Wechat applet API device user screenshot event
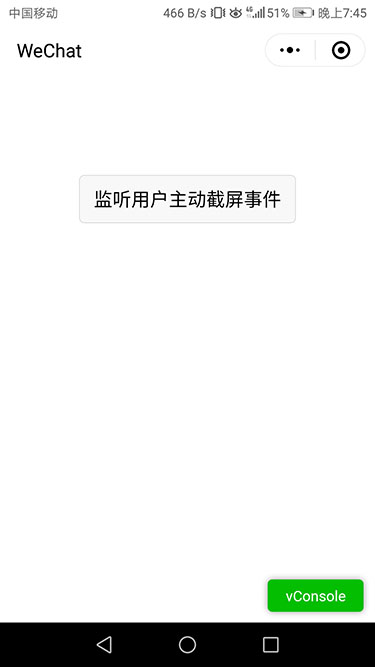
This event is triggered when listening to the user's active screen capture event and the user uses the system screen capture key to screen capture
wx.onUserCaptureScreen(CALLBACK) 


<view class="container">
<view>
<text>{{str}}</text>
</view>
</view>
//index.js
//Get application instance
const app = getApp()
Page({
data: {
str: '',
},
onLoad: function (e) {
var _this = this;
wx.onUserCaptureScreen(function (res) {
_this.setData({
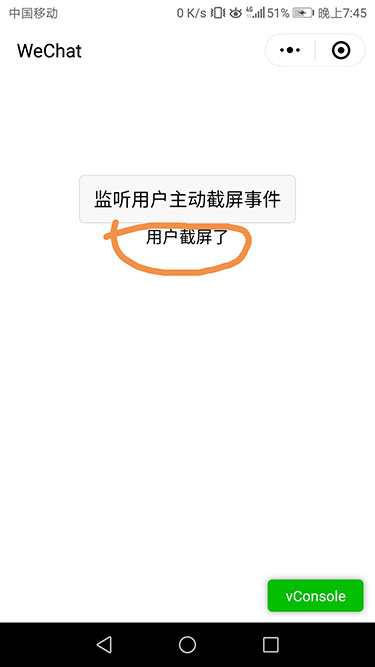
str: "User screenshot"
})
})
},
})
Wechat applet API device vibration
wx.vibrateLong(OBJECT)
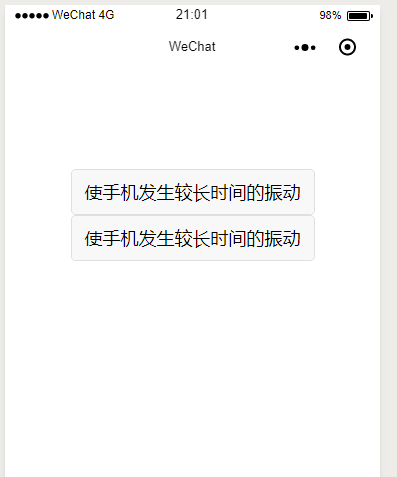
Make the mobile phone vibrate for a long time (400ms)

wx.vibrateShort(OBJECT)
Make the mobile phone vibrate for a short time (15ms)


<view class="container">
< button bindtap ='vibratelong '> makes the mobile phone vibrate for a long time < / button >
< button bindtap ='vibrateshort '> makes the mobile phone vibrate for a long time < / button >
<text v-if="{{str!=''}}">{{str}}</text>
</view>
//index.js
//Get application instance
const app = getApp()
Page({
data: {
str: '',
},
onLoad: function (e) {
},
vibrateLong: function (e) {
// Keep the screen on
wx.vibrateLong({
})
},
vibrateShort: function (e) {
// Keep the screen on
wx.vibrateShort({
})
},
sliderchange: function (e) {
// Keep the screen on
wx.setKeepScreenOn({
keepScreenOn: true
})
},
})
Wechat applet API device mobile contact
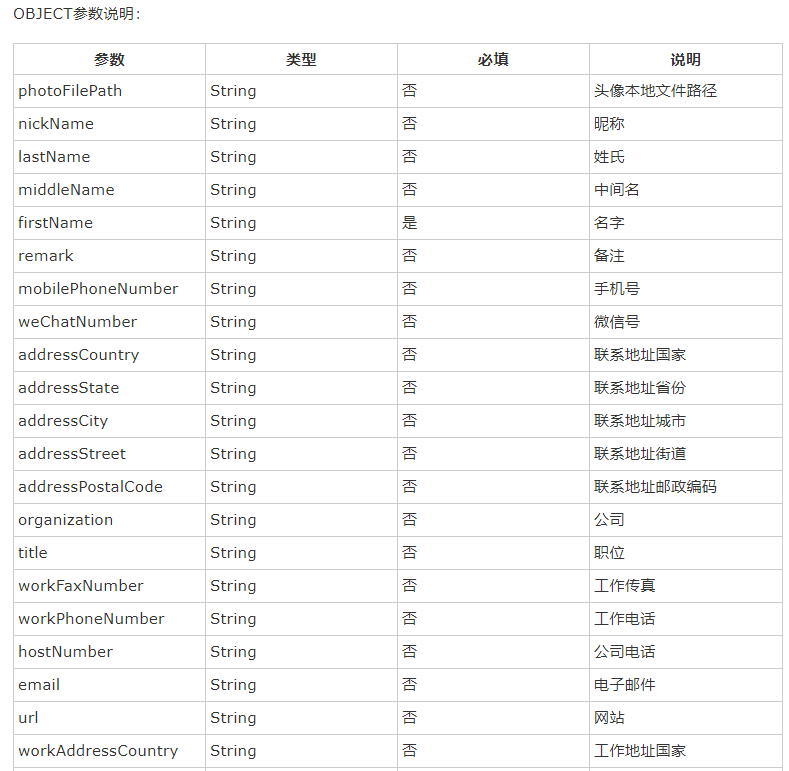
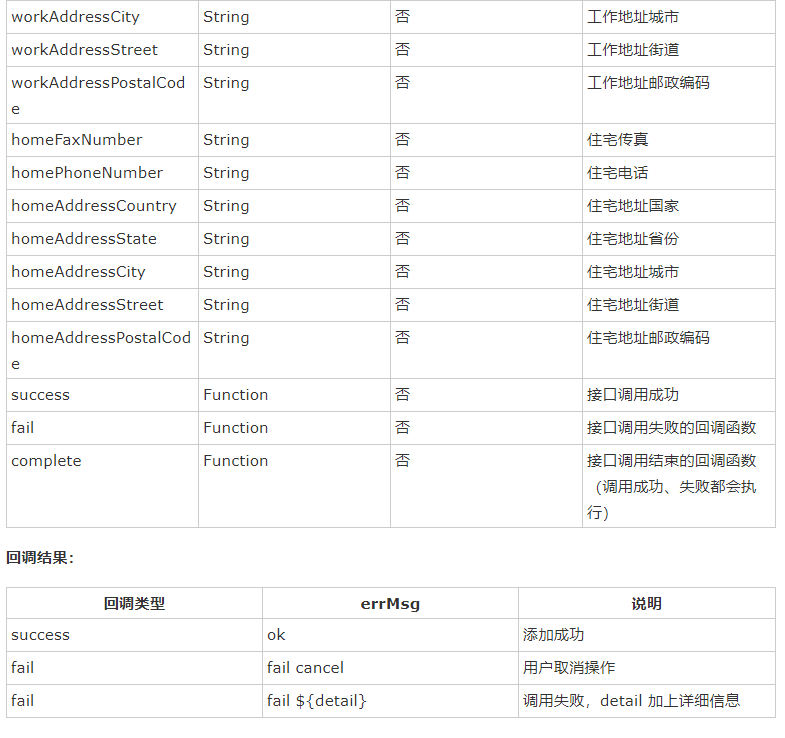
wx.addPhoneContact(OBJECT)
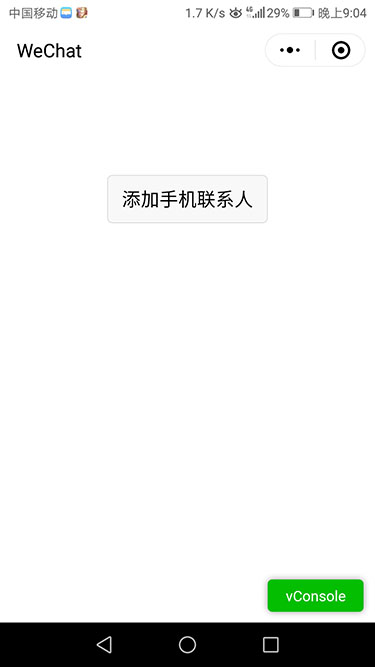
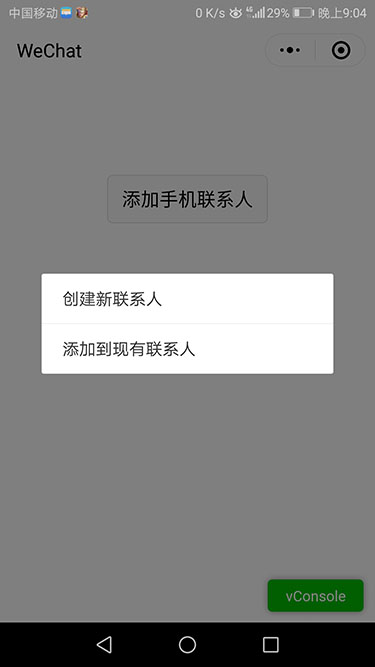
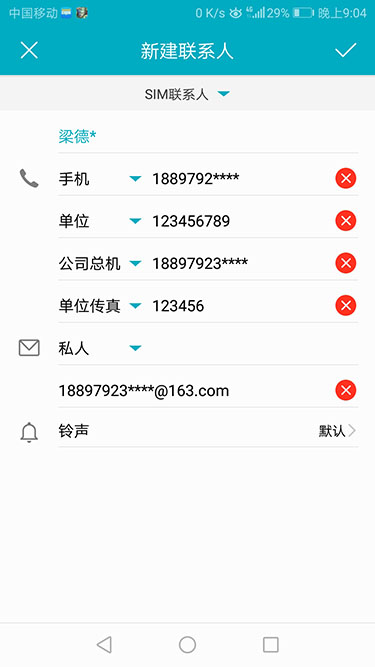
After calling, the user can choose to write the form into the phone system address book in the way of "new contact" or "add to existing contact" to complete the addition of the phone address book contact and contact information.





<view class="container">
<button bindtap='PhoneContact'>Add mobile contacts</button>
<text v-if="{{str!=''}}">{{str}}</text>
</view>
//index.js
//Get application instance
const app = getApp()
Page({
data: {
str: '',
},
onLoad: function (e) {
var _this = this;
},
PhoneContact: function (e) {
wx.addPhoneContact({
nickName:'dq095',
firstName: 'Virtue*',
lastName: 'beam',
middleName: '',
remark: 'A procedural ape',
mobilePhoneNumber: '1889792****',
weChatNumber: '1889792****',
addressCountry: 'Jiangxi Province',
addressState: 'Jiujiang',
addressCity: 'Jiujiang County',
addressStreet: 'Unity village',
addressPostalCode: '332100',
organization: 'Solar technology',
title: 'CEO',
workFaxNumber: '123456',
workPhoneNumber: '123456789',
hostNumber: '18897923****',
email:'18897923****@163.com',
})
},
sliderchange: function (e) {
// Keep the screen on
wx.setKeepScreenOn({
keepScreenOn: true
})
},
})