {
var name = $("#txtName").val();
var sex = $("#cboSex").val();
var address = $("#txtAddress").val();
if (name != "" && sex != 0 && address != "") {
var form = document.getElementById("frm");
//1./Main/GetData receives data through formal parameters
//form.action = "/Main/GetData";
//2."/Main/getDataByFormCollection" receives data through FormCollection
form.action = "/Main/getDataByFormCollection";
//3. Pass the request Form ["attribute value of name"] get form data
//form.action = "/Main/getDataByRequest";
//4.EntityClass entity class receives data
form.action = "/Main/getDataByEntityClass";
form.method = "post";
form.submit();
} else {
alert("The data filled in the form cannot be empty, please check");
}
}When you click the GET submit button, the browse address and parameters will be displayed in the search box

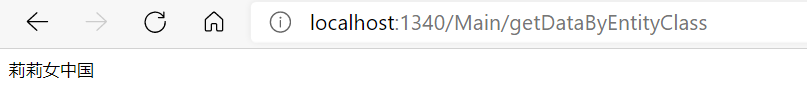
When you click the POST submit button, the browse address will be displayed in the search box

1. Receive the data submitted by the form through formal parameters
//Submit form data manually
function getData() {
var name = document.getElementById("txtName").value;
var sex = document.getElementById("cboSex").value;
var address = document.getElementById("txtAddress").value;
if (name != "" && sex != 0 && address != "") {
var form = document.getElementById("frm");
//1./Main/GetData receives data through formal parameters
form.action = "/Main/GetData";
form.method = "get";
form.submit();
} else {
alert("The data filled in the form cannot be empty, please check");
}
}
function postData() {
var name = $("#txtName").val();
var sex = $("#cboSex").val();
var address = $("#txtAddress").val();
if (name != "" && sex != 0 && address != "") {
var form = document.getElementById("frm");
//1./Main/GetData receives data through formal parameters
form.action = "/Main/GetData";
form.method = "post";
form.submit();
} else {
alert("The data filled in the form cannot be empty, please check");
}
}2. Receive form data through FormCollection.
function postData() {
var name = $("#txtName").val();
var sex = $("#cboSex").val();
var address = $("#txtAddress").val();
if (name != "" && sex != 0 && address != "") {
var form = document.getElementById("frm");
//2."/Main/getDataByFormCollection" receives data through FormCollection
form.action = "/Main/getDataByFormCollection";
form.submit();
} else {
alert("The data filled in the form cannot be empty, please check");
}
}
3. Pass the request Form ["attribute value of name"] gets form data.
//Submit form data manually
function postData() {
var name = $("#txtName").val();
var sex = $("#cboSex").val();
var address = $("#txtAddress").val();
if (name != "" && sex != 0 && address != "") {
var form = document.getElementById("frm");
//3. Pass the request Form ["attribute value of name"] get form data
form.action = "/Main/getDataByRequest";
form.method = "post";
form.submit();
} else {
alert("The data filled in the form cannot be empty, please check");
}
}
4.EntityClass entity class receives data
public ActionResult getDataByEntityClass(Person person)
{
string name = person.name;
string sex = person.sex;
string address = person.address;
string str = name + sex + address;
return Content(str);
}
//Create a class named public
public class Person
{
//public string name;// Member variable
public string name { get; set; }//attribute
public string sex { get; set; } //attribute
public string address { get; set; } //attribute
}
}
} //Submit form data manually
function getData() {
var name = document.getElementById("txtName").value;
var sex = document.getElementById("cboSex").value;
var address = document.getElementById("txtAddress").value;
if (name != "" && sex != 0 && address != "") {
var form = document.getElementById("frm");
//4.EntityClass entity class receives data
form.action = "/Main/getDataByEntityClass";
form.method = "get";
form.submit();
} else {
alert("The data filled in the form cannot be empty, please check");
}
}
function postData() {
var name = $("#txtName").val();
var sex = $("#cboSex").val();
var address = $("#txtAddress").val();
if (name != "" && sex != 0 && address != "") {
var form = document.getElementById("frm");
//4.EntityClass entity class receives data
form.action = "/Main/getDataByEntityClass";
form.method = "post";
form.submit();
} else {
alert("The data filled in the form cannot be empty, please check");
}
}Summary: (1) use@* ο nsubmit="return false;" Automatic submission of forms can be disabled*@
(2) get and post have their own advantages and should be used according to the actual situation.
(3) there are two submission methods to obtain form data using get, namely 1 and 3; There are four submission methods of using post to obtain form data.