openGL series article directory
preface
In the chapter of lighting and materials, we consider the "luster" of objects. However, we have never looked at very shiny objects
Modeling, such as mirrors or chrome products. These objects have a small range of specular highlights and can also reflect the surrounding light
A mirror image of an object. When we look at these objects, we see other things in the room, and sometimes even me
Their own reflection. ADS lighting model does not provide a way to simulate this effect.
However, texture cube mapping provides a relatively simple way to simulate (at least partially simulate) reflective surfaces.
The trick is to use a cube map to construct the reflective object itself. ① If you want to make it look real, you need to come to us
The texture coordinates corresponding to the surrounding environment seen from the object.
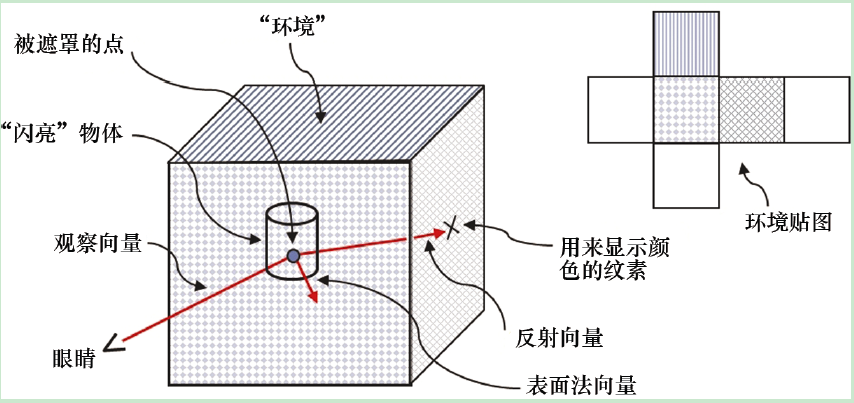
Figure 1 shows the strategy of using the combination of view vector and normal vector to calculate the reflection vector. After that, the reflection vector will be used
To find texture elements from the cube map. Therefore, the reflection vector can be used to directly access the texture cube map. When cube
When a map is used for the above functions, it is called an environment map.
We calculated the reflection vector when we studied Blinn Phong illumination before. Except we now use the reflection vector from the texture
The concept of reflection vector here is similar to that before. This technique is called environment mapping or reflection mapping.
If the second method we described is used (in section 9.3.2, OpenGL gl_text_cube_map is used)
If you implement cube mapping, OpenGL can use the same method to texture the cube as before
Map lookup. We use the view vector and the surface normal vector to calculate the reflection vector away from the object surface corresponding to the view vector.
You can then sample the texture cube map image directly using the reflection vector. The lookup process is controlled by OpenGL
Auxiliary implementation of samplerCube; Recall from the previous section that samplerCube uses the view direction vector index. Therefore, reflection
Vector is very suitable for finding the required texture elements.

Figure 1
A relatively small amount of code needs to be added to implement the environment map. Program 9.3 shows the display() function and init() function, as well as
Changes in the relevant shader to render the reflection torus using the environment map. All changes are highlighted. value
It should be noted that if Blinn Phong lighting is used, a lot of code to be added may already exist. really
The new code part is in the fragment shader [in the main() function].
At first glance, the code highlighted in the program does not seem to be new. In fact, when we study lighting,
I've seen almost the same code. However, in the current case, normal vectors and reflection vectors are used for completely different purposes
of In the previous code, they were used to implement the ADS lighting model. Here, they are used to calculate the of the environment map
Texture coordinates. Therefore, we highlight some of the code so that readers can more easily track the normal vector and reflection vector meter
In order to achieve this new purpose.
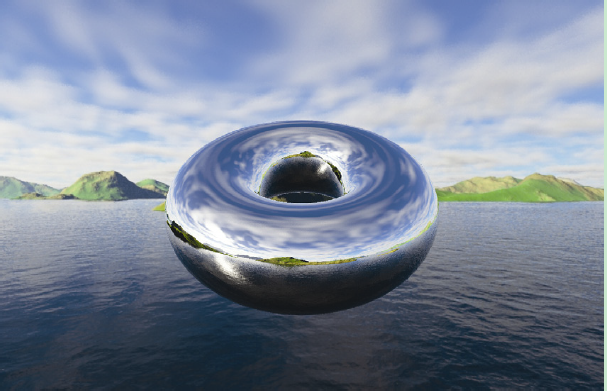
The rendered result shows a "Chrome" torus with an environment map, as shown in Figure 2.

Figure 2
1, Code
1. Main program
#include <GL\glew.h>
#include <GLFW\glfw3.h>
#include <SOIL2\soil2.h>
#include <string>
#include <iostream>
#include <fstream>
#include <glm\gtc\type_ptr.hpp> // glm::value_ptr
#include <glm\gtc\matrix_transform.hpp> // glm::translate, glm::rotate, glm::scale, glm::perspective
#include "Torus.h"
#include "Utils.h"
using namespace std;
float toRadians(float degrees) { return (degrees * 2.0f * 3.14159f) / 360.0f; }
#define numVAOs 1
#define numVBOs 4
Utils util = Utils();
float cameraX, cameraY, cameraZ;
float torLocX, torLocY, torLocZ;
GLuint renderingProgram, renderingProgramCubeMap;
GLuint vao[numVAOs];
GLuint vbo[numVBOs];
GLuint skyboxTexture;
float rotAmt = 0.0f;
// variable allocation for display
GLuint vLoc, mvLoc, projLoc, nLoc;
int width, height;
float aspect;
glm::mat4 pMat, vMat, mMat, mvMat, invTrMat;
Torus myTorus(0.8f, 0.4f, 48);
int numTorusVertices, numTorusIndices;
void setupVertices(void) {
float cubeVertexPositions[108] =
{ -1.0f, 1.0f, -1.0f, -1.0f, -1.0f, -1.0f, 1.0f, -1.0f, -1.0f,
1.0f, -1.0f, -1.0f, 1.0f, 1.0f, -1.0f, -1.0f, 1.0f, -1.0f,
1.0f, -1.0f, -1.0f, 1.0f, -1.0f, 1.0f, 1.0f, 1.0f, -1.0f,
1.0f, -1.0f, 1.0f, 1.0f, 1.0f, 1.0f, 1.0f, 1.0f, -1.0f,
1.0f, -1.0f, 1.0f, -1.0f, -1.0f, 1.0f, 1.0f, 1.0f, 1.0f,
-1.0f, -1.0f, 1.0f, -1.0f, 1.0f, 1.0f, 1.0f, 1.0f, 1.0f,
-1.0f, -1.0f, 1.0f, -1.0f, -1.0f, -1.0f, -1.0f, 1.0f, 1.0f,
-1.0f, -1.0f, -1.0f, -1.0f, 1.0f, -1.0f, -1.0f, 1.0f, 1.0f,
-1.0f, -1.0f, 1.0f, 1.0f, -1.0f, 1.0f, 1.0f, -1.0f, -1.0f,
1.0f, -1.0f, -1.0f, -1.0f, -1.0f, -1.0f, -1.0f, -1.0f, 1.0f,
-1.0f, 1.0f, -1.0f, 1.0f, 1.0f, -1.0f, 1.0f, 1.0f, 1.0f,
1.0f, 1.0f, 1.0f, -1.0f, 1.0f, 1.0f, -1.0f, 1.0f, -1.0f
};
numTorusVertices = myTorus.getNumVertices();
numTorusIndices = myTorus.getNumIndices();
std::vector<int> ind = myTorus.getIndices();
std::vector<glm::vec3> vert = myTorus.getVertices();
std::vector<glm::vec2> tex = myTorus.getTexCoords();
std::vector<glm::vec3> norm = myTorus.getNormals();
std::vector<float> pvalues;
std::vector<float> tvalues;
std::vector<float> nvalues;
for (int i = 0; i < numTorusVertices; i++) {
pvalues.push_back(vert[i].x);
pvalues.push_back(vert[i].y);
pvalues.push_back(vert[i].z);
tvalues.push_back(tex[i].s);
tvalues.push_back(tex[i].t);
nvalues.push_back(norm[i].x);
nvalues.push_back(norm[i].y);
nvalues.push_back(norm[i].z);
}
glGenVertexArrays(1, vao);
glBindVertexArray(vao[0]);
glGenBuffers(numVBOs, vbo);
glBindBuffer(GL_ARRAY_BUFFER, vbo[0]);
glBufferData(GL_ARRAY_BUFFER, sizeof(cubeVertexPositions), cubeVertexPositions, GL_STATIC_DRAW);
glBindBuffer(GL_ARRAY_BUFFER, vbo[1]);
glBufferData(GL_ARRAY_BUFFER, pvalues.size() * 4, &pvalues[0], GL_STATIC_DRAW);
glBindBuffer(GL_ARRAY_BUFFER, vbo[2]);
glBufferData(GL_ARRAY_BUFFER, nvalues.size() * 4, &nvalues[0], GL_STATIC_DRAW);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, vbo[3]);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, ind.size() * 4, &ind[0], GL_STATIC_DRAW);
}
void init(GLFWwindow* window) {
renderingProgram = Utils::createShaderProgram("vertShader.glsl", "fragShader.glsl");
renderingProgramCubeMap = Utils::createShaderProgram("vertCShader.glsl", "fragCShader.glsl");
glfwGetFramebufferSize(window, &width, &height);
aspect = (float)width / (float)height;
pMat = glm::perspective(1.0472f, aspect, 0.1f, 1000.0f);
setupVertices();
skyboxTexture = Utils::loadCubeMap("cubeMap"); // expects a folder name
glEnable(GL_TEXTURE_CUBE_MAP_SEAMLESS);
torLocX = 0.0f; torLocY = 0.0f; torLocZ = 0.0f;
cameraX = 0.0f; cameraY = 0.0f; cameraZ = 5.0f;
}
void display(GLFWwindow* window, double currentTime) {
glClear(GL_DEPTH_BUFFER_BIT);
glClear(GL_COLOR_BUFFER_BIT);
vMat = glm::translate(glm::mat4(1.0f), glm::vec3(-cameraX, -cameraY, -cameraZ));
// draw cube map
glUseProgram(renderingProgramCubeMap);
vLoc = glGetUniformLocation(renderingProgramCubeMap, "v_matrix");
glUniformMatrix4fv(vLoc, 1, GL_FALSE, glm::value_ptr(vMat));
projLoc = glGetUniformLocation(renderingProgramCubeMap, "p_matrix");
glUniformMatrix4fv(projLoc, 1, GL_FALSE, glm::value_ptr(pMat));
glBindBuffer(GL_ARRAY_BUFFER, vbo[0]);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 0, 0);
glEnableVertexAttribArray(0);
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_CUBE_MAP, skyboxTexture);
glEnable(GL_CULL_FACE);
glFrontFace(GL_CCW); // cube is CW, but we are viewing the inside
glDisable(GL_DEPTH_TEST);
glDrawArrays(GL_TRIANGLES, 0, 36);
glEnable(GL_DEPTH_TEST);
// draw scene (in this case it is just a torus)
glUseProgram(renderingProgram);
mvLoc = glGetUniformLocation(renderingProgram, "mv_matrix");
projLoc = glGetUniformLocation(renderingProgram, "proj_matrix");
nLoc = glGetUniformLocation(renderingProgram, "normalMat");
rotAmt += 0.01f;
mMat = glm::translate(glm::mat4(1.0f), glm::vec3(torLocX, torLocY, torLocZ));
mMat = glm::rotate(mMat, rotAmt, glm::vec3(1.0f, 0.0f, 0.0f));
mvMat = vMat * mMat;
invTrMat = glm::transpose(glm::inverse(mvMat));
glUniformMatrix4fv(mvLoc, 1, GL_FALSE, glm::value_ptr(mvMat));
glUniformMatrix4fv(projLoc, 1, GL_FALSE, glm::value_ptr(pMat));
glUniformMatrix4fv(nLoc, 1, GL_FALSE, glm::value_ptr(invTrMat));
glBindBuffer(GL_ARRAY_BUFFER, vbo[1]);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 0, 0);
glEnableVertexAttribArray(0);
glBindBuffer(GL_ARRAY_BUFFER, vbo[2]);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 0, 0);
glEnableVertexAttribArray(1);
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_CUBE_MAP, skyboxTexture);
glClear(GL_DEPTH_BUFFER_BIT);
glEnable(GL_CULL_FACE);
glFrontFace(GL_CCW);
glDepthFunc(GL_LEQUAL);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, vbo[3]);
glDrawElements(GL_TRIANGLES, numTorusIndices, GL_UNSIGNED_INT, 0);
}
void window_size_callback(GLFWwindow* win, int newWidth, int newHeight) {
aspect = (float)newWidth / (float)newHeight;
glViewport(0, 0, newWidth, newHeight);
pMat = glm::perspective(1.0472f, aspect, 0.1f, 1000.0f);
}
int main(void) {
if (!glfwInit()) { exit(EXIT_FAILURE); }
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 4);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
GLFWwindow* window = glfwCreateWindow(800, 800, "Chapter9 - program2", NULL, NULL);
glfwMakeContextCurrent(window);
if (glewInit() != GLEW_OK) { exit(EXIT_FAILURE); }
glfwSwapInterval(1);
glfwSetWindowSizeCallback(window, window_size_callback);
init(window);
while (!glfwWindowShouldClose(window)) {
display(window, glfwGetTime());
glfwSwapBuffers(window);
glfwPollEvents();
}
glfwDestroyWindow(window);
glfwTerminate();
exit(EXIT_SUCCESS);
}
2, Shader program
1. Vertex shader
#version 430
layout (location = 0) in vec3 position;
layout (location = 1) in vec3 normal;
out vec3 vNormal;
out vec3 vVertPos;
uniform mat4 mv_matrix;
uniform mat4 proj_matrix;
uniform mat4 normalMat;
layout (binding = 0) uniform samplerCube t;
void main(void)
{
vVertPos = (mv_matrix * vec4(position,1.0)).xyz;
vNormal = (normalMat * vec4(normal,1.0)).xyz;
gl_Position = proj_matrix * mv_matrix * vec4(position,1.0);
}
#version 430
layout (location = 0) in vec3 position;
out vec3 tc;
uniform mat4 v_matrix;
uniform mat4 p_matrix;
layout (binding = 0) uniform samplerCube samp;
void main(void)
{
tc = position;
mat4 v3_matrix = mat4(mat3(v_matrix));
gl_Position = p_matrix * v3_matrix * vec4(position,1.0);
}
2. Slice shader
#version 430
in vec3 vNormal;
in vec3 vVertPos;
out vec4 fragColor;
uniform mat4 mv_matrix;
uniform mat4 proj_matrix;
uniform mat4 normalMat;
layout (binding = 0) uniform samplerCube t;
void main(void)
{
vec3 r = -reflect(normalize(-vVertPos), normalize(vNormal));
fragColor = texture(t,r);
}
#version 430
in vec3 tc;
out vec4 fragColor;
uniform mat4 v_matrix;
uniform mat4 p_matrix;
layout (binding = 0) uniform samplerCube samp;
void main(void)
{
fragColor = texture(samp,tc);
}
summary
Although the scene requires two sets of shaders - one for cube mapping and the other for torus - program 9.3
Only the shaders used to paint torus are shown in. This is because the shader used to render the cube map is the same as in program 9.2
Same. The process of getting the program through the modification of the program is summarized as follows.
In the init() function:
create the normal vector buffer of the torus [actually completed in setupVertices(), called by init()];
texture coordinate buffer of torus is no longer needed.
In the display() function:
create a matrix for transforming the normal vector (called "norm_matrix" in Chapter 7) and connect it to the correlation
Unified variable of;
activate the torus normal vector buffer;
activate the texture cube map to the texture of the torus (instead of the previous "brick" texture).
In vertex shaders:
normal vector and norm_matrix addition;
output the transformed vertex and normal vector for calculating the reflection vector, similar to that done in the lighting and shadows chapter.
In clip shaders:
calculate the reflection vector in a similar way as in the lighting chapter;
retrieve the output color from the texture (now cube map) and find it using reflection vectors instead of texture coordinates.
The rendering result shown in Figure 2 is a good example of how powerful magic can be achieved through simple techniques
Sleep. By simply drawing the background on the object, we make the object look "metallic" without ADS at all
Material modeling. Even if no ADS lighting is integrated into the scene, this technique can make people feel that light is reflected from objects
Come out. In this example, we even feel that there seems to be a specular highlight at the lower left of the torus because of the cube
The map includes the reflection of the sun in the water.
I will put the source code project up later