-
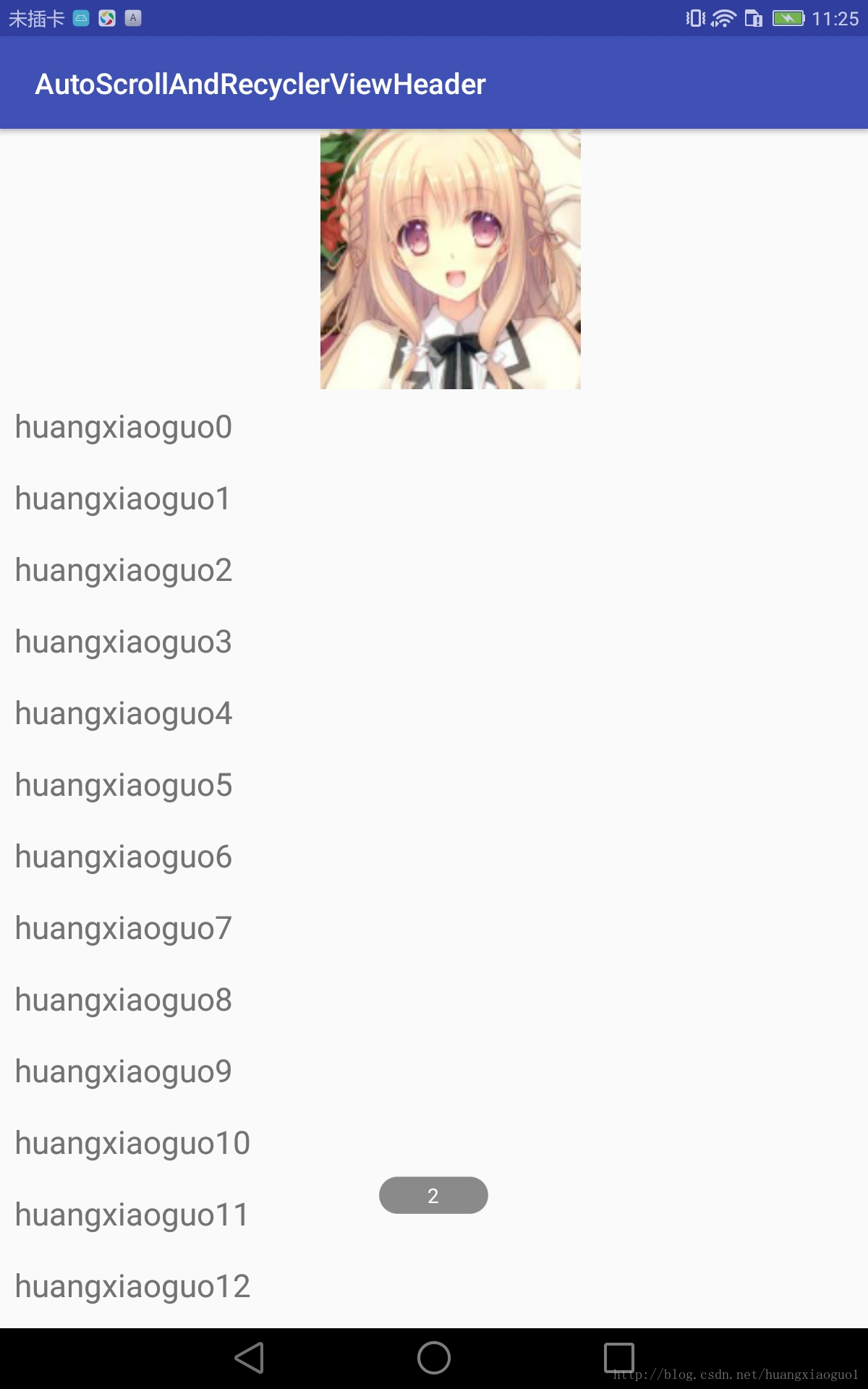
First look at the effect
 20170123112552092.png
20170123112552092.png
Since android 5.0, RecyclerView has been an indispensable control in android development. Needless to say, it is certainly not possible to add a header layout directly with RecyclerView like a listview. How can RecyclerView add a header layout with one click and achieve a round-robin effect?-
First, introduce several class libraries
compile 'com.android.support:recyclerview-v7:25.1.0' compile 'com.bartoszlipinski:recyclerviewheader2:2.0.1' compile ('cn.trinea.android.view.autoscrollviewpager:android-auto-scroll-view-pager:1.1.2') { exclude module: 'support-v4' }
-
recyclerview-v7:25.1.0 is certainly the introduction of recyclerview;
Recyclerviewheader 2:2.0.1 is to add a header layout;
android-auto-scroll-view-pager:1.1.2 is a rotation map.
- Now let's see how the three of them should be laid out
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="cn.hnshangyu.autoscrollandrecyclerviewheader.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<com.bartoszlipinski.recyclerviewheader2.RecyclerViewHeader
android:id="@+id/recyclerView_header"
android:layout_width="match_parent"
android:layout_height="180dp">
<cn.trinea.android.view.autoscrollviewpager.AutoScrollViewPager
android:id="@+id/autoScrollViewPager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!--<TextView-->
<!--android:layout_width="wrap_content"-->
<!--android:layout_height="wrap_content"-->
<!--android:layout_centerHorizontal="true"-->
<!--android:layout_alignParentBottom="true"-->
<!--android:text="header" />-->
</com.bartoszlipinski.recyclerviewheader2.RecyclerViewHeader>
</RelativeLayout>RecyclerView and RecyclerViewHeader are under the same node, AutoScrollViewPager is under RecyclerViewHeader node, RecyclerView uses code to join the header layout!
- Code Settings (MainActivity)
package cn.hnshangyu.autoscrollandrecyclerviewheader;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toast;
import com.bartoszlipinski.recyclerviewheader2.RecyclerViewHeader;
import java.util.concurrent.CopyOnWriteArrayList;
import butterknife.Bind;
import butterknife.ButterKnife;
import cn.trinea.android.view.autoscrollviewpager.AutoScrollViewPager;
public class MainActivity extends AppCompatActivity {
@Bind(R.id.recyclerView)
RecyclerView recyclerView;
@Bind(R.id.recyclerView_header)
RecyclerViewHeader recyclerViewHeader;
@Bind(R.id.autoScrollViewPager)
AutoScrollViewPager autoScrollViewPager;
private CopyOnWriteArrayList<String> mData = new CopyOnWriteArrayList<>();
private LinearLayoutManager manager;
private MyAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
initData();
recyclerViewHeader.attachTo(recyclerView);
initListener();
}
private void initData() {
for (int i = 0; i < 50; i++) {
mData.add("huangxiaoguo" + i);
}
manager = new LinearLayoutManager(this);
manager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setLayoutManager(manager);
mAdapter = new MyAdapter(this, mData);
recyclerView.setAdapter(mAdapter);
}
@Override
protected void onPause() {
super.onPause();
autoScrollViewPager.stopAutoScroll();
}
private void initListener() {
mAdapter.setOnItemClickListener(new MyAdapter.OnItemClickListener() {
@Override
public void OnItemClick(int position) {
Toast.makeText(MainActivity.this, mData.get(position), Toast.LENGTH_LONG).show();
}
});
// autoScrollViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
// @Override
// public Fragment getItem(int position) {
// return FragmentFactory.createFragment(position);
// }
//
// @Override
// public int getCount() {
// return 2;
// }
// });
autoScrollViewPager.setAdapter(new myPagerAdapter());
autoScrollViewPager.startAutoScroll(3000);
autoScrollViewPager.setInterval(3000);
autoScrollViewPager.setDirection(AutoScrollViewPager.RIGHT);
autoScrollViewPager.setCycle(true);
autoScrollViewPager.setScrollDurationFactor(20);
autoScrollViewPager.setStopScrollWhenTouch(true);
autoScrollViewPager.setSlideBorderMode(AutoScrollViewPager.SLIDE_BORDER_MODE_CYCLE);
autoScrollViewPager.setBorderAnimation(false);
autoScrollViewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
UIUtils.showToast("" + position);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
private class myPagerAdapter extends PagerAdapter {
@Override
public int getCount() {
return 5;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = View.inflate(MainActivity.this, R.layout.image_view, null);
container.addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
}
}Method Introduction:
recyclerViewHeader.attachTo(recyclerView); method adds the header layout to the recyclerView. startAutoScroll() starts scrolling automatically with a delay of 2000 milliseconds. startAutoScroll(int) starts automatic scrolling delay. stopAutoScroll() stops autoscrolling. setInterval(long) sets the auto scroll time in milliseconds, defaulting to DEFAULT_INTERVAL. setDirection(int) sets the direction of auto-scrolling, and RIGHT is the default. The default is true when setCycle(boolean) sets whether the autocycle automatically scrolls to the last or first item. setScrollDurationFactor(double) sets the multiplier of the ViewPager sliding animation interval to slow the animation or change the speed of the animation How setSlideBorderMode(int) will handle when sliding in the last or first item, defaulting to SLIDE_BORDER_MODE_NONE. setStopScrollWhenTouch(boolean) defaults to true when setting whether to stop auto-scrolling contact. setBorderAnimation(boolean) sets whether the animation automatically scrolls in the last or first item by default to true.
- Adapttpter for RecyclerView
package cn.hnshangyu.autoscrollandrecyclerviewheader;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
import butterknife.Bind;
import butterknife.ButterKnife;
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
private Context mContext;
private List<String> mData;
public MyAdapter(Context context, CopyOnWriteArrayList<String> mData) {
this.mContext = context;
this.mData = mData;
}
private OnItemClickListener onItemClickListener;
public interface OnItemClickListener {
void OnItemClick(int position);
}
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
this.onItemClickListener = onItemClickListener;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(mContext).inflate(R.layout.item_view, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder holder, final int position) {
holder.textview.setText(mData.get(position));
holder.textview.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (onItemClickListener != null) {
onItemClickListener.OnItemClick(position);
}
}
});
}
@Override
public int getItemCount() {
return mData.size();
}
static class ViewHolder extends RecyclerView.ViewHolder {
@Bind(R.id.textview)
TextView textview;
public ViewHolder(View itemView) {
super(itemView);
ButterKnife.bind(this, itemView);
}
}
}Okay, that's it...
Demo download address: http://download.csdn.net/detail/huangxiaoguo1/9743644