After configuring the node environment, use npm to install Vue cli globally:
Installation command:
npm install -g @vue/cli
After installation, create a Vue project. My test is the project name
vue create my-test
Configuration creation vue
This is to ask whether we use default configuration to create vue or manual configuration. I prefer manual configuration.
Vue CLI v5.0.1 ? Please pick a preset: (Use arrow keys) Default ([Vue 3] babel, eslint) //Install vue3 by default Default ([Vue 2] babel, eslint) //Default safety rotation vue2 > Manually select features //Select manual installation
Check the functions required by the project:
This step is for us to select the part to be installed. According to our own needs, we can switch between multiple parts through the up and down keys on the keyboard. You can use the space bar to select and deselect. After selection, press enter to enter the next step
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) (*) Babel //Compilation of higher-order syntax ( ) TypeScript //Using TypeScript ( ) Progressive Web App (PWA) Support //Progressive Web application (PWA) support (*) Router // vue-router (*) Vuex // vuex >(*) CSS Pre-processors // CSS preprocessor. Select this for sass and less (*) Linter / Formatter //Code style checking and formatting. ( ) Unit Testing // Unit test. ( ) E2E Testing // E2E test.
Select Vue version
Here is to select the version of Vue. Which one to use depends on your project requirements.
? Choose a version of Vue.js that you want to start the project with (Use arrow keys) > 3.x 2.x
Does the route use historical mode
This step is to ask whether we use history mode routing. We generally use hash mode,
There are two routing navigation modes in vue: #hash mode and history mode (/, no #). Therefore, it is recommended to enter n
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) n
css pretreatment
This step is for us to choose css preprocessor according to our own needs.
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys) > Sass/SCSS (with dart-sass) Less Stylus
Syntax check
This step is to select the syntax check method. The personal choice is ESLint + Standard config, standard mode
? Pick a linter / formatter config: (Use arrow keys) ESLint with error prevention only ESLint + Airbnb config > ESLint + Standard config ESLint + Prettier
Syntax check method
This step is to let us choose when to perform syntax verification, and detect when individuals choose to save
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >(*) Lint on save //Detect on save ( ) Lint and fix on commit //fix and commit time detection
configuration file
This step is to ask where to configure the configuration files of Babel and eslint, and put them into package JSON
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) In dedicated config files // Independent file placement > In package.json //Put package JSON
Save preset
This step is to ask: do you want to save this as a preset for future projects?
Because the needs and characteristics of each project are different, it's best to choose it every time! So I choose n
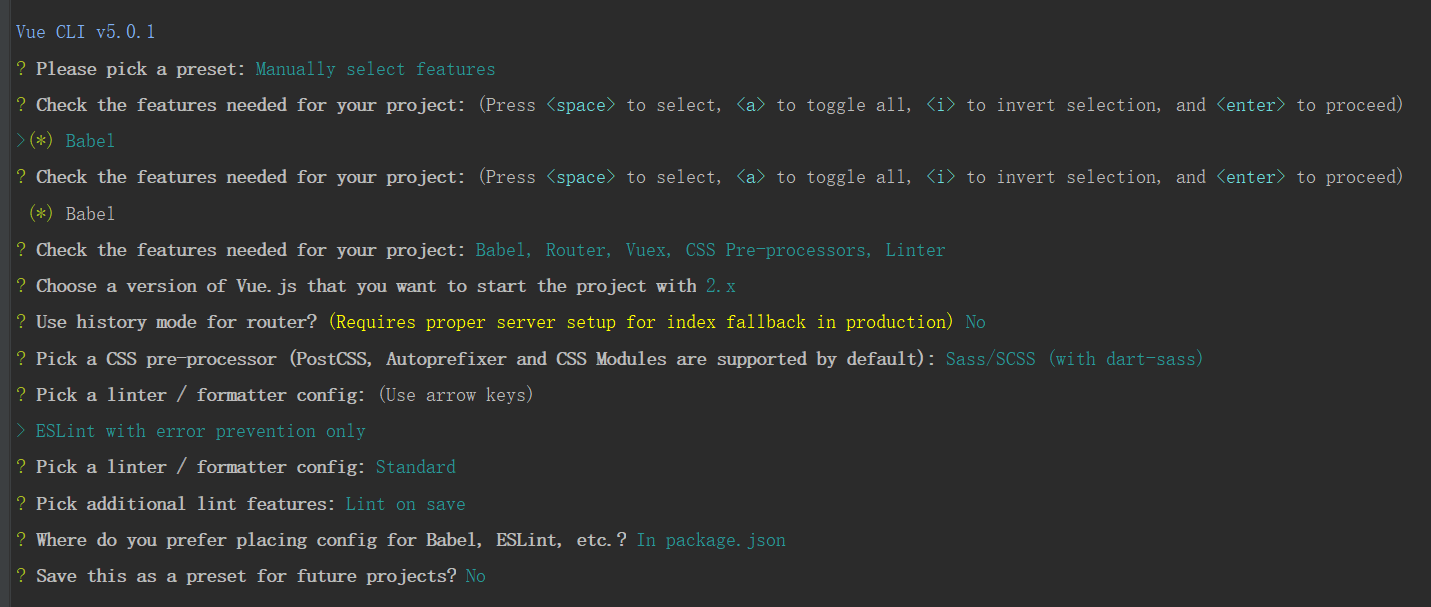
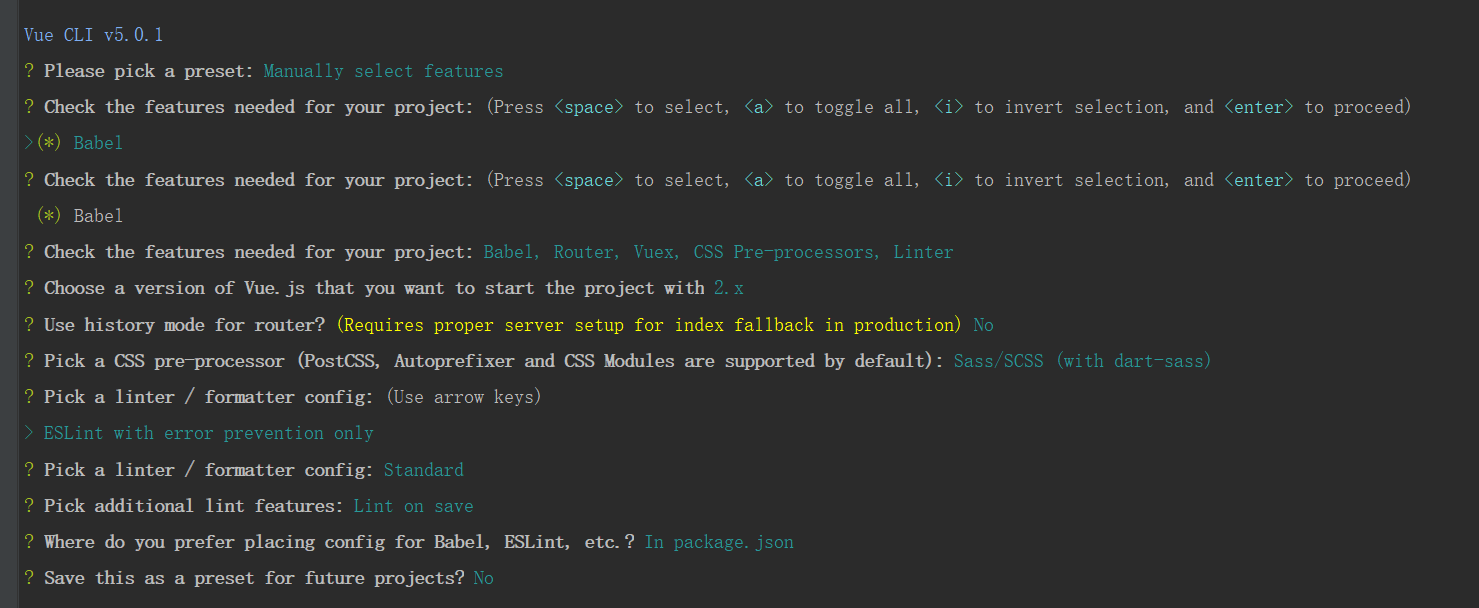
? Save this as a preset for future projects? (y/N) n

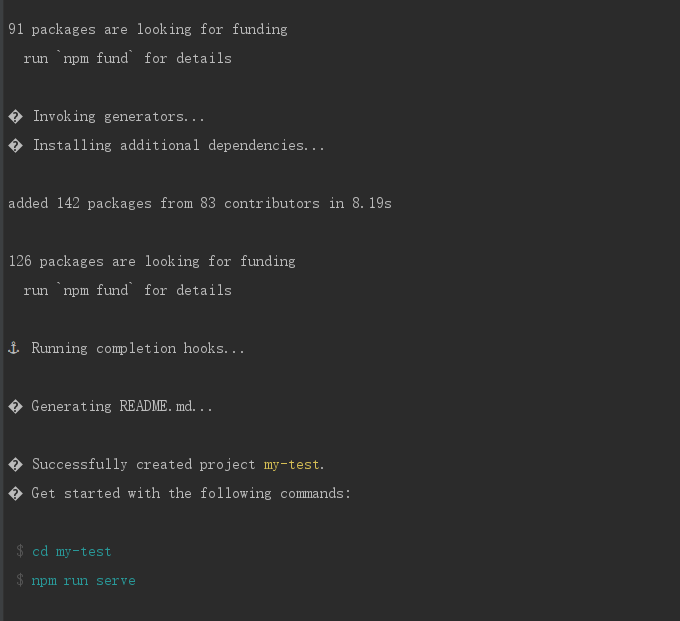
After selection, go back to installation

As shown in the figure, successfully created project my test appears Represents that the project was created successfully.

The above is the creation process of Vue scaffold.