Hi, little buddy ~ ~ welcome to my js teaching class. Let's learn javaScript together!
catalog:
I What is a DOM tree?
II How to use JS to operate tables?
III Common attributes and methods of Element (key points)
IV Case explanation~
~ ~ ~ let's briefly recall some important words in the last explanation~~~
1. Documentation 2 Click # 3 Function 4 Element 5 Style 6 The value of the text box is 7 Plain text content 8 Is it selected
Answer: 1 document 2.onclick 3. function 4. Element 5. style 6. value 7.textContent 8. checked
Do you have all the right partners ~ ~ ~ that's really great!
New words in this lesson:
Element: element (key)
1.Element.children: all child elements in this element
2.childrenmentCount: the number of child elements in the element
3.firstElementChild: first element
4.lastElementChild: last child element
5. Nextlementsibling: next adjacent element
6.previousElementSibling: previous adjacent element
7.parentElement: parent element
8.createElement(TagName): creates an Element based on the tag name
9.Attribute: attribute
10.Node: child node
Officially enter the topic:
I What is a DOM tree?
1. Document object model: Document Object Model
2. The document content can be changed dynamically through DOM
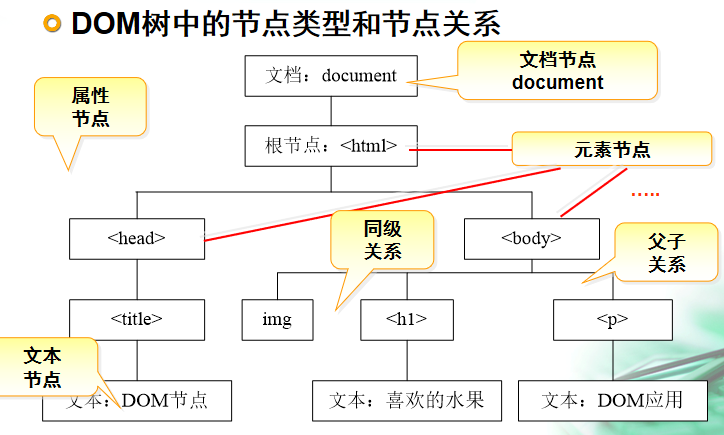
--- first look at the relationship diagram of the DOM tree:
1. document is the largest object:

2.DOM tree:
Documentet is also an Element object, which is at the top of the DOM tree
Element object: an HTML tag object, which is also a Node object
Node: node object
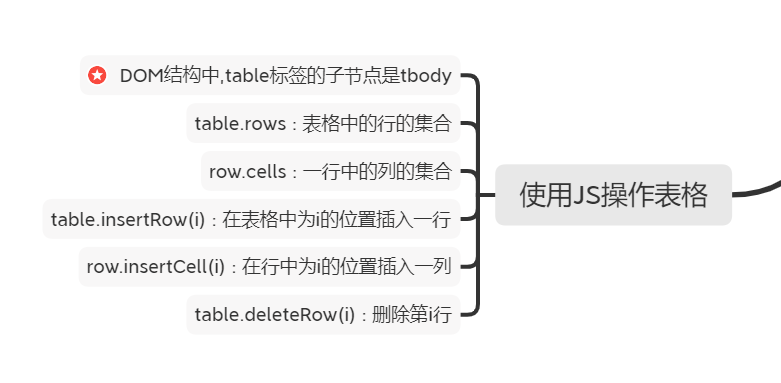
II How to use JS to operate tables?

---If you want to delete the last row of data in the table, or delete all data in the table with one click, and want to insert data into the table, you should do so (the detailed code is as follows):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border id="table">
<tr>
<td><input type="checkbox" onclick="fn1(this.checked)"></td>
<td>Commodity name</td>
<td>commodity price</td>
<td>Commodity Operation</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>🍌🍌🍌🍌</td>
<td>18.9</td>
<td>
<button>delete</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>🍌🍌🍌🍌</td>
<td>18.9</td>
<td>
<button>delete</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>🍌🍌🍌🍌</td>
<td>18.9</td>
<td>
<button>delete</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>🍌🍌🍌🍌</td>
<td>18.9</td>
<td>
<button>delete</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>🍌🍌🍌🍌</td>
<td>18.9</td>
<td>
<button>delete</button>
</td>
</tr>
</table>
<script>
var fn1=(status)=>{
//Find all the input boxes (multiple selection boxes) in the page
//Take the elements in the page: id, tag name, class name and name
var is=document.getElementsByTagName("input")
//The setting status is the same as status
for(let i of is){
i.checked=status
}
}
function load() {
//css selector to select elements
for(let i of document.querySelectorAll("td button")){
//i is each button in the table
i.onclick=del
}
}
function del() {
//Find tr
//This is who calls this function
var tr=this.parentElement.parentElement
//Get the parent element according to tr and delete tr according to the parent element
//tr.parentElement.removeChild(tr)
//table.firstElementChild.removeChild(tr)
//Remove the contents of the label
//tr.innerHTML=""
tr.outerHTML="" //Delete the form together with the content
}
function delLast(){
if(table.rows.length>1) //If the number of rows is greater than one
table.deleteRow(-1) //Delete last line
}
function delAll() {
while(table.rows.length>1){
table.deleteRow(-1)
}
}
function addRow() {
var tr=table.insertRow()
var d1=tr.insertCell()
var d2=tr.insertCell()
var d3=tr.insertCell()
var d4=tr.insertCell()
//content
d1.innerHTML='<input type="checkbox">'
d2.textContent="🍉🍉🍉🍉🍉"
d3.textContent="90.0"
d4.innerHTML="<button>delete</button>"
load()//Reset the click event for the button
}
load()
</script>
<button onclick="delLast()">Delete the last row of the table</button>
<button onclick="delAll()">Delete all data in the table</button>
<button onclick="addRow()">Add table data</button>
</body>
</html>
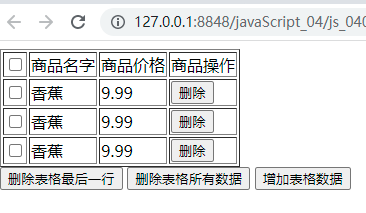
---The operation results are as follows:

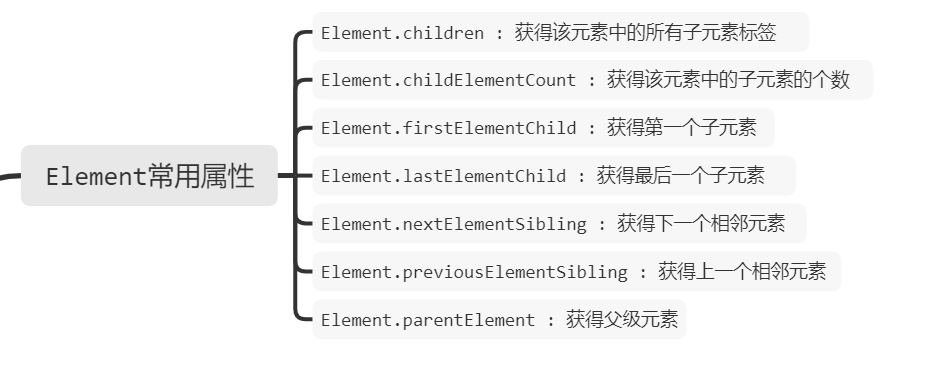
III Common attributes and methods of Element (key points):
Let's briefly introduce Element: the word means Element, and the word Node also means Element.
1. Common attributes of element:

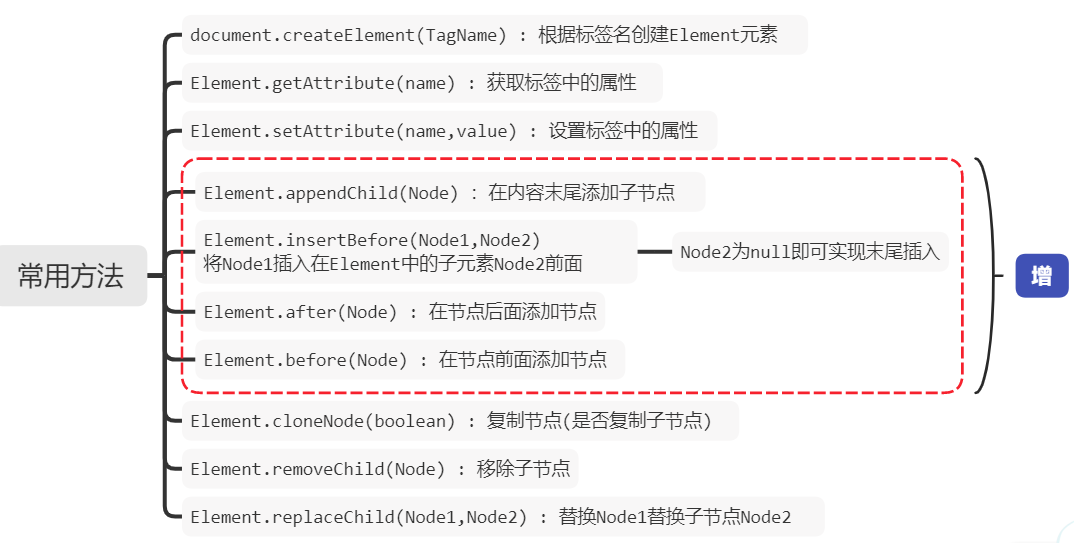
2. Common methods of element:

IV Explain with examples:
----How to get parent and child elements, create new labels and delete child elements? The detailed code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="div">
<img src="img/1.gif" >
<img id="img" src="img/2.gif" >
<img src="img/3.gif" >
</div>
<script type="text/javascript">
// The largest parent element in a web page is document
// Parent represents the parent element
console.log(img.parentElement)
// Set a background color for the parent element of img
img.parentElement.style.background="yellow"
// Query all child elements in div, and children represents child elements
console.log(div.children);
// Know that div has several child elements (two methods)
console.log(div.children.length);
console.log(div.childElementCount);
// First child node and last
console.log(div.firstEle,div.lastElementChild)
console.log(img.previousElementSibling) //Previous one of the same level
console.log(img.nextElementSibling) //The latter of the same level
function fn2(){
// First create a picture label
var i=document.createElement("img");
// Set properties on labels
i.setAttribute("src","img/4.gif")
// Not all attributes can be used in this way
i.src="img/4.gif"
// Put the picture label in the div
div.appendChild(i);
}
// Node Element can be regarded as the same thing, which has the meaning of element
function fn3(){
// Each click deletes the last one
var i=div.lastElementChild
// Delete: delete child elements through parent elements
div.removeChild(i);
}
function fn4(){
// Copy node cloneNode: means to copy elements. If the parameter is not filled in, the default value is false
var d=div.cloneNode(true)
// The attribute is brought in when the node is copied
// If the attribute is brought over, the id will be the same. We can change the id
d.id=""
d.setAttribute("id","")
// Add to body
document.body.appendChild(d);
}
</script>
<button type="button" onclick="fn2()">Add a picture</button>
<button type="button" onclick="fn3()">Delete a picture</button>
<button type="button" onclick="fn4()">copy div</button>
</body>
</html>
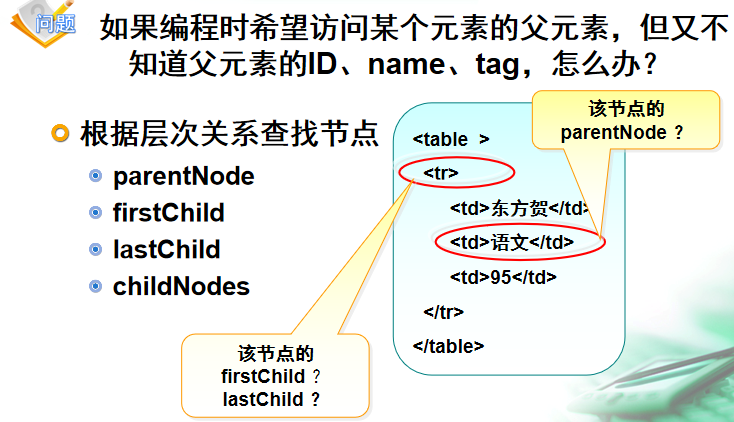
---- ask:

Conclusion: Thank you for coming. Let's continue next time ~ ~ ~ in vain~~~