Here we mainly talk about the structure and technical architecture of the project, which is convenient for us to start development quickly

1. Technical structure of the project
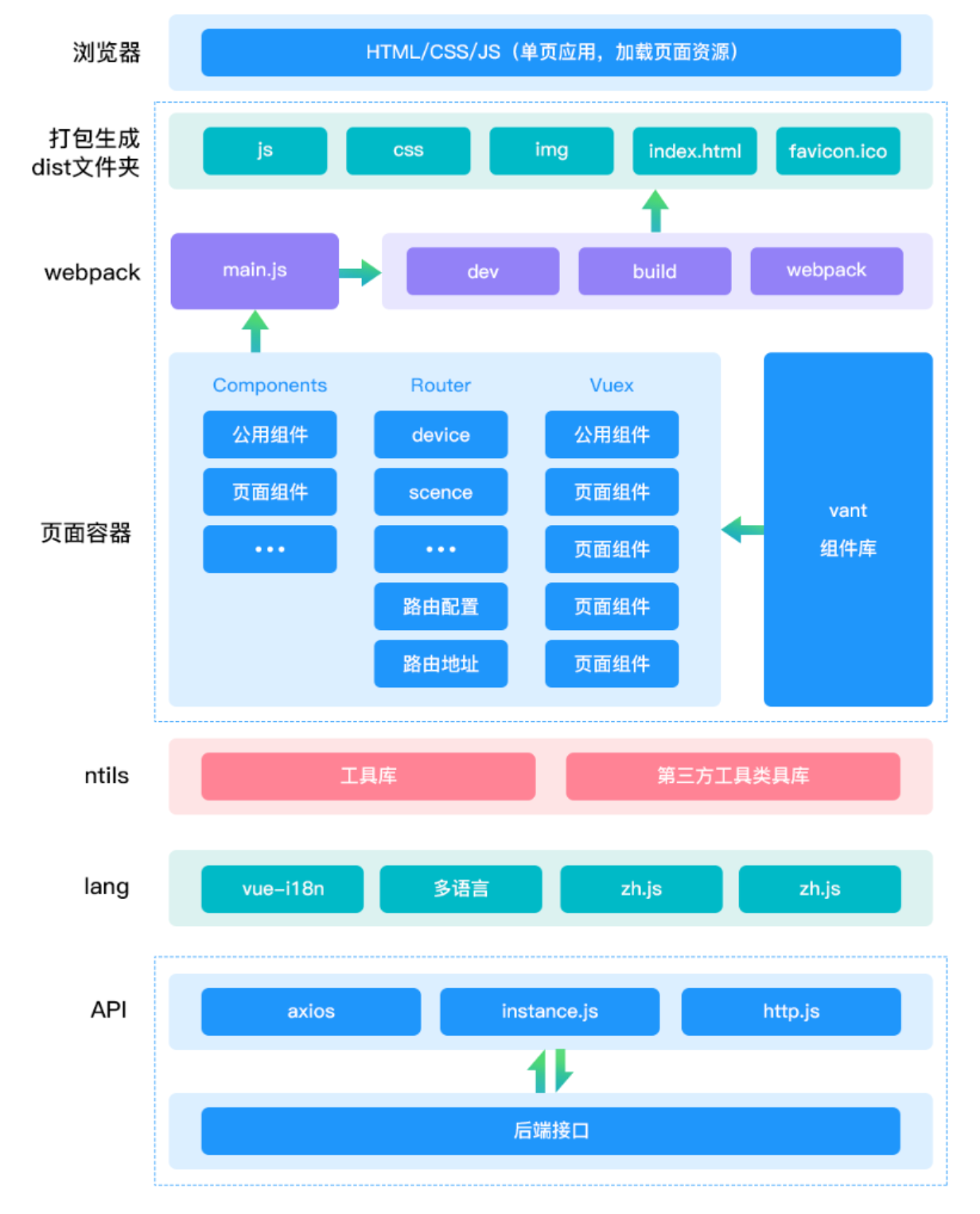
- The project mainly adopts vue + webpack + vant
- Main purpose of the project vue-cli3 The scaffold shall be initialized, and then the structure shall be adjusted according to the needs of the project
vuejs characteristic
- vuejs is small in size
- Low learning cost
- Can quickly submit development efficiency
- Ecological perfection of vuejs
webpack characteristic
- modularization
- Load on demand
- Rich plug-ins
- Rich configuration
vant characteristic
- More than 60 high-quality components are provided to cover various scenarios on the mobile terminal
- Excellent performance, the average volume of components is less than 1kb (min+gzip)
- Unit test coverage 90% +, providing stability guarantee
- Perfect Chinese and English documents and examples
- Support Vue 2 & Vue 3
- Support on-demand import
- Support theme customization
- Support internationalization
- Support TypeScript
- Support SSR
2. Project structure
│ .browserslistrc
│ .editorconfig
│ .eslintrc.js // eslint configuration file
│ .gitignore // git submit ignore configuration
│ babel.config.js // babel profile
│ package-lock.json // Dependent cache file
│ package.json // package configuration file
│ postcss.config.js // postcss standalone profile
│ README.md // Documentation
│ vue.config.js // webpack related configuration files
├──public // Static resource file
├──plugins // Plug in collection
└─src
├─api
│ ├──http.js // api request file, where each api request is located
│ ├──instance.js // api request general entry, where requests can be processed uniformly
├─assets // Resource folder
│
├─lang // Multilingual folder
│
├─bus // Global vue bus
│
├─components // General component library
│
├─router.js // Routing file
│
├─store.js // store related
│
├─App.vue // Program entry vue file
│
├─main.js // Program entry file
│
├─utils // Method collection of related tools
│
└─views // pagefile3. Example: hello word
How to add a hello word page?
- Step 1: create a new Hello World folder in the views folder, and then create an index under the Hello World folder Vue's file, index The file content of Vue is
// Template module <template> <div>hello word</div> </template> // Logic module <script> </script> // Style module <style scoped> </styple>
- Step 2: after creating the page file, we need to run it in router Route configuration file of Hello World
// Import page file
import HelloWorld from './views/hello-world/index.vue'
// Configure routing file
export default new Router({
mode: 'hash',
base: process.env.BASE_URL,
routes: [
{
path: '/hello-world',
name: 'device',
component: HelloWorld
}
]
})- Step 3: what if I want to add a picture to the Hello World page? We can throw our picture resources into the assets directory and then use the relative path to import them
Example: to introduce a file named hello Png pictures
<template>
<div>
<img src=".././img/hello.png" />
<p>hello word</p>
</div>
</template>- Step 4: what if I want to use the components of the public component library? We can import the components to be used in the components directory
Example:
// Template module
<template>
<div>
<HelloComponent/>
<img src=".././img/hello.png" />
<p>hello word</p>
</div>
</template>
// Introduction component
<script>
import HelloComponent from '@/components/HelloComponent.vue'
export default {
// Register components on the page
compoents: {
HelloComponent
}
}
</script>- Step 5: if we need interface data, we can download it from http. Com under the api folder JS add our interface
/**
* Request Liezi
*/
export const example = params => http.g(
`${apiHeader}/examle`,
params
)- Step 6: enter < localhost: 8080 / # / hello world > in the browser to see our hello page