catalogue
Built in object
Built in object api: the object written in advance by the js author. There are some predefined methods. We can use them directly without caring about the principle
-
api: predefined functions
For example:
Addition, deletion, modification and query of array
Add element to the back: arr.push (element)
Add element to front: arr.unshift()
Delete the last element: arr.pop()
Delete the first element: arr.shift()
Delete the specified location element: arr.splice (starting subscript, deleted quantity)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = [20, 40, 12, 14, 5, 34, 43, 6, 6, 7, 756, 765, 7, 58]
let str = arr.join("$") // String can be written in the middle of conversion string type
console.log(str);
arr.reverse() // Inversion function
console.log(arr);
arr.sort(function (a, b) {
return b - a // Bubble sorting
})
console.log(arr);
let index = 'Big front-end smart egg is the best in the world'
let index1 = index.indexOf('Smart egg') //indexOf returns the subscript of the specified location
console.log(index1);
let str1 = 'who are you#'smart egg '
console.log(str1.split('#') / / split cut string can be divided into 2 arrays
console.log(str1.split('='));
let index2 = index.substr(5, 3) //substr intercepts part of the string and takes the 3 numbers after the fifth subscript intercepts
console.log(index2)
console.log('dukawhdkwbdkBYJGSDJY'.toLocaleLowerCase()) //Convert all to lowercase
console.log('dukawhdkwbdkBYJGSDJY'.toLocaleUpperCase()) //Convert all to uppercase
</script>
</body>
</html>In short, the preset function can be called directly
Constructor
<script>
function Conte(name, age) {
// There are four steps in it
//1. Create a new empty object {}
//2. This points to the empty object
//3. Assign a value to this
//4.return this
this.name = name
this.age = age
}
let index1 = new Conte('Smart egg', 18)
let index2 = new Conte('Smart egg', 22)
console.log(index1, index2)
// The constructor must add new
</script>
Constructor creates an object (four workflows of new keyword)
Constructor: a function called with the new keyword
(1) create an empty object
(2)this points to this object
(3) object assignment
(4) return object
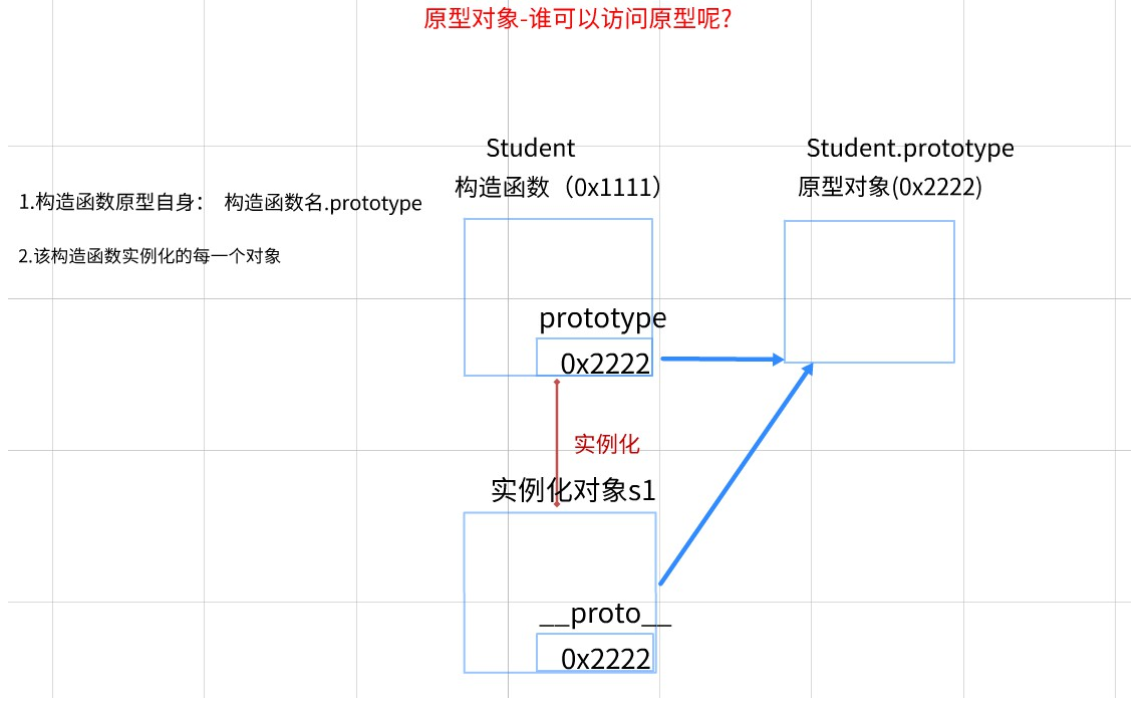
Prototype object
Prototype: when any constructor is created, the system will automatically create a corresponding object for us, which is called the prototype object
-
At the same time, the problems of memory waste and global variable pollution are solved
Who can access the members (properties and methods) in the prototype object
-
Constructor itself: constructor name prototype
-
Constructor instantiates each object: point syntax direct access
a. prototype: when each function is created, the system will automatically create the corresponding object, which is called the prototype object
b. function: solve constructor (1) waste of memory resources (2) global variable pollution
c. how to use: (1) constructor. prototype (2) instantiation object direct access

/*
1.prototype Property: belongs to the constructor and points to the prototype object
* Function: solve constructor resource waste + variable pollution
2.__proto__Property: belongs to the instance object and points to the prototype object
* Role: allows instance objects to access members in the prototype
*/
//1. Constructor
function Person (name, age) {
this.name = name
this.age = age
}
//2. Prototype object
Person.prototype.eat = function () {
console.log('I really ate braised Wuchang fish at noon')
}
Person.prototype.country = 'Chinese'
//3. Instance object
let p1 = new Person('Smart egg', 28)
console.log(p1)
/*
__proto__ : It belongs to the instance object and points to the prototype object
*/
console.log( Person.prototype === p1.__proto__ )//true
//Why can instance objects directly access members in the prototype__ proto__ To access
/*
1.Although the principle that instance objects can access prototypes directly is__ proto__, However, it is not recommended in development
2.Reason:__ proto__ It is not ECMA standard syntax, and some browsers do not support it.
3.Conclusion: in the learning stage, the learning prototype can be used__ proto__. In actual development, it is recommended to omit__ proto__
*/
p1.eat()//p1.__proto__.eat()summary
-
What is a prototype?
-
When any constructor is created, the system will automatically help us create a corresponding object, called the prototype object
-
-
2. How to access prototype objects
-
Constructor name prototype
-
-
3. Which objects can access the prototype?
-
a. Constructor itself
-
b. The object instantiated by the constructor corresponding to the prototype
-
-
4. Introduction to proto attribute
-
It belongs to an object and points to the prototype corresponding to the constructor that instantiates the object
-
proto attribute is not a W3C standard attribute, so it is generally not used to access prototypes in actual development
-
-
6. Introduction to constructor attribute
-
It belongs to the prototype object and points to the constructor corresponding to the prototype
-
Function: you can know which constructor generates an instance object
-