First: Previous period WeChat Payment of literacy knowledge
The prerequisite is that we have already applied for the public number of Wechat payment function, and then we need to get the public number APPID and the Wechat business number, which can be found on the Wechat public number and the Wechat payment business platform respectively. In fact, after you apply for payment function successfully, Wechat will transfer Mail to you by mail. With this information, we can go to the support page of Wechat Payment Service: https://pay.weixin.qq.com/service_provider/index.shtml.
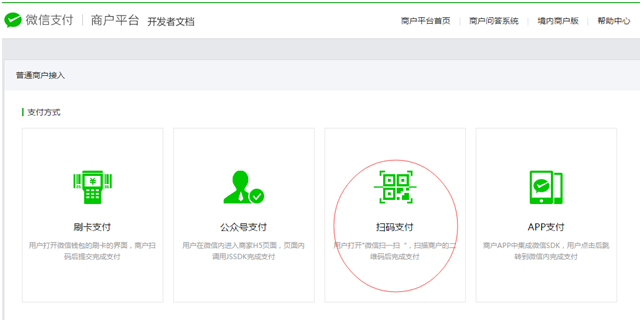
Open this page and click on the link at the top right [Development Document] to go to the API Document Description page, which looks like this

Choose red circle sweep code payment is that we have to do access mode, mouse move to the above will prompt you to view the development documents, if this do not know how to view, you can wash and sleep, you really do not fit to be a programmer, address as follows:
https://pay.weixin.qq.com/wiki/doc/api/native.PHP chapter=6_1 opens in the browser and you will see it

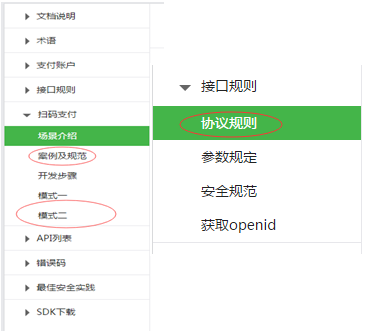
We should focus on and read the content I have marked with red ellipse, first read the protocol specifications in the [interface rules], joke that you want to do Wechat Payment without reading this, this is like you want to pick up a girl, you have to collect some basic background information, understand each other's characteristics, otherwise how to communicate below. It turns out that only programmers who are good at picking up girls are good sellers. Let's take a look at the cases and specifications in Scenario Introduction. Just look at the LOGO downloaded from Wechat Payment to put it on our own Scanning Payment Web page. It looks more professional. Then focus on [Mode 2]
We are here to adopt mode 2 to realize the function of page scanning and payment on PC side.
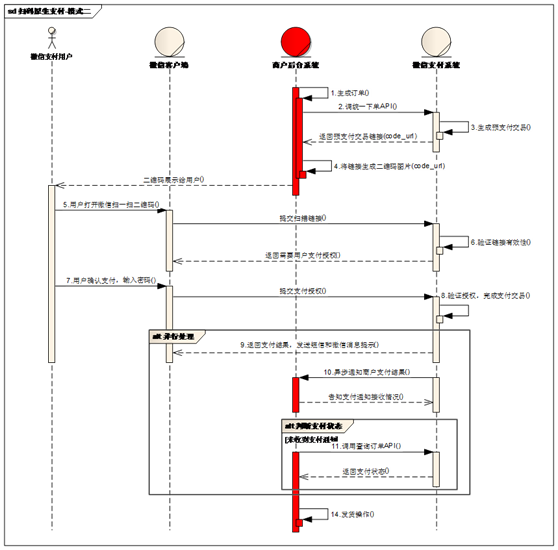
The official explanation for mode 2 is as follows: "The business background system first calls the unified single interface of Weichat payment, and the Weichat background system returns the link parameter code_url. The business background system generates the code_url value into a two-dimensional code picture, and the user uses the Weichat client to scan the code before paying. Note: code_url is valid for 2 hours and cannot initiate payment after expiration. You see, first we need to call Wechat to provide a unified single interface and get a key information code_url (as to what the code_url is, I don't know), then we use our own program to generate a two-dimensional code, which I use Google's zxing library. Then display the two-dimensional code on your PC page. In this way, the end user will pay as soon as he scans the code, and the payment will be completed. You must be very excited to see here. You will find that Weixin payment is so simple, and so on. There is another thing we don't know yet. The customer knows how to pay, but we don't know the server side. Wechat Development Personnel's IQ has been thinking about this problem for a long time, so when you call the unified single interface, one of the required parameters is the callback URL, that is, if the client payment succeeds, Wechat will submit some data to our own server through this URL, and then we will parse the data in the background to complete our own operation. Only then can we know whether the customer has actually paid through Wechat. This is the end of the whole process. This is Mode 2. Micro Credit is a time series diagram that represents this process.

The expression is more complicated and seems to be more laborious. To sum up what our server should do is as follows:
1. To get the corresponding data of code_url from the returned data, the correct parameters (including our callback URL, of course) and signature verification are passed through the unified single interface.
2. According to the data of code_url, we generate a two-dimensional code picture and display it on the browser's web page.
3. Add our own business logic processing to the callback URL.
Now that literacy is over, you finally know what kind of process the scanner pays for. Now let's work together to pick up its API usage and do a good job in every step.
II: Development process
Before you develop your code, prepare a few things.
1. Adding ZXing's maven dependency
2. Adding jdom's maven dependencies
3. Download Java Version SDK demo program, address here
https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=11_1
We need two files, MD5Util.java and XMLUtil.java.
4. We use HttpClient version 4.5.1, remember to add Maven dependencies
After the above preparations have been completed, continue to look down:
First of all, we need to call the unified order interface of Wechat. We click on the unified order in the API list to see this page:

For example, I call the actual situation, the following parameters are necessary, for your convenience, I have turned it into a POJO object, the code is as follows:
The explanation of each member variable can be referred to the explanation of Unified Single Interface.
After that, we have to fill in the content we want to set, call the interface to get the return data, get the code_url data from it, and then generate a two-dimensional picture, return the address of the picture to the PC-side web page, and then it will be displayed. Here is a special note, our own PC-side web page will be invoked by ajax when we click on Wechat Payment. Our own backstage Spring MVC Controller then uses HTTP Client to complete the parsing of the returned XML data from a single interface under the unification of Wechat to get the value of code_url, generate two-dimensional code and return it to the front page through the corresponding method of Controller. The code implemented in Controller is as follows:
The code to generate the two-dimensional code is as follows:
At this point, after the client's Wechat scanner, Wechat will return the data to us through the callback URL. To complete our own processing in the callback method, we should pay special attention to that your callback interface must be implemented through HTTP POST method, otherwise we can not accept XML data. The code for callback processing is as follows:
The two classes of XMLUtil and MD5Util used by Wechat's official Java version of Demo remember to take them and change them. The demo code can be found on its official demo page. The maven dependencies are as follows:
Finally, we should pay special attention to the signature. I got the class of MD5 generated by signature from the Java Demo program downloaded directly from the official website of Wechat. I suggest you do the same, because this is the best choice to ensure that the MD5 signature is consistent. Specifically generated signature algorithm You can check the official documents of Wechat, and I strongly recommend that you make sure that the official API explains that 90% of the problems you encounter in your development are due to trusting someone's blog instead of looking at the official documents. This is the real purpose and purpose of this article. According to the official documents, using my Java code, Wechat PC-side web page scanning payment must fly in your WEB application.